问题来源
今天用SpringBoot中的Thymeleaf查询数据库中数据并进行分页,为了方便使用了easyui的datagrid,并通过脚本创建数据网格,但是一直报一个错误:无法解析datagrid的脚本语言。经过查询资料,解决方案如下:
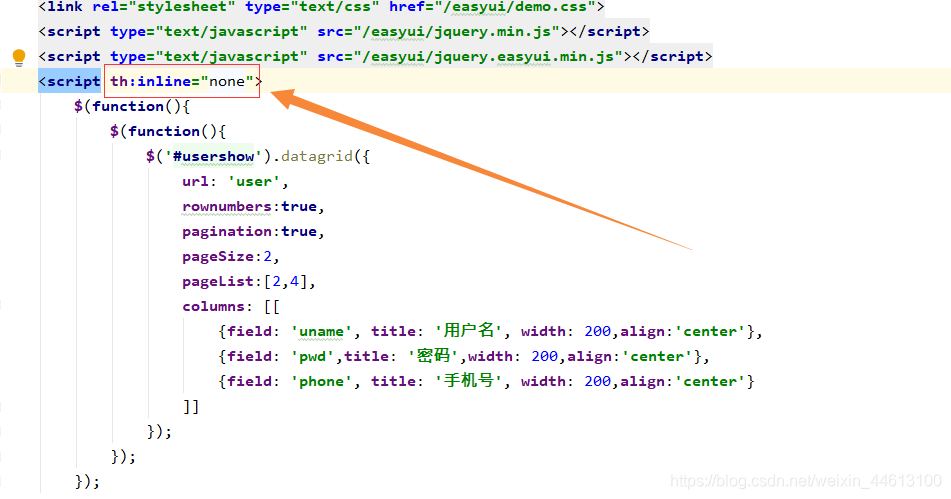
原脚本如下:
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/demo.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
<script>
$(function(){
$(function(){
$('#usershow').datagrid({
url: 'user',
rownumbers:true,
pagination:true,
pageSize:2,
pageList:[2,4],
columns: [[
{field: 'uname', title: '用户名', width: 200,align:'center'},
{field: 'pwd',title: '密码',width: 200,align:'center'},
{field: 'phone', title: '手机号', width: 200,align:'center'}
]]
});
});
});
</script>
问题如下:
There was an unexpected error (type=Internal Server Error, status=500).
Could not parse as expression:
" {field: 'uname', title: '用户名', width: 200,align:'center'}, {field: 'pwd',title: '密码',width: 200,align:'center'}, {field: 'phone', title: '手机号', width: 200,align:'center'} " (template: "page" - line 20, col 32)
问题解决:
在中加一个th:inline="none"就可以解决了

























 3513
3513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








