
什么是浏览器
-
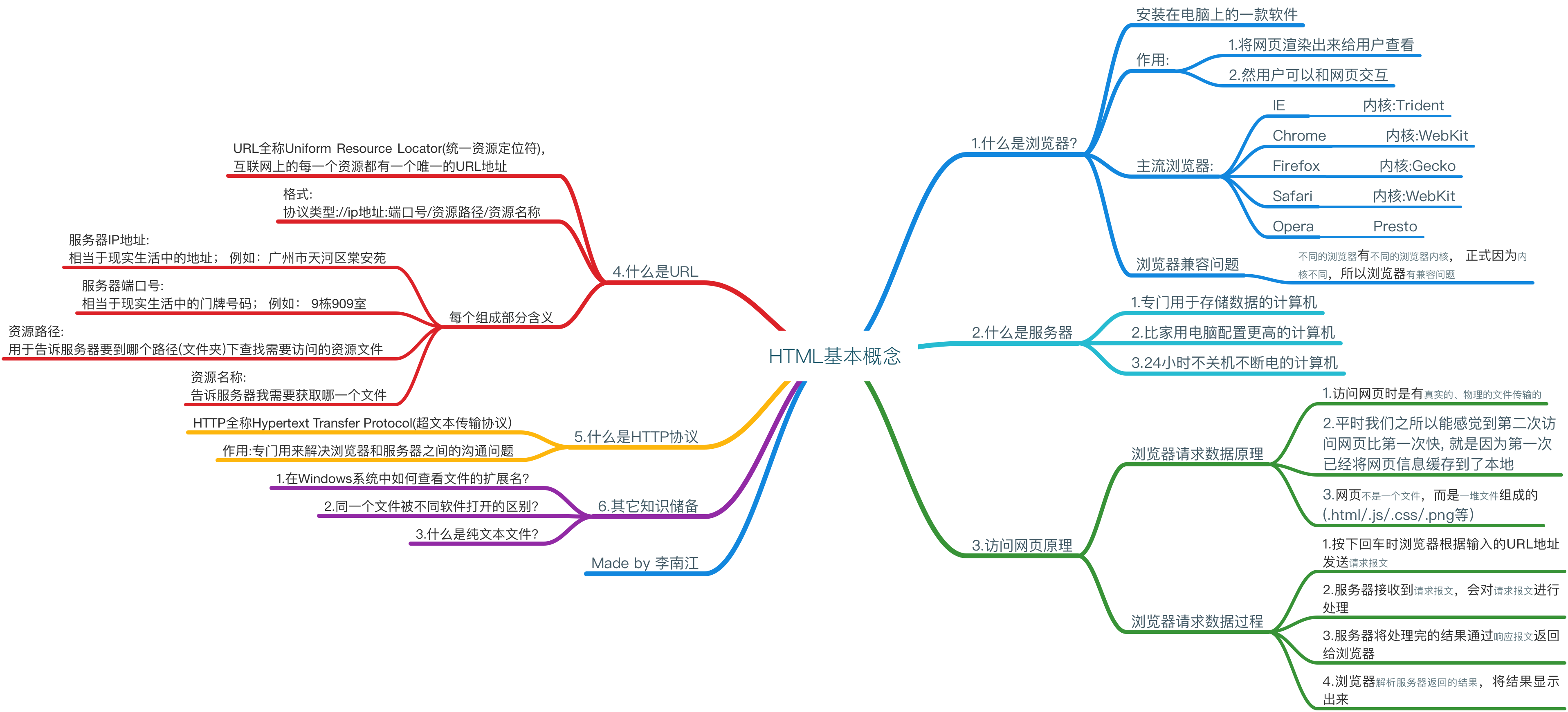
浏览器是安装在电脑里面的一个软件, 能够将网页内容呈现给用户查看,并让用户与网页交互的一种软件。 就好比QQ一样都是安装在电脑里面的一个软件, 只不过功能不同而已
-
常见主流浏览器

不同的浏览器有不同的浏览器内核, 浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容,从而导致了浏览器兼容性问题出现- IE内核 Trident
- 谷歌内核 WebKit / Blink
- 火狐内核 Gecko
- Safarri内核 WebKit
- 欧朋内核 Presto
- 前期以谷歌浏览器为主,后面将专门详细介绍浏览器兼容问题
什么是服务器
服务器也是电脑,只不过是比我们的电脑配置更高的电脑,并且24小时不断电,不关机的计算机- 服务器是
专门用于存储数据电脑, 访问者可以访问服务器获得服务器上存储的资源 - 服务器
一旦关机,访问者就无法访问









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2954
2954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








