JavaScript事件总结
1、JavaScript事件
文档加载、事件对象、事件冒泡、事件委派、事件绑定、事件传播、
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间
JavaScript 与 HTML 之间的交互是通过事件实现的。
对于 Web 应用来说,有下面这些代表性的事件:单击事件、鼠标移入移
出事件、键盘按下/弹起事件等等
2、事件就是用户与浏览器的交互行为
onclick 鼠标点击某个对象
ondblclick 鼠标双击某个对象
onerror 当加载文档或图像时发生某个错误
onfocus 元素获得焦点
onblur 元素失去焦点
onkeydown 某个键盘的键被按下
onkeypress 某个键盘的键被按下或按住
onkeyup 某个键盘的键被松开
onload 某个页面或图像被完成加载
onmousedown 某个鼠标按键被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标被移到某元素之上
onmouseup 某个鼠标按键被松开
onreset 重置按钮被点击
onresize 窗口或框架被调整尺寸
onselect 文本被选定
onsubmit 提交按钮被点击
onunload 用户退出页面
3、文档加载
浏览器在加载一个页面时,是按照自上而下的顺序加载的
读取到一行的时候就运行一行,如果将script标签写在上面,
在执行代码时,页面还没有加载
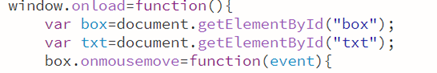
onload事件会在整个页面加载完成之后触发,为window绑定一个onload事件。
4、事件对象
onmousemove 该事件将会在鼠标在元素中移动时被触发
事件对象:当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递传递进响应函数,在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标 键盘那个按键被按下,鼠标滚轮滚动的方向。
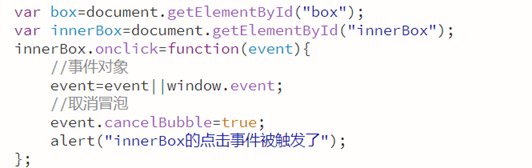
 5、事件冒泡 所谓冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发 在开发中大部分情况冒泡都是有用的,如果不希望冒泡发生可以通过事件对象取消冒泡 event.cancelBubble=true。
5、事件冒泡 所谓冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发 在开发中大部分情况冒泡都是有用的,如果不希望冒泡发生可以通过事件对象取消冒泡 event.cancelBubble=true。

6、事件的委派
指将事件统一绑定给元素共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件,事件委派是利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
事件对象的属性target:返回触发此事件的元素(事件的目标节点)
7、事件的绑定
使用 对象.事件=函数形式绑定事件
它只能同时为同一个元素绑定同一事件一次
不能绑定多次,如果绑定多次,后面的会覆盖掉前面的
addEventListener()
通过这个方法也可以为元素绑定响应函数
参数:
1.事件的字符串,不加on
2.回调函数,当事件触发时该函数会被调用
3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false
使用addEventListener()可以同时为一个元素的相同事件绑定多个响应 函数,这样当事件被触发时,响应函数将会按照函数的绑定顺序执行,
8、事件的传播(事件的传播有两个公司的方案)
事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当 前元素的最外层的祖先元素的事件,然后在向内传播给后代元素
综合了两个公司的方案,将事件传播分成了三个阶段
1.捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
JavaScript事件总结
最新推荐文章于 2024-03-08 16:41:26 发布






















 3617
3617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








