下面介绍一种前台生成二维码的插件:QRCode.js,因为项目需要做扫码登录,所以为了 减轻服务器的压力,所以就在前台生成了!
可到此次下次插件:GitHub地址
下载插件:
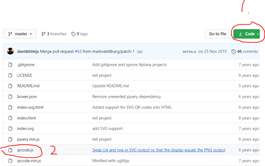
打开GitHub地址后,下载图中的js插件就行

使用方法:
1.简单方式:
//参数1为要在哪个标签里生成二维码,参数2为根据该参数生成的二维码信息
new QRCode(document.getElementById("qrcode"), "你的二维码信息");
2.设置参数方式:
new QRCode(document.getElementById("qrcode"),{
text:"你的二维码信息",
width:128,
height:128,
colorDark:"#000000",//二维码颜色
colorLight:"#ffffff",//二维码背景颜色
correctLevel : QRCode.CorrectLevel.H//容错级别
})
3.清除二维码重新生成:
//声明,但没有写生成二维码(ps:若声明qrcode没有赋值,在需要生成的地方在赋值生成,会造成无法清除二维码)
var qrcode=new QRCode(document.getElementById("image"), {
width:128,
height:128,
colorDark:"#000000",//二维码颜色
colorLight:"#ffffff",//二维码背景颜色
correctLevel : QRCode.CorrectLevel.H//容错级别
});
//使用:在需要生成的地方生成
qrcode.makeCode("重新生成二维码信息");
//使用:在需要清除再重新生成的地方写:
qrcode.clear();//仅在不支持 Canvas 的浏览器下有效
qrcode.makeCode("重新生成二维码信息");
说明:
容错级别可设置为:
QRCode.CorrectLevel.L
QRCode.CorrectLevel.M
QRCode.CorrectLevel.Q
QRCode.CorrectLevel.H
默认的参数:
width:256
height:256
typeNumber:4
colorDark:"#000000"
color:"#ffffff"
OK!打完收工





















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








