ATOM常用插件推荐
一、ATOM介绍
Atom是一款由GitHub开发的开源代码编辑器,支持自定义HTML,CSS及JS等编程语言。由于简洁直观的界面,同时支持第三方程序包安装及支持宏等特点,深受程序员们的喜爱!
官网链接:https://atom.io/
二、ATOM常用插件推荐
github自从推出atom之后,就安装体验了一下,随着使用时间增加,渐渐收集了一些常用(大部分插件应该适合大家,一小部分插件感觉更加符合自己的口味),特罗列出来,供大家参考。
Atom 的简体中文汉化语言包,目前最全的汉化包。包含菜单汉化、右键菜单汉化以及设置汉化



-
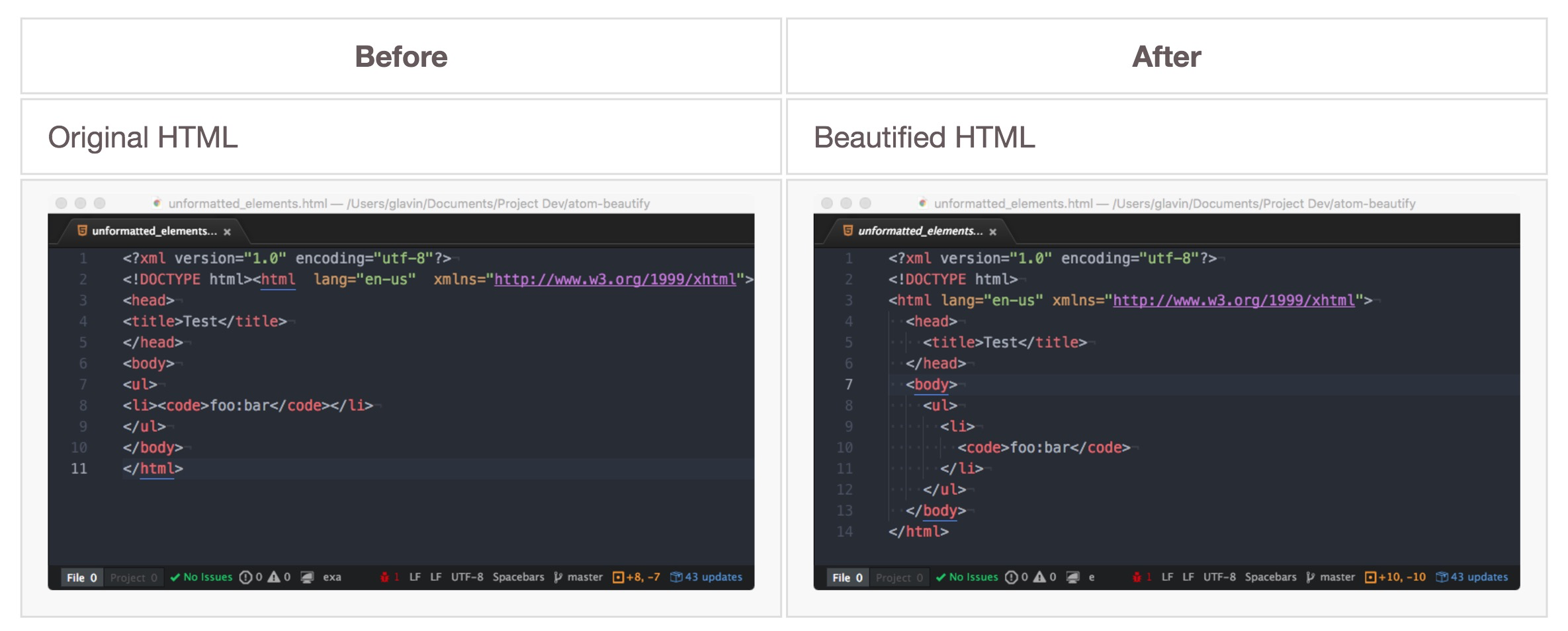
代码格式一键美化,支持多种语言格式化,例如:HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL …

-
光标自由切换到上一次/下一次编辑位置

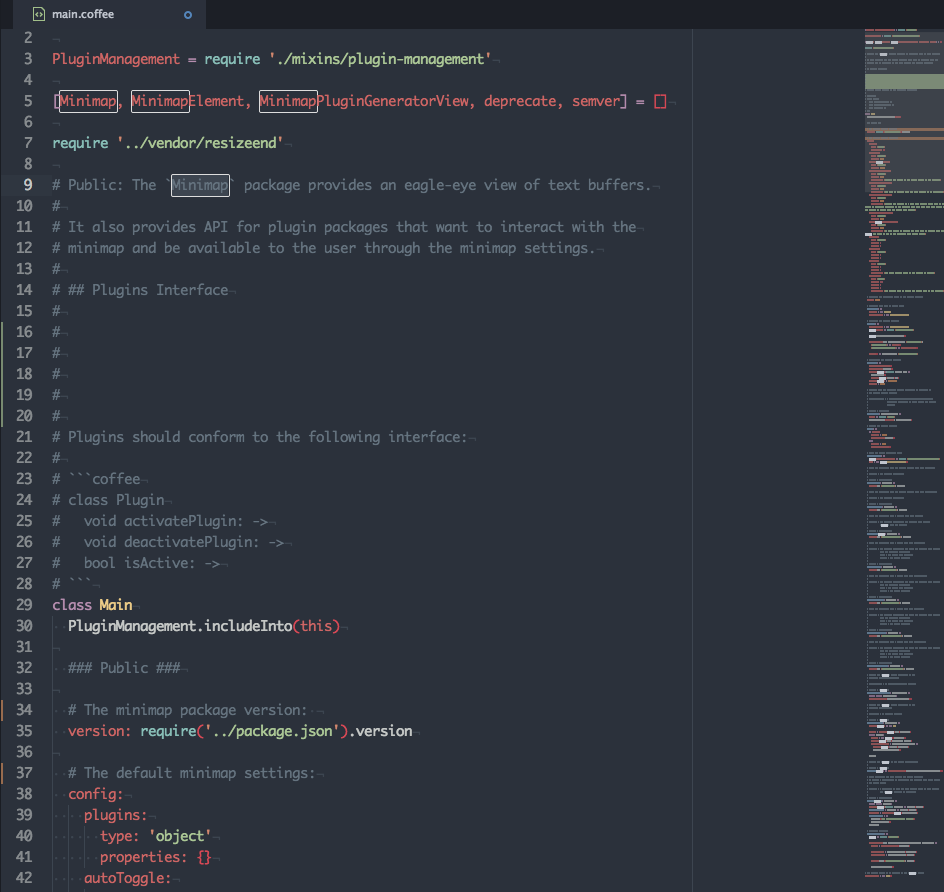
仿sublime text的缩略代码查看,想找的地方一目了然。

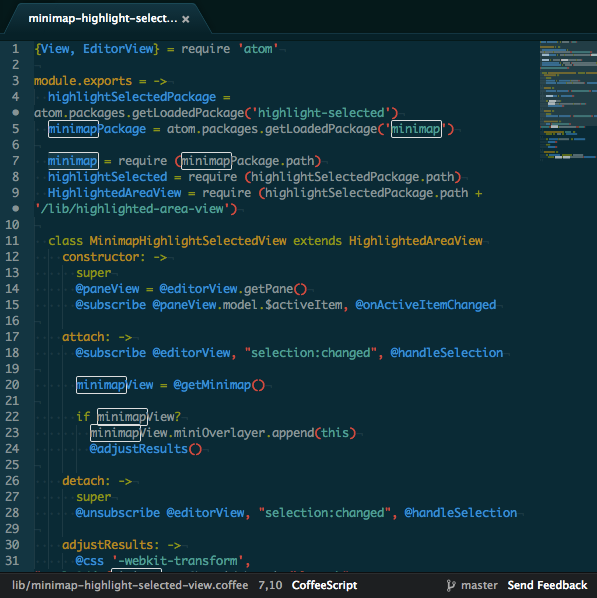
实现minimap高亮选择内容,需安装前2个插件

-
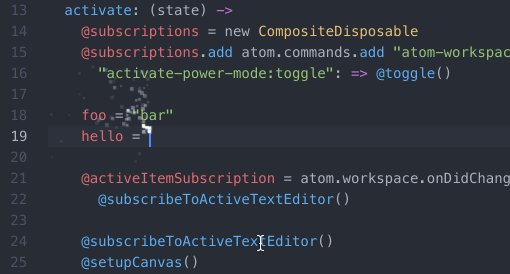
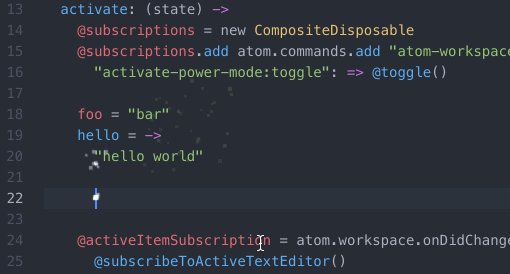
屏振效果,打字带特效,输入时有震撼效果

-
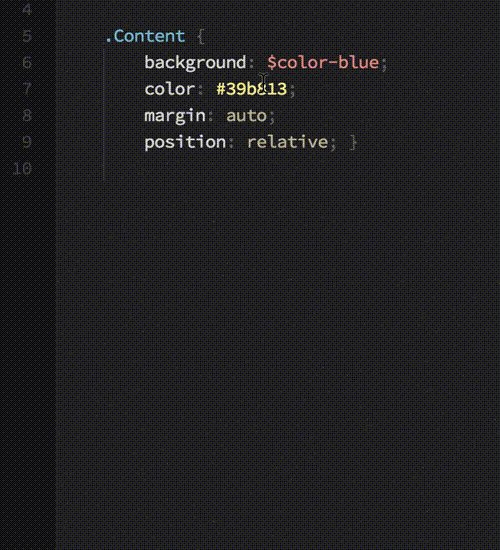
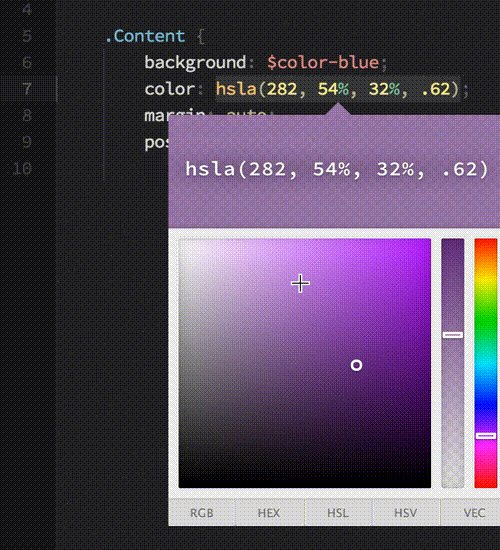
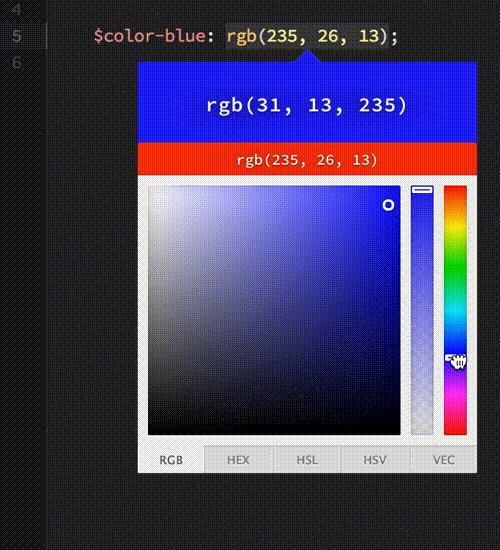
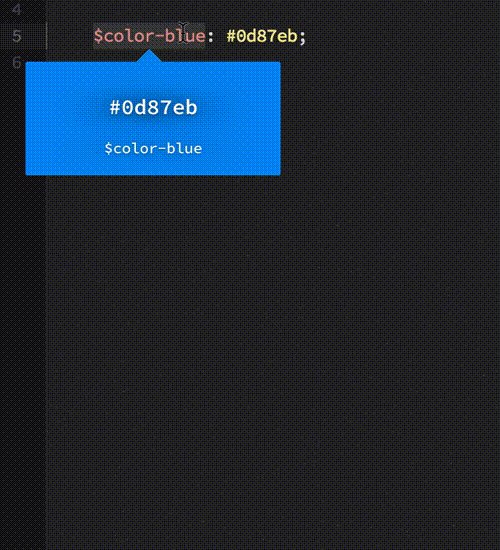
取色工具,在编辑器里面挑选颜色

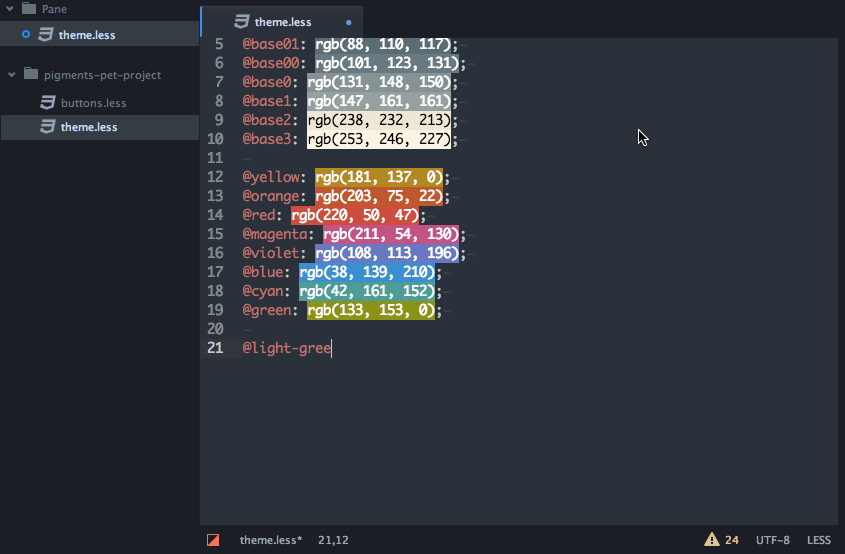
颜色显示插件,编辑器中直接查看代码所代表的颜色,工具虽小但是很实用。

选择某段代码自动高亮相同代码

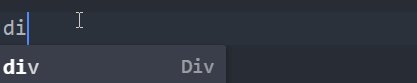
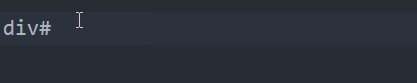
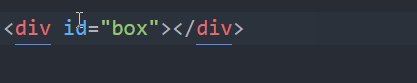
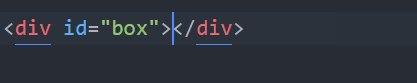
HTML开发必备神奇,大大提高你的工作效率
加快web开发速度,提供snippet(代码片段)、abbreviation expand(简写展开)功能。

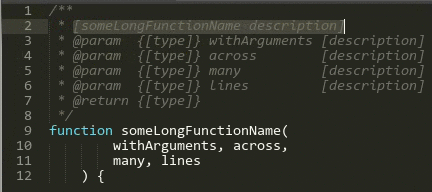
智能代码注释,让注释更有规范

快速打开储存的项目

自动补全文件路径

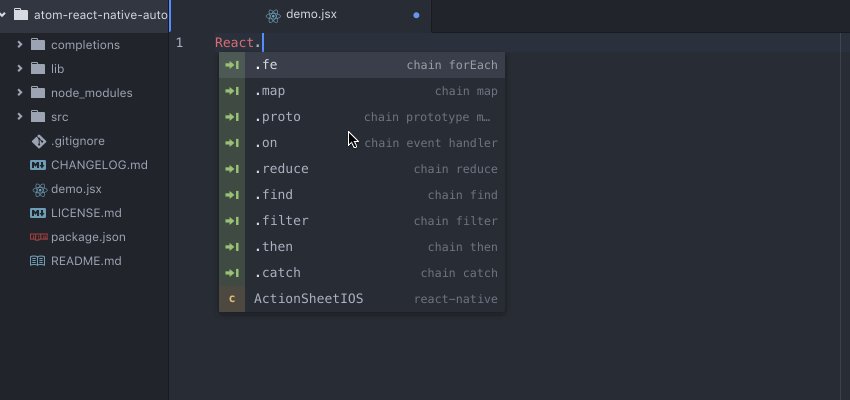
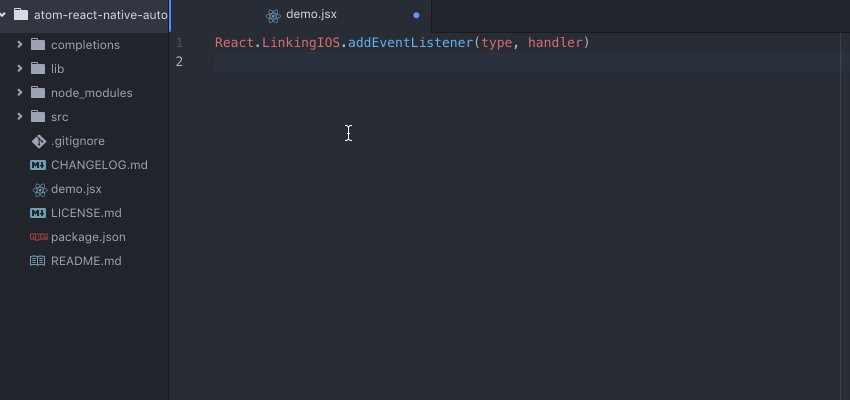
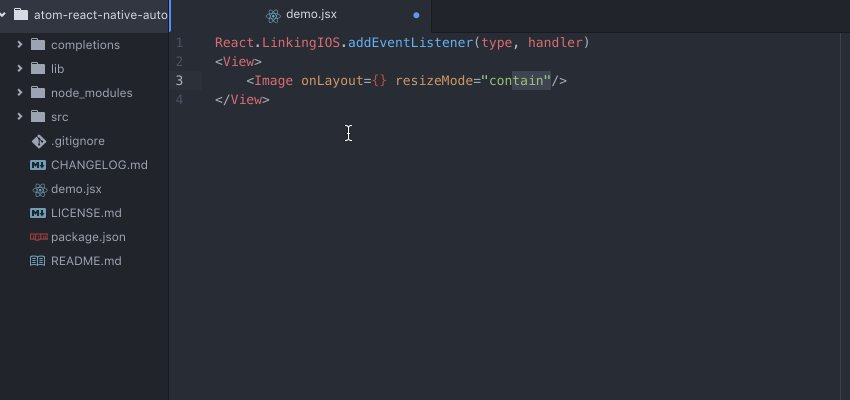
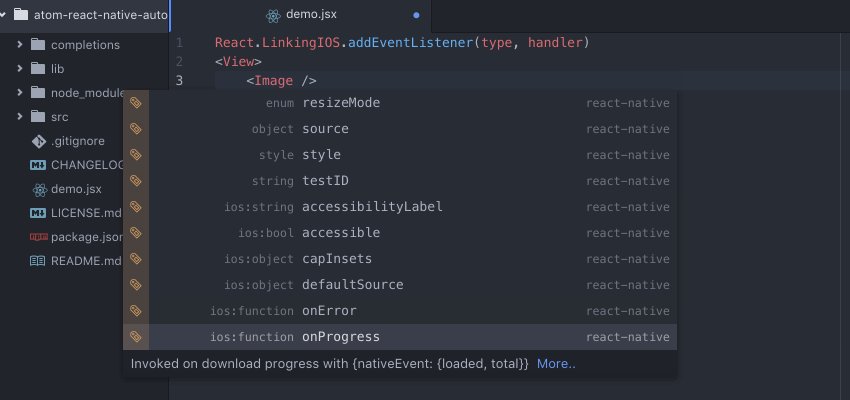
react-native代码补全插件

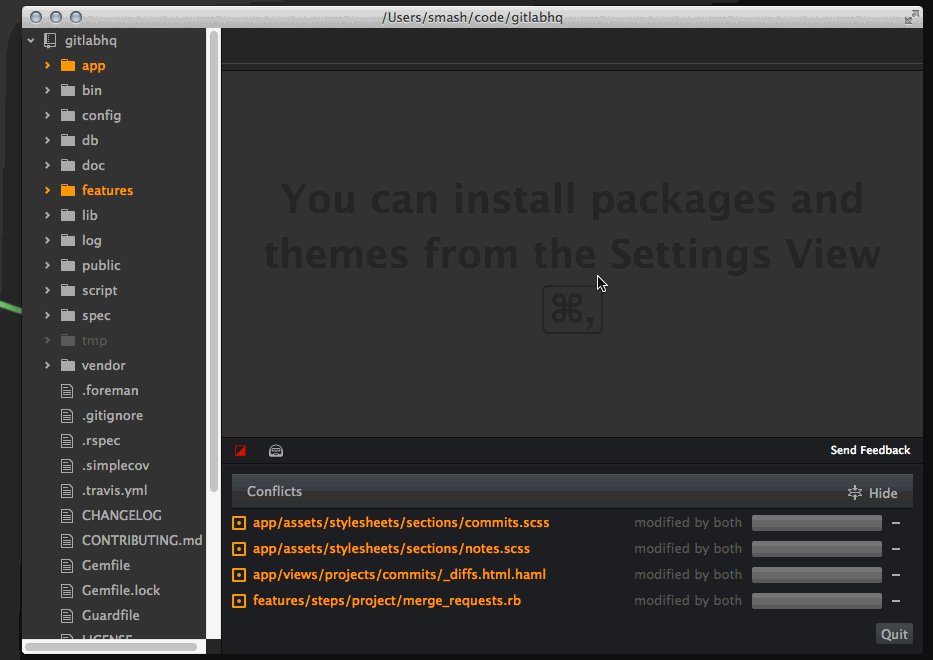
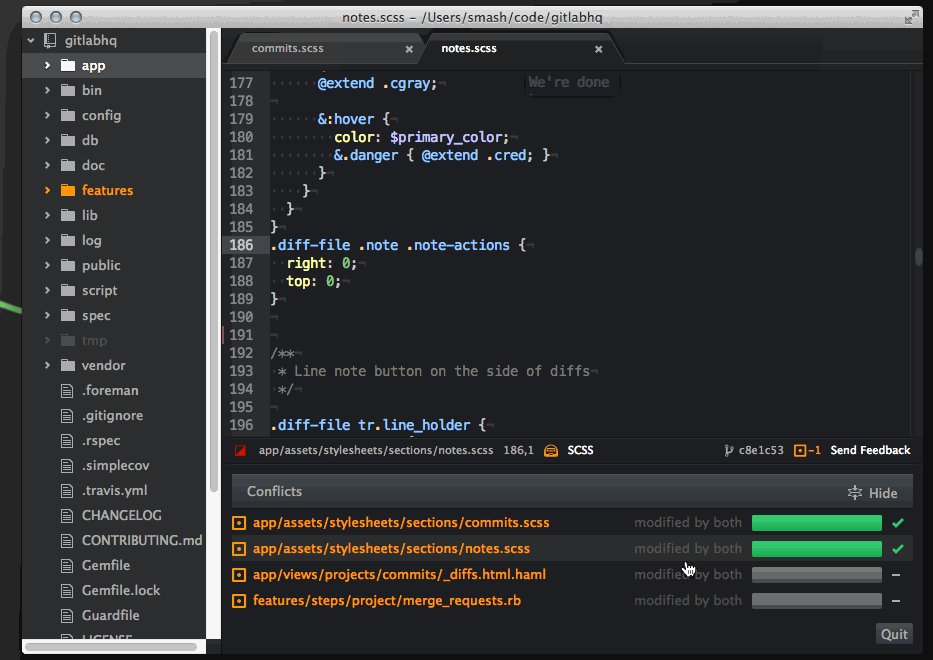
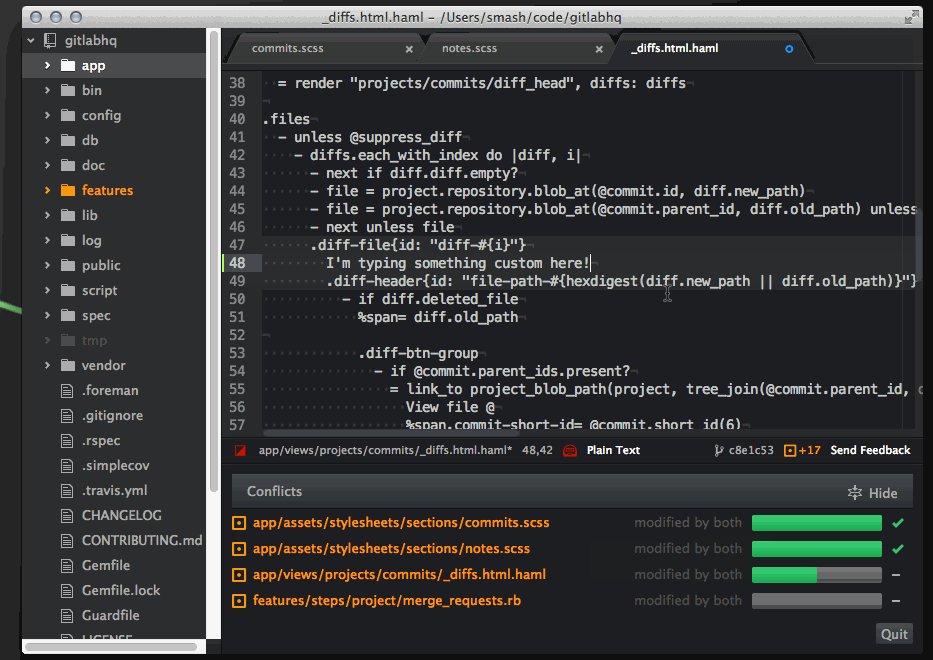
在 Atom 里面处理合并产生冲突的文件

在atom下运行脚本,支持多种开发语言。

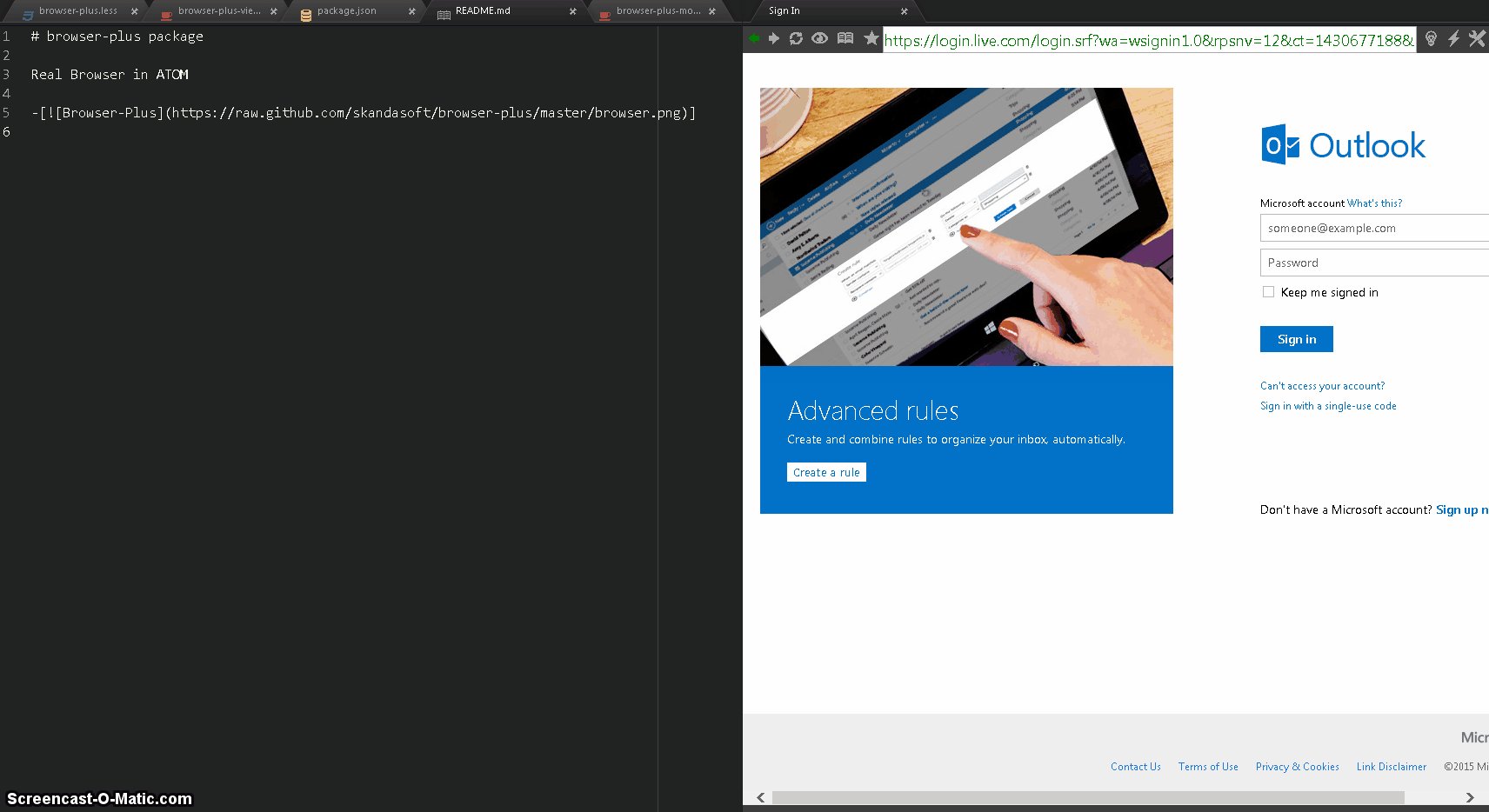
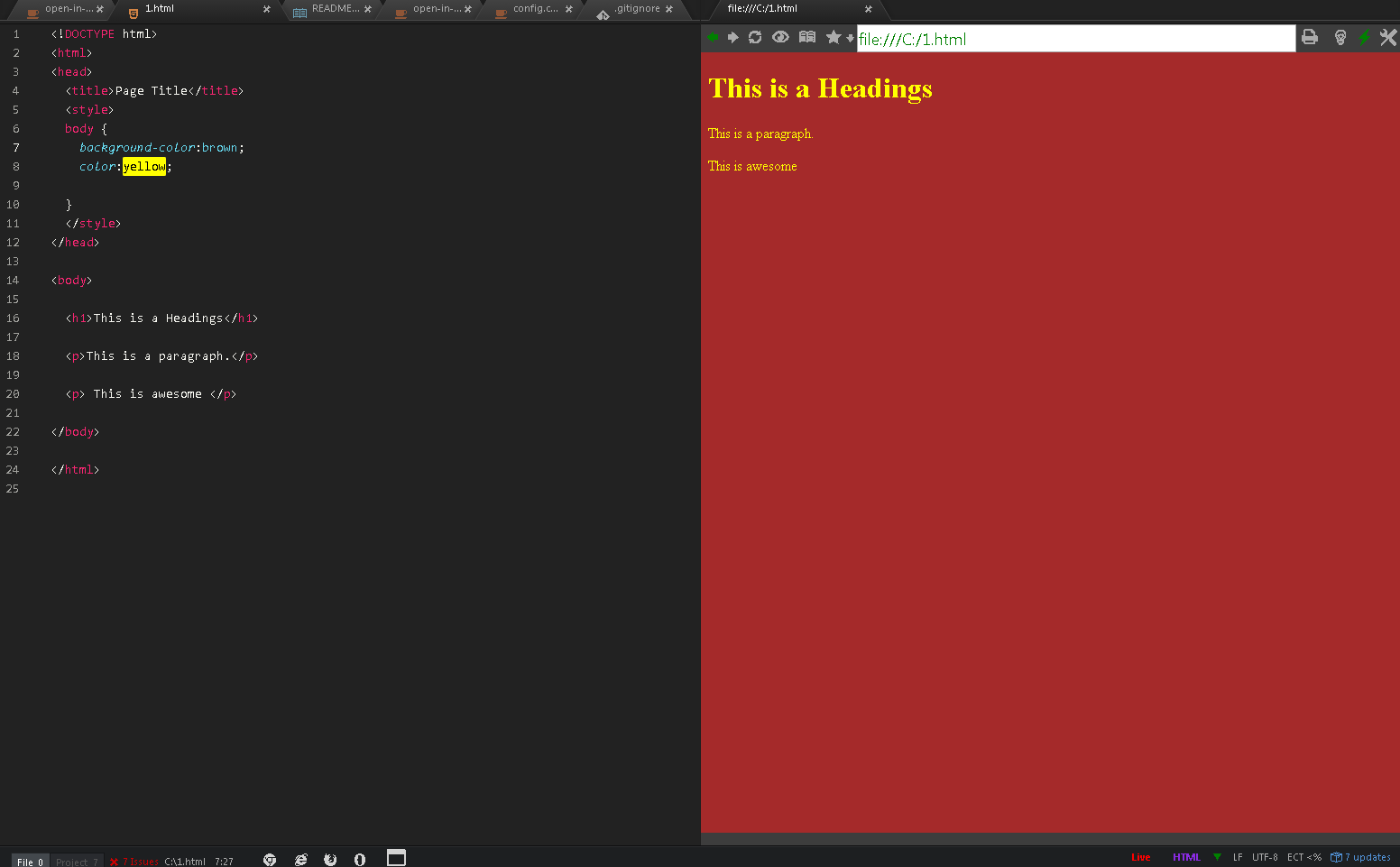
编辑器内置浏览器

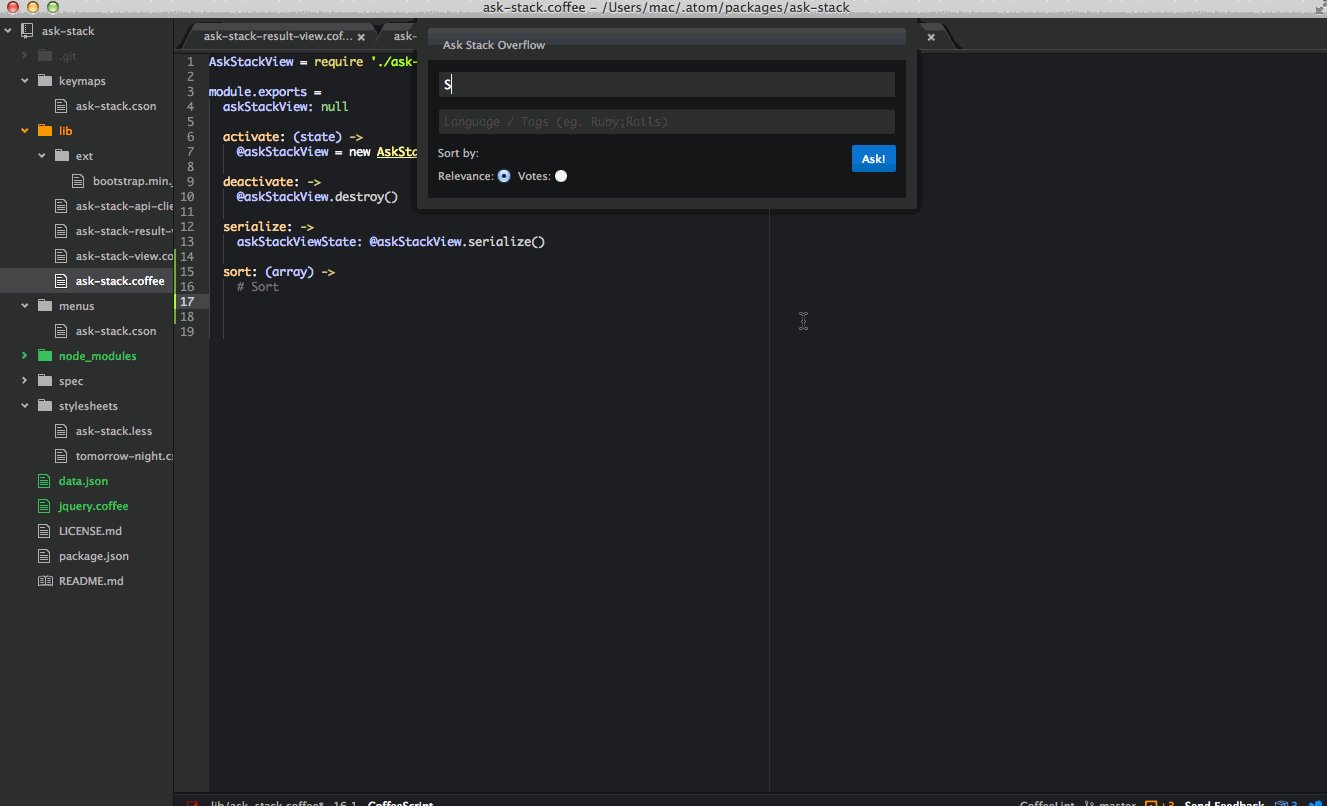
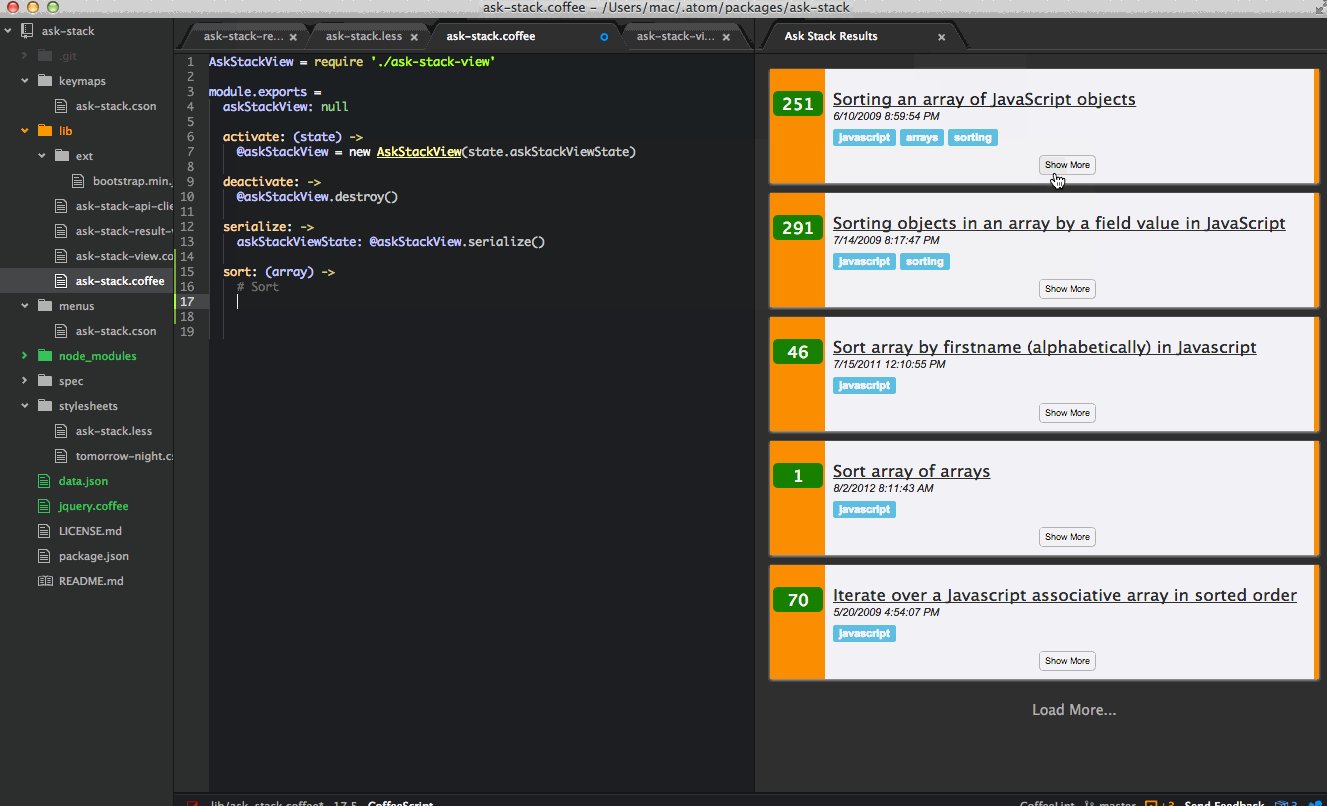
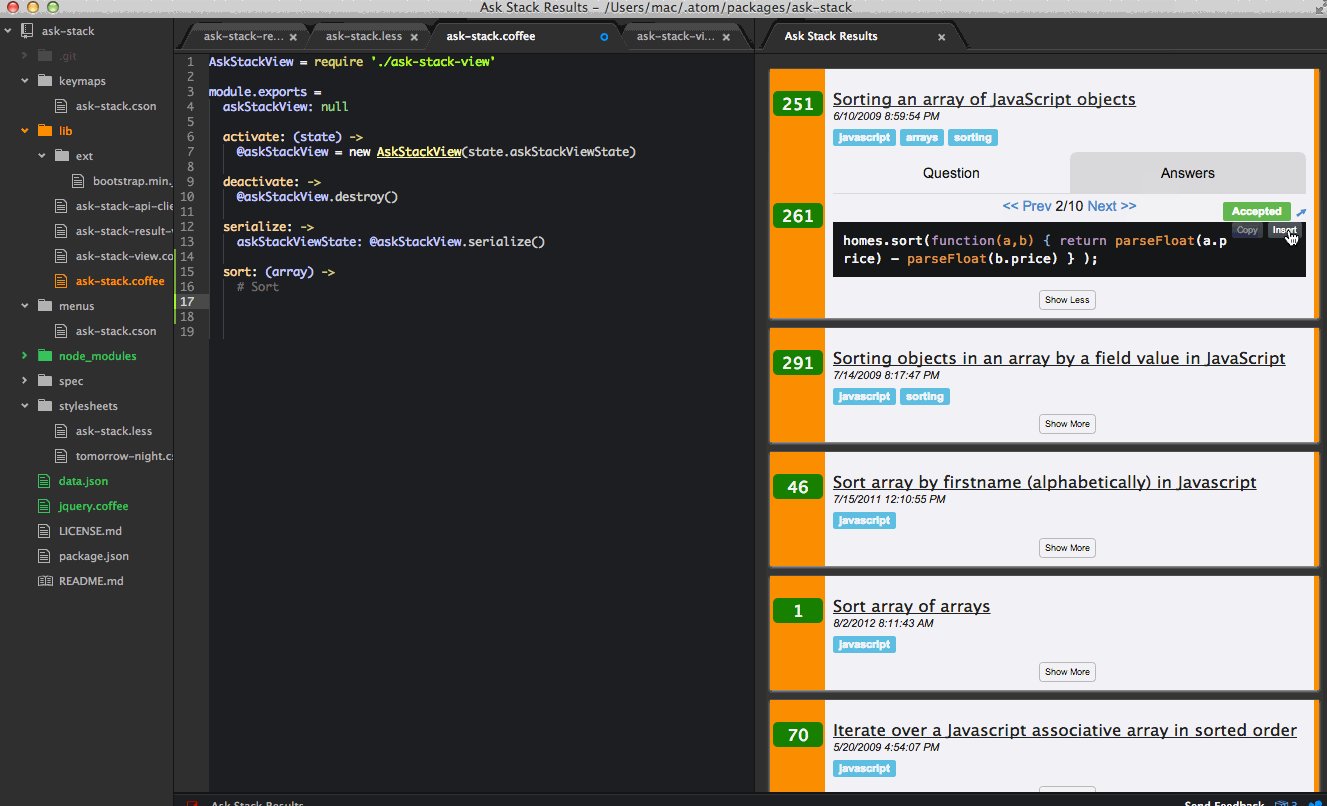
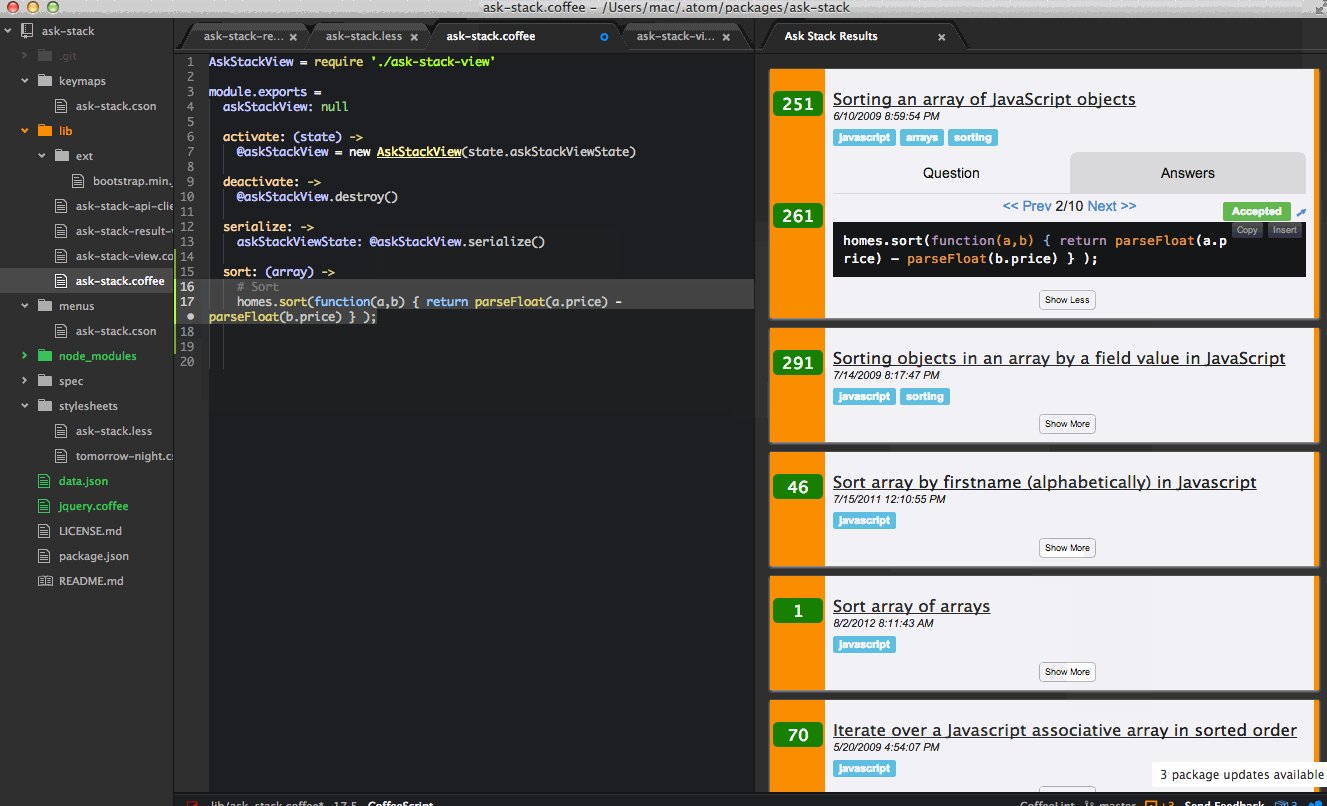
在atom快速提问stackoverflow

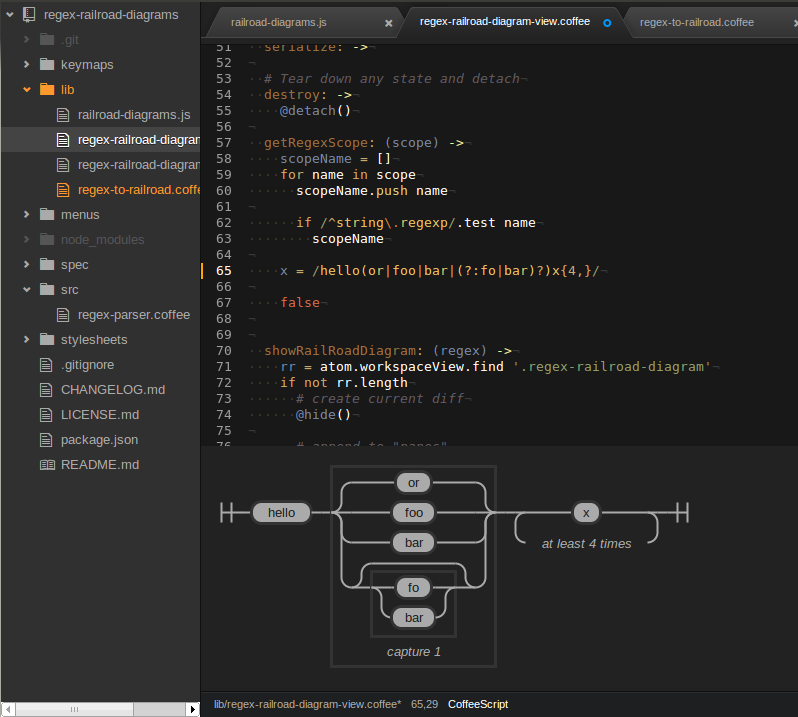
正则表达式图形化

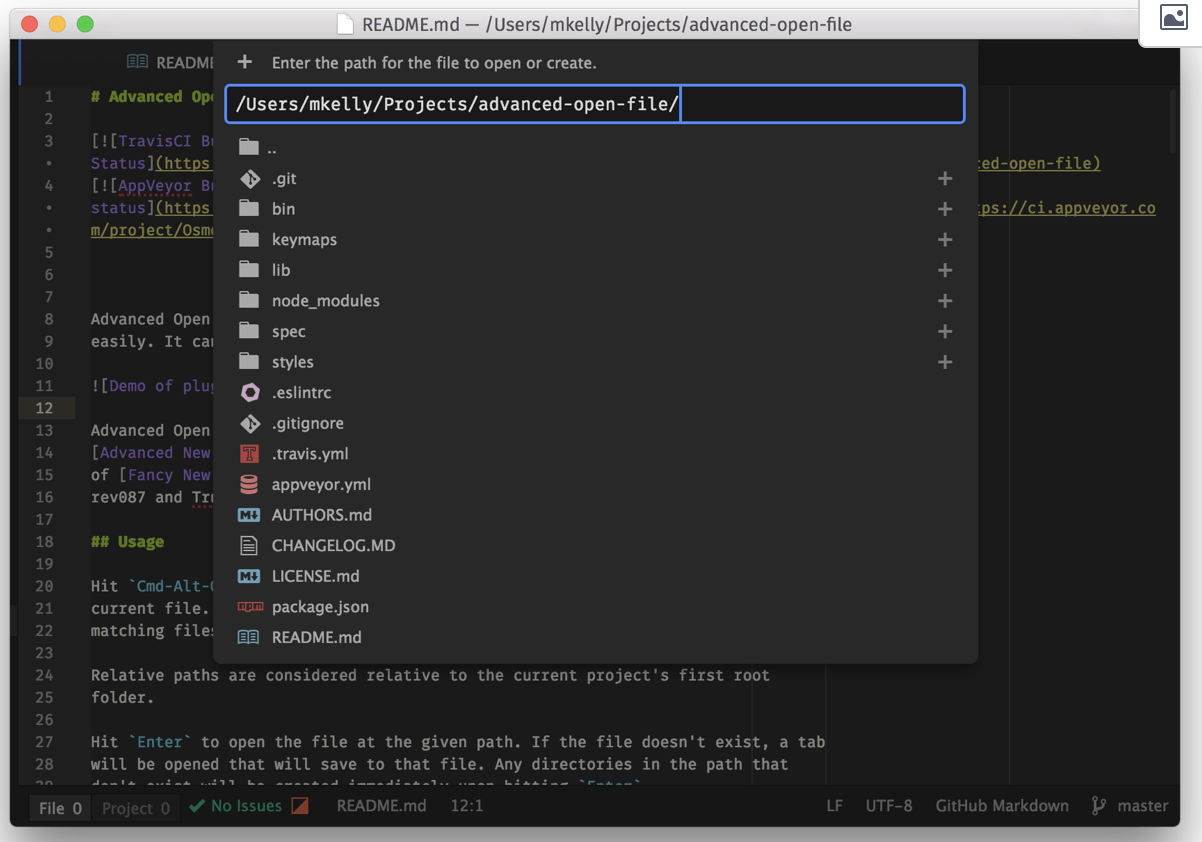
快速的打开文件或新建文件,同时支持路径补全

代码高亮

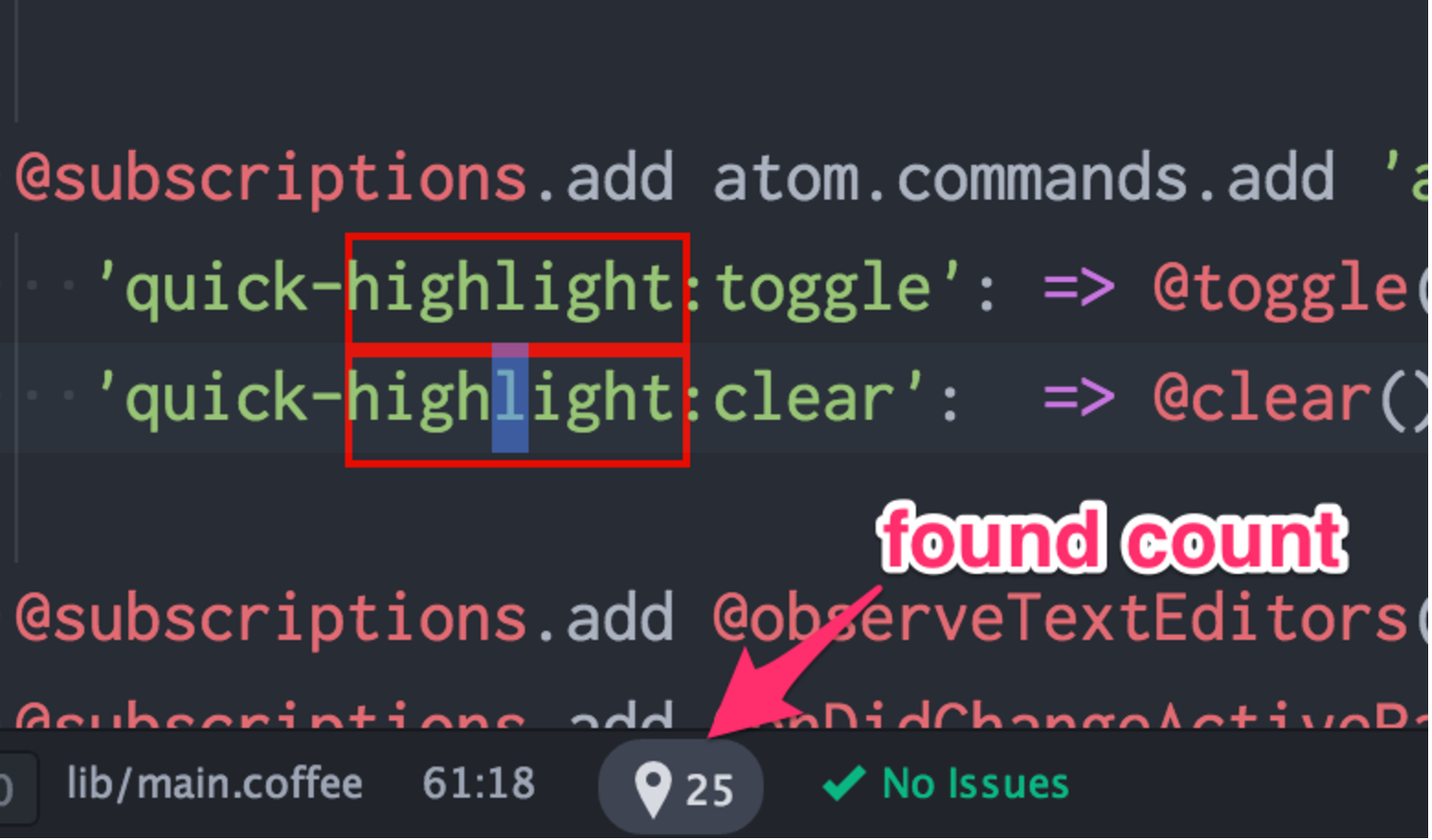
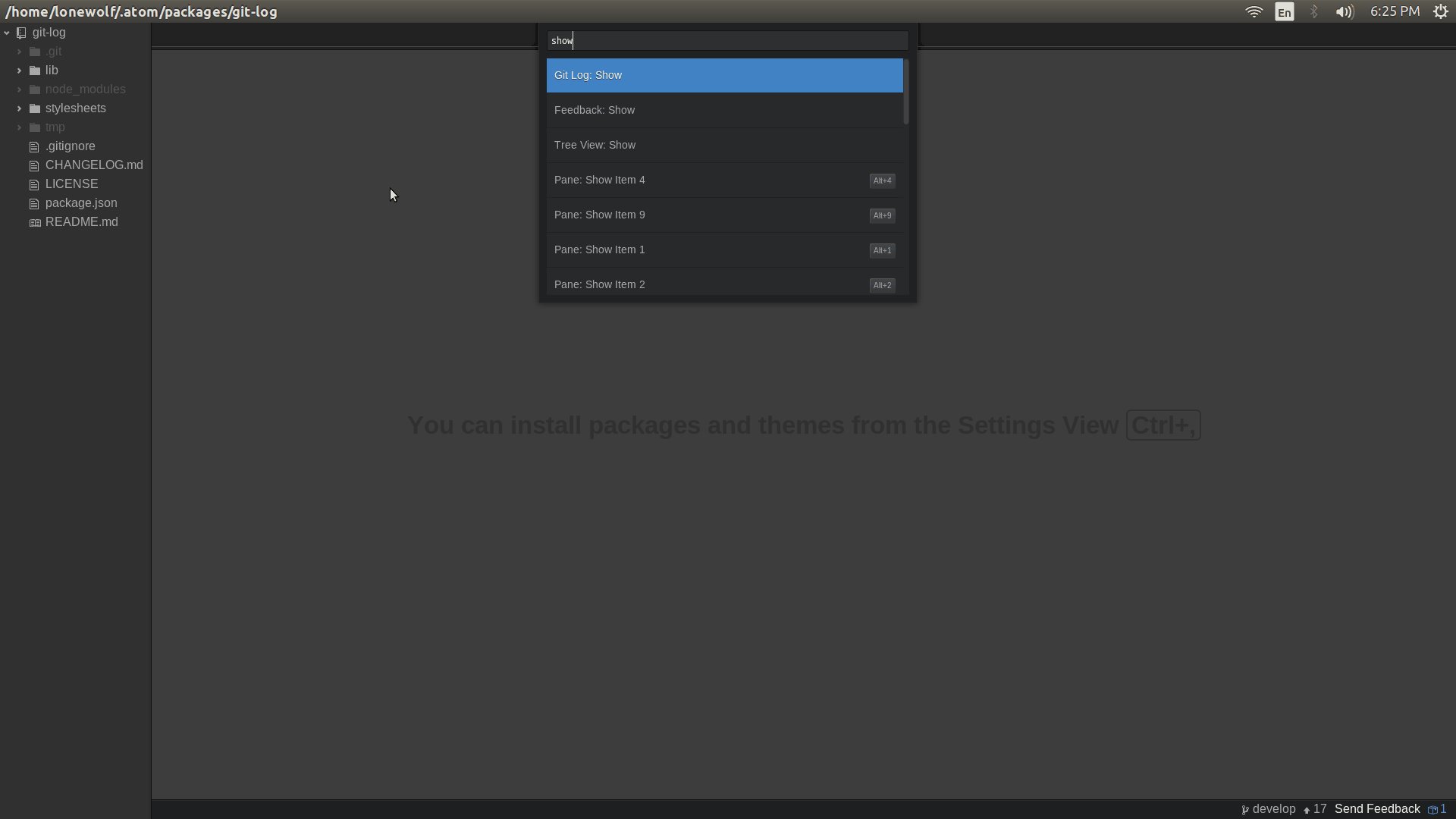
Show found count on StatusBar.

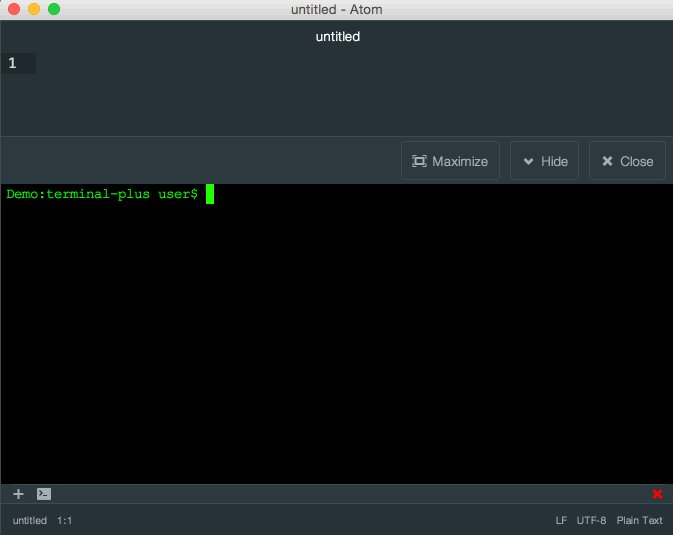
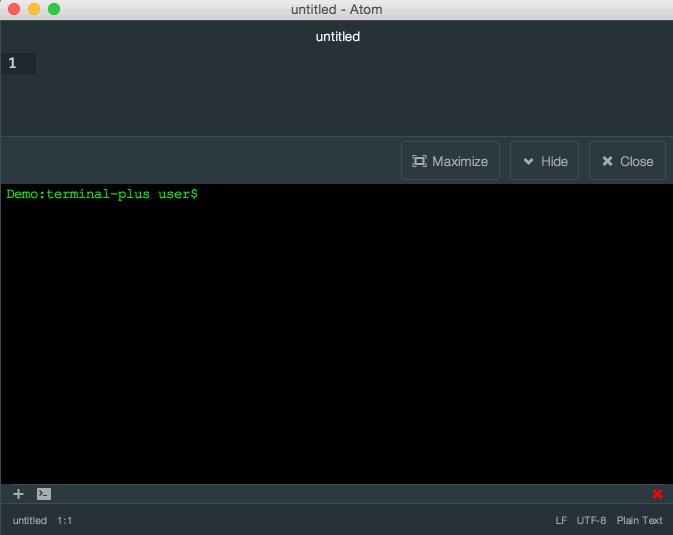
终端工具

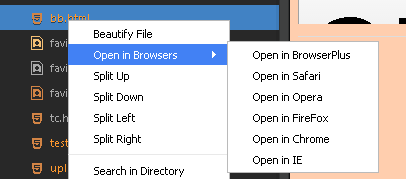
在安装过的任意浏览器打开代码

Browser List in context menu

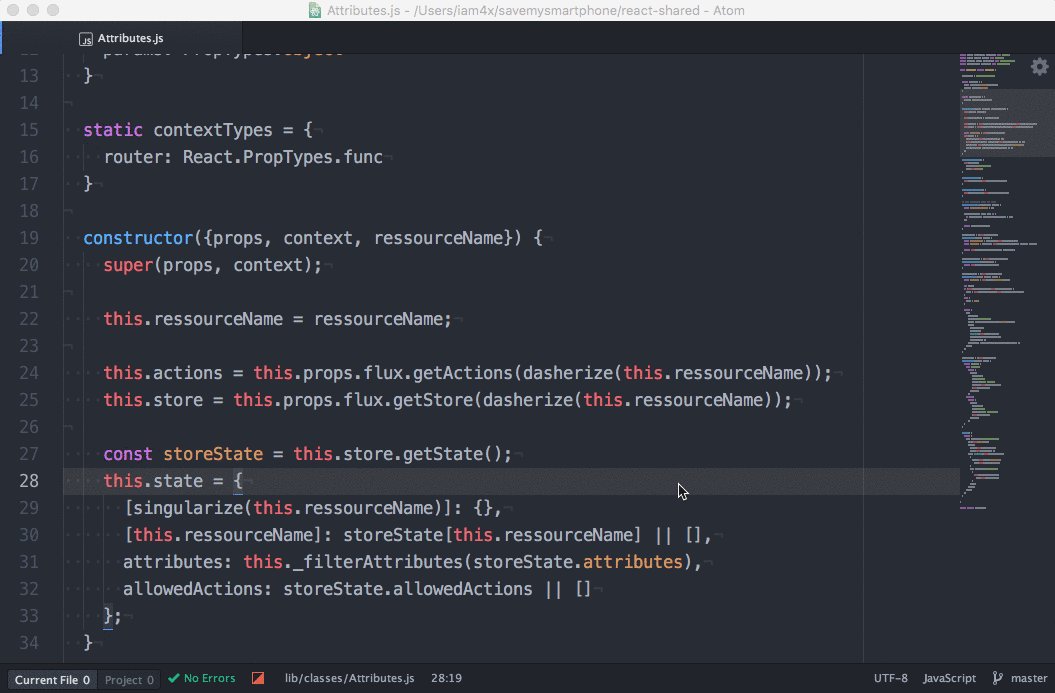
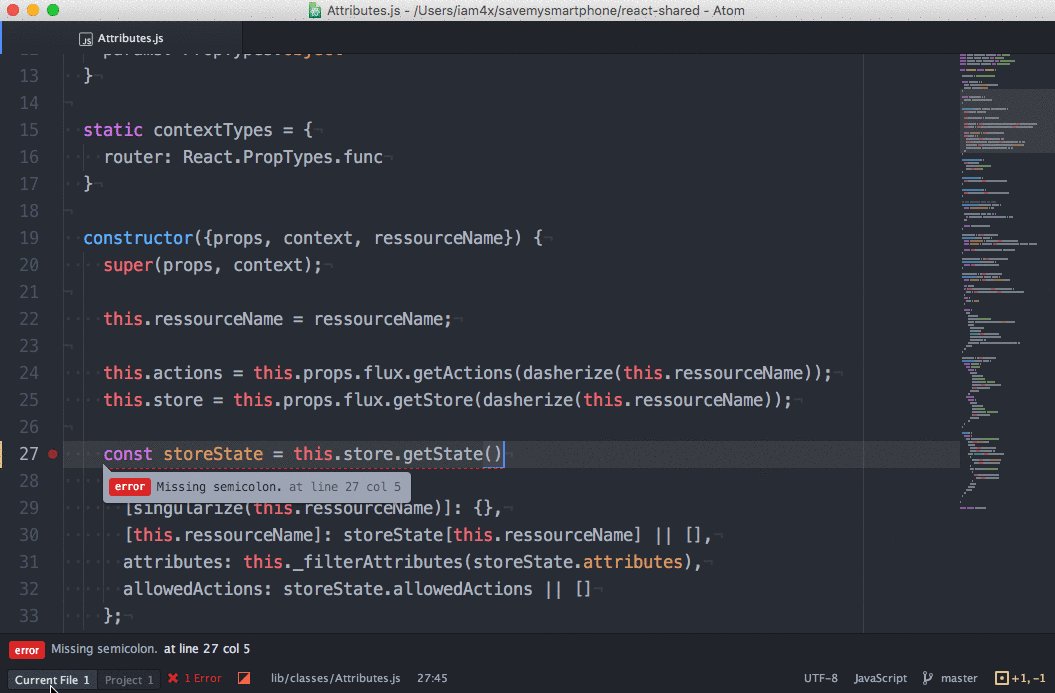
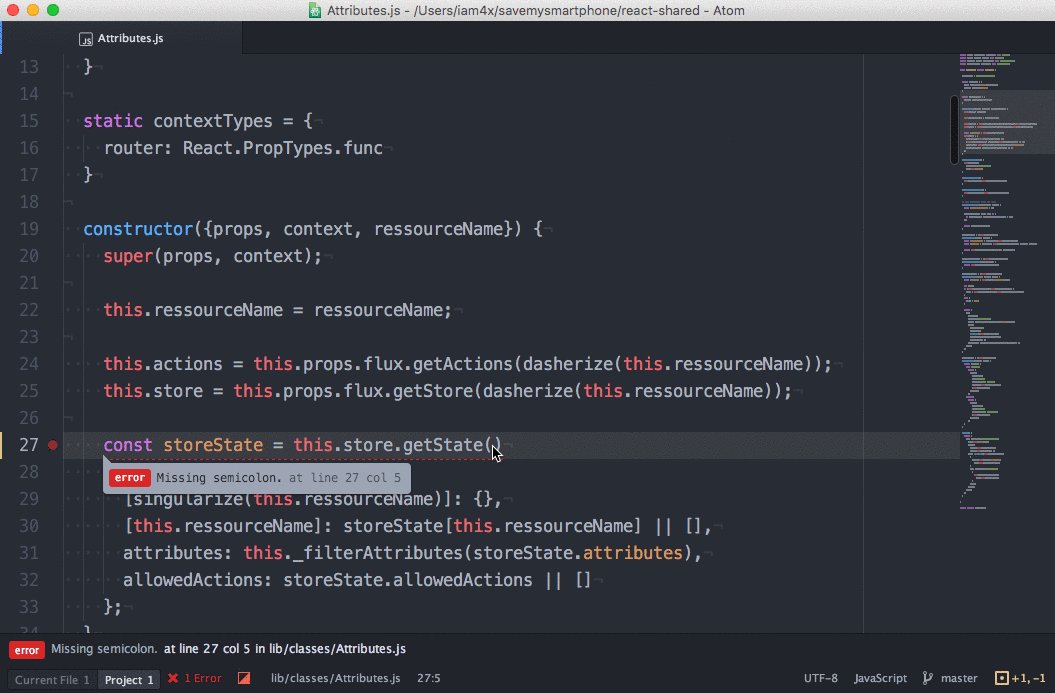
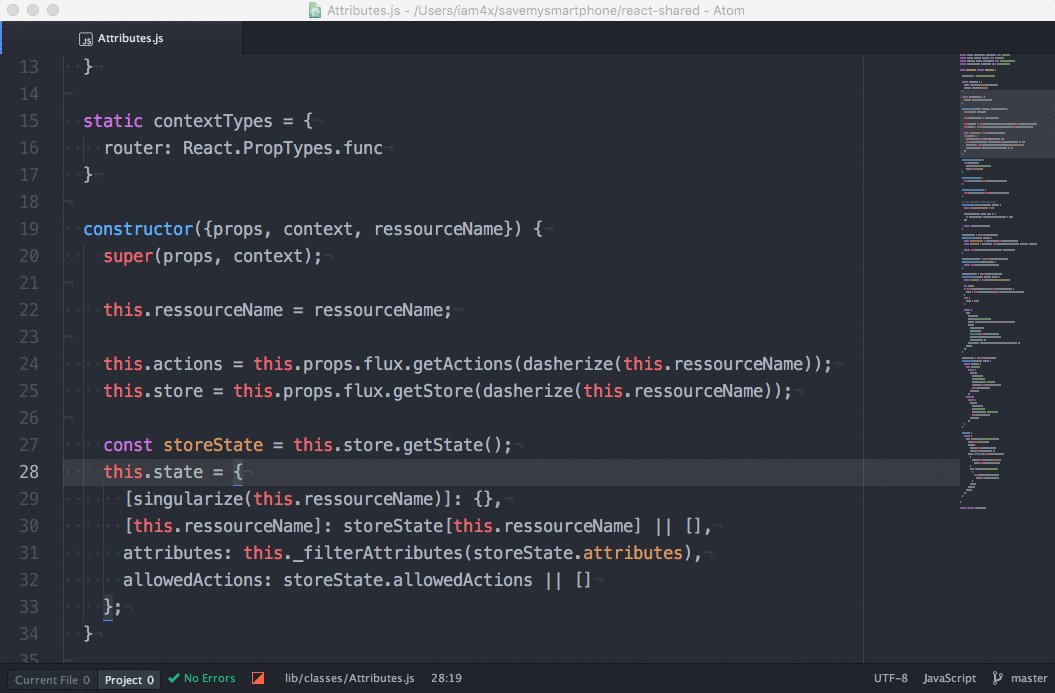
代码错误提示,需要配合相应的规则插件进行使用,例如:linter-eslint(根据eslint规则进行js代码检验,需要安装linter插件)

填写路径的时候有提示

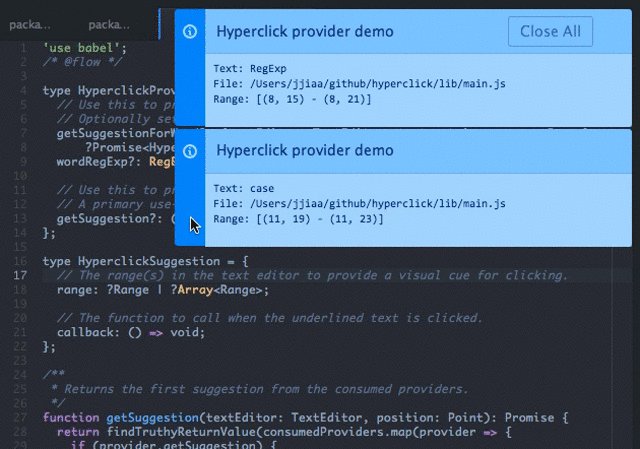
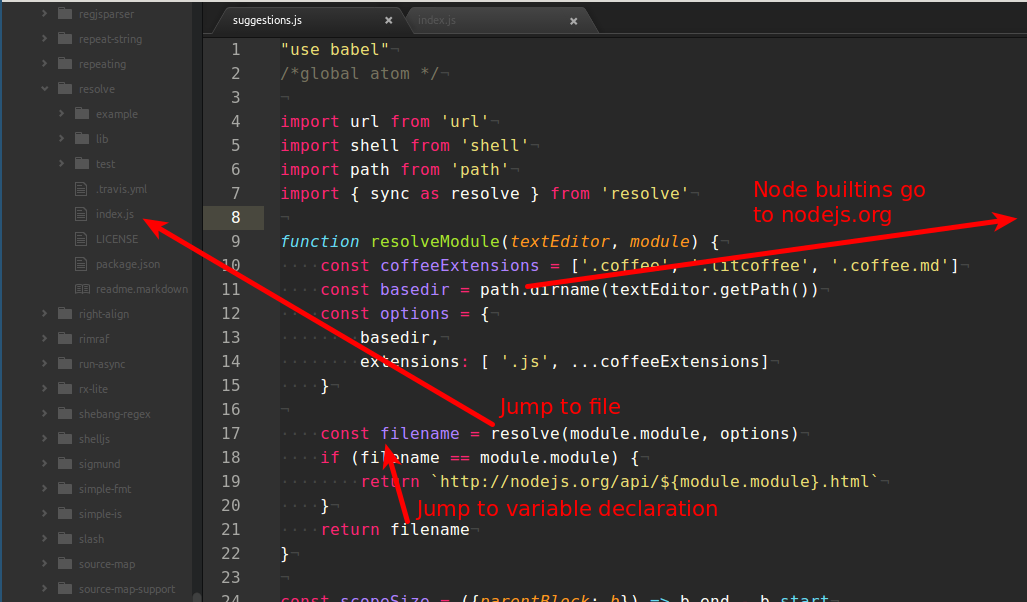
这个两个插件配合使用,可以实现类似于IDE的Ctrl+click,跳转到变量函数声明或者定义的地方。
hyperclick示例:

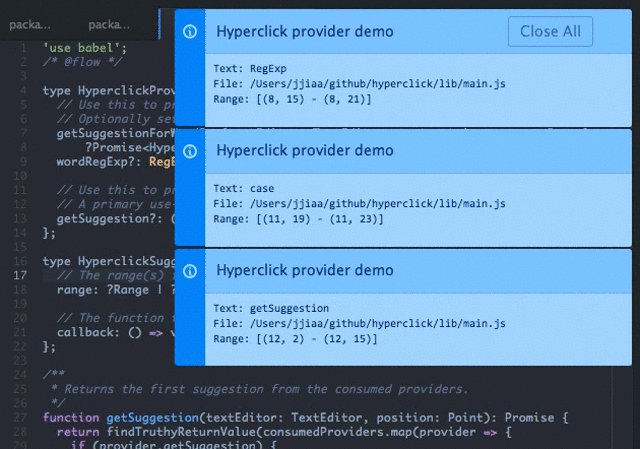
s-hyperclick示例

局部选择插件

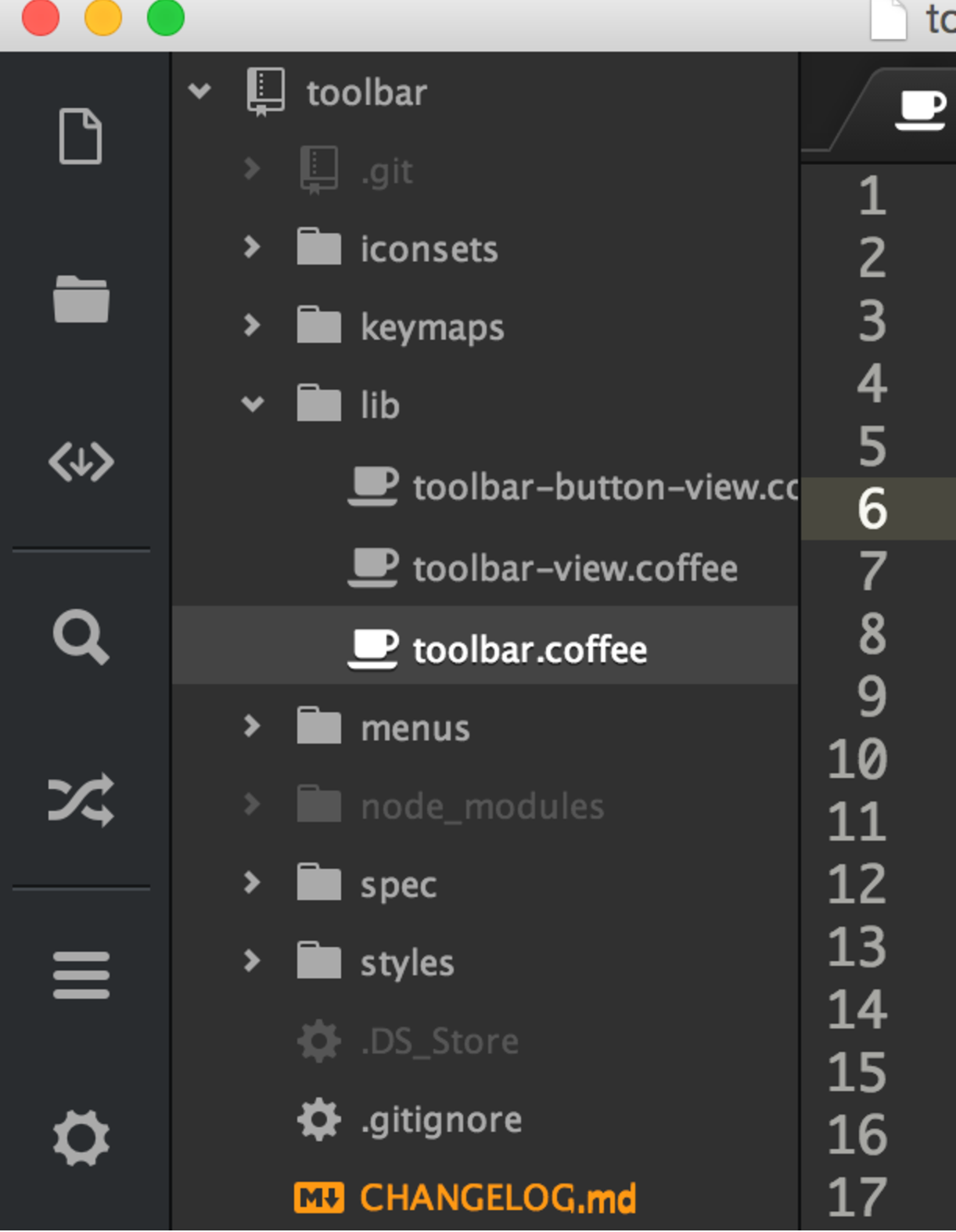
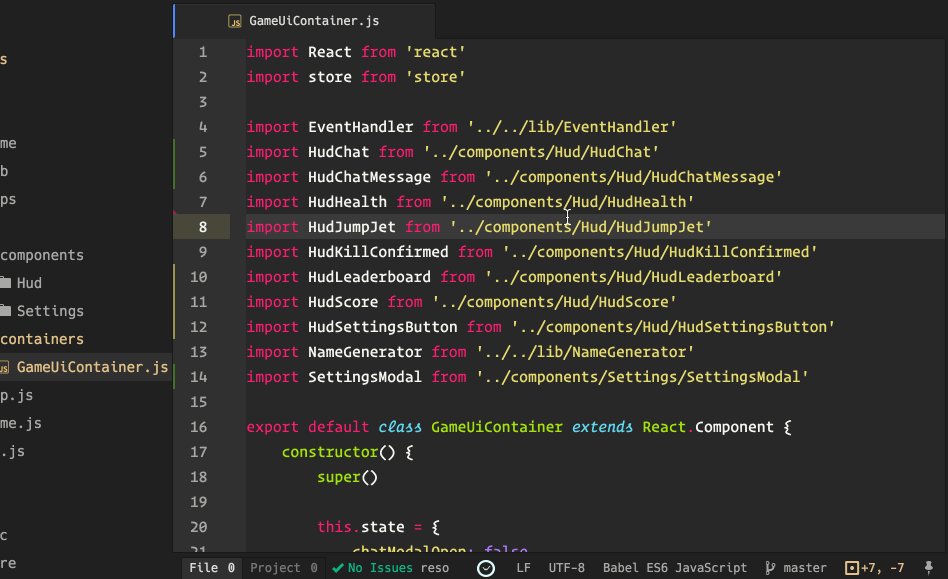
左侧树状图下,根据文件类型左侧显示不同图标

工具栏插件,需要配合其他插件

配合工具栏插件,自定义图标与事件

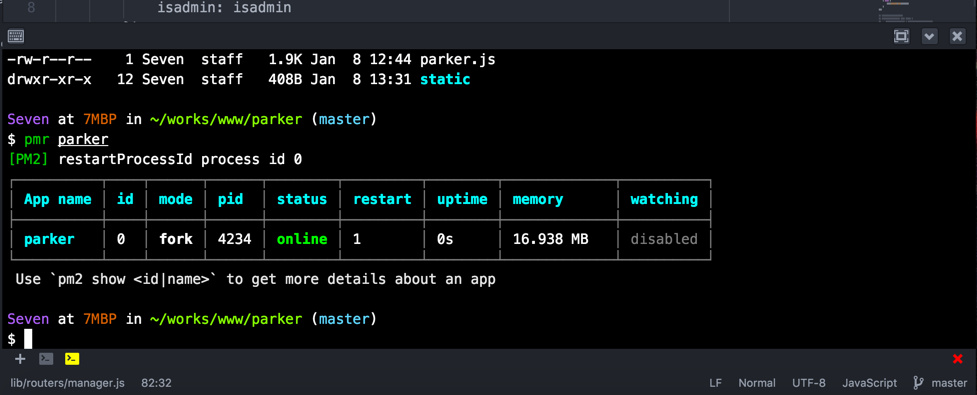
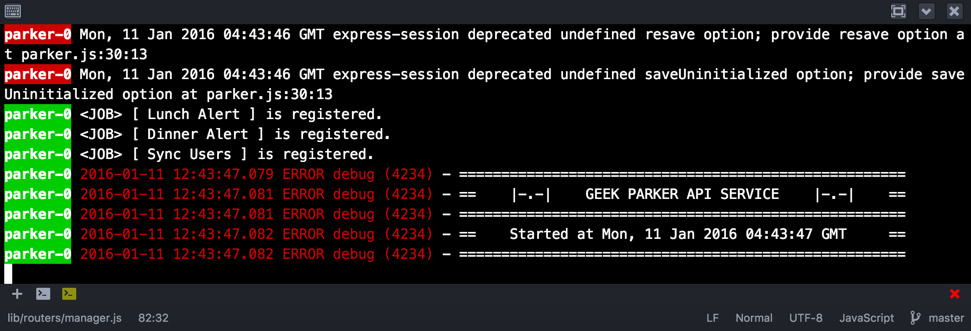
atom内置命令行工具

代码高亮,支持ES6,ES7, React JSX…
ES6代码快捷键
react代码快捷键
bootstrap3 html自动补全插件
备份插件和配置备份,防止系统重装后需要重新查找插件,直接自动下载插件并且配置好atom
支持多种语言代码补全,例如:ES5, ES6 (JavaScript 2015), Node.js, jQuery, Angular …

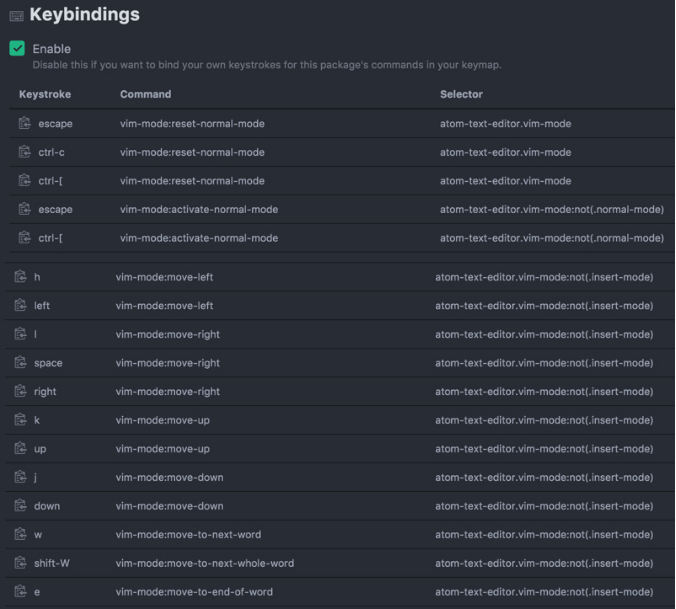
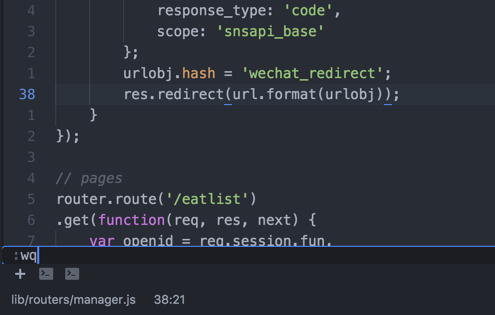
有了 vim-mode 一定要装ex-mode和relative-numbers插件,前者让编辑器完美支持:w:s等命令;后者可以实现常规模式下的相对行号,用 vim 的自然会懂得其重要性。

cmd+shift+t开启新控制台
ctrl+`打开 /关闭 控制台

cmd+shift+j/k切换控制台

另外,通过导航栏还可以对控制台导航进行命名或设置颜色,非常方便。
svn插件
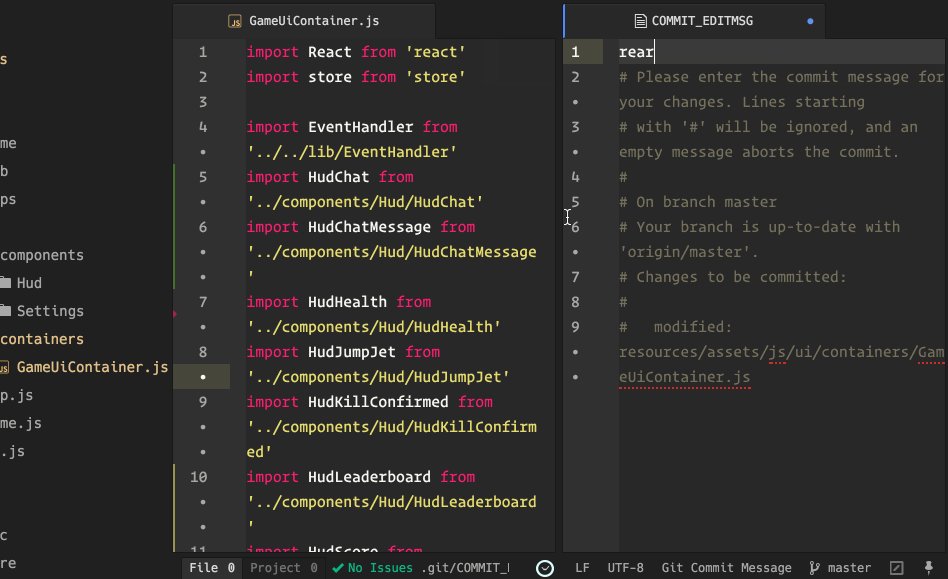
- Git/github
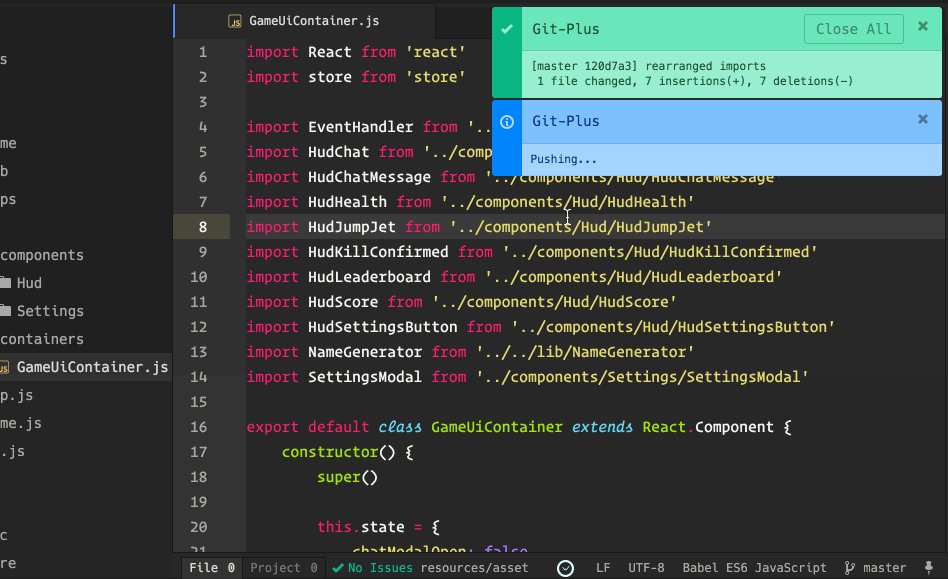
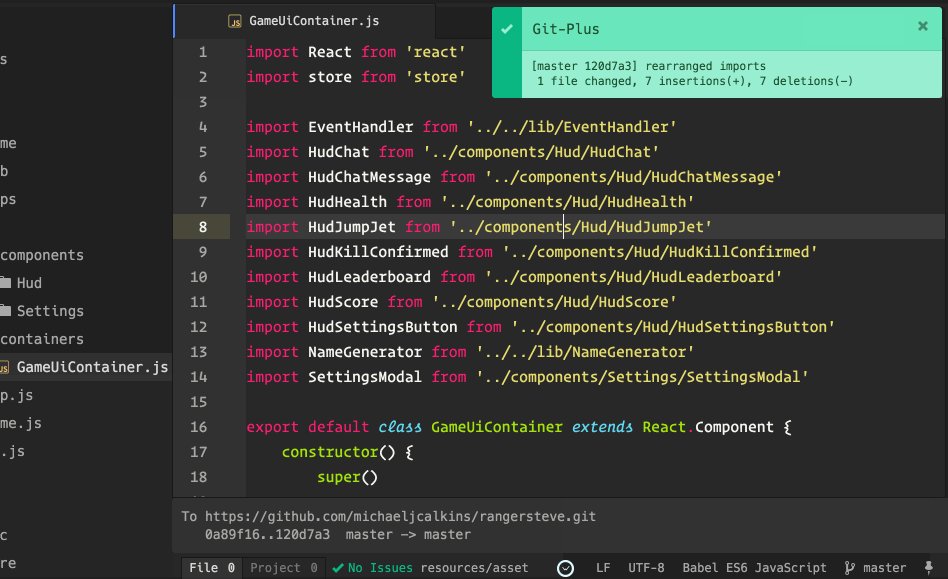
git-plus—在 Atom 里面执行Git命令,不用来回切换终端和编辑器

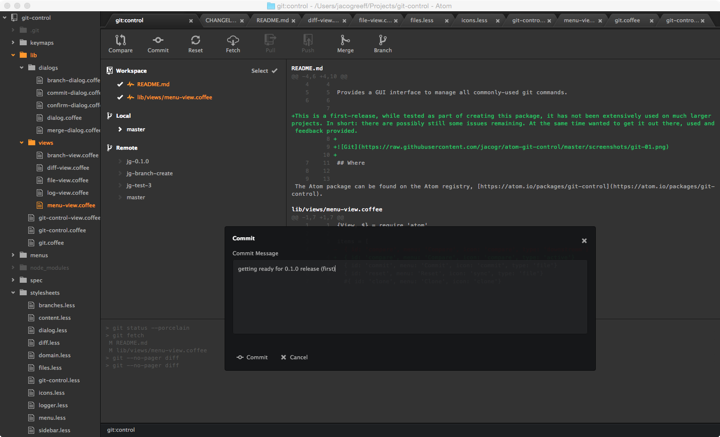
git-control—git面板

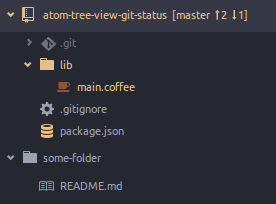
tree-view-git-status—文件夹git状态

Settings:

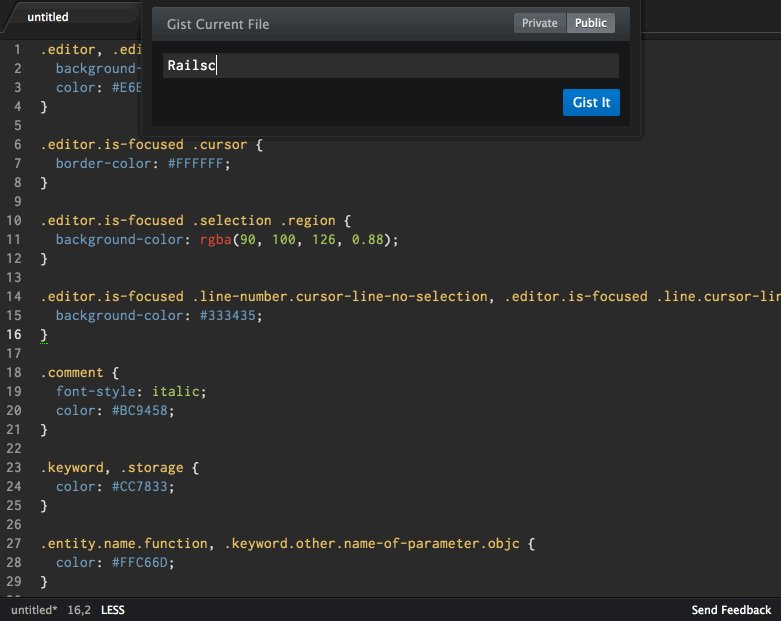
gist-it—快速分享代码到gist.github.com

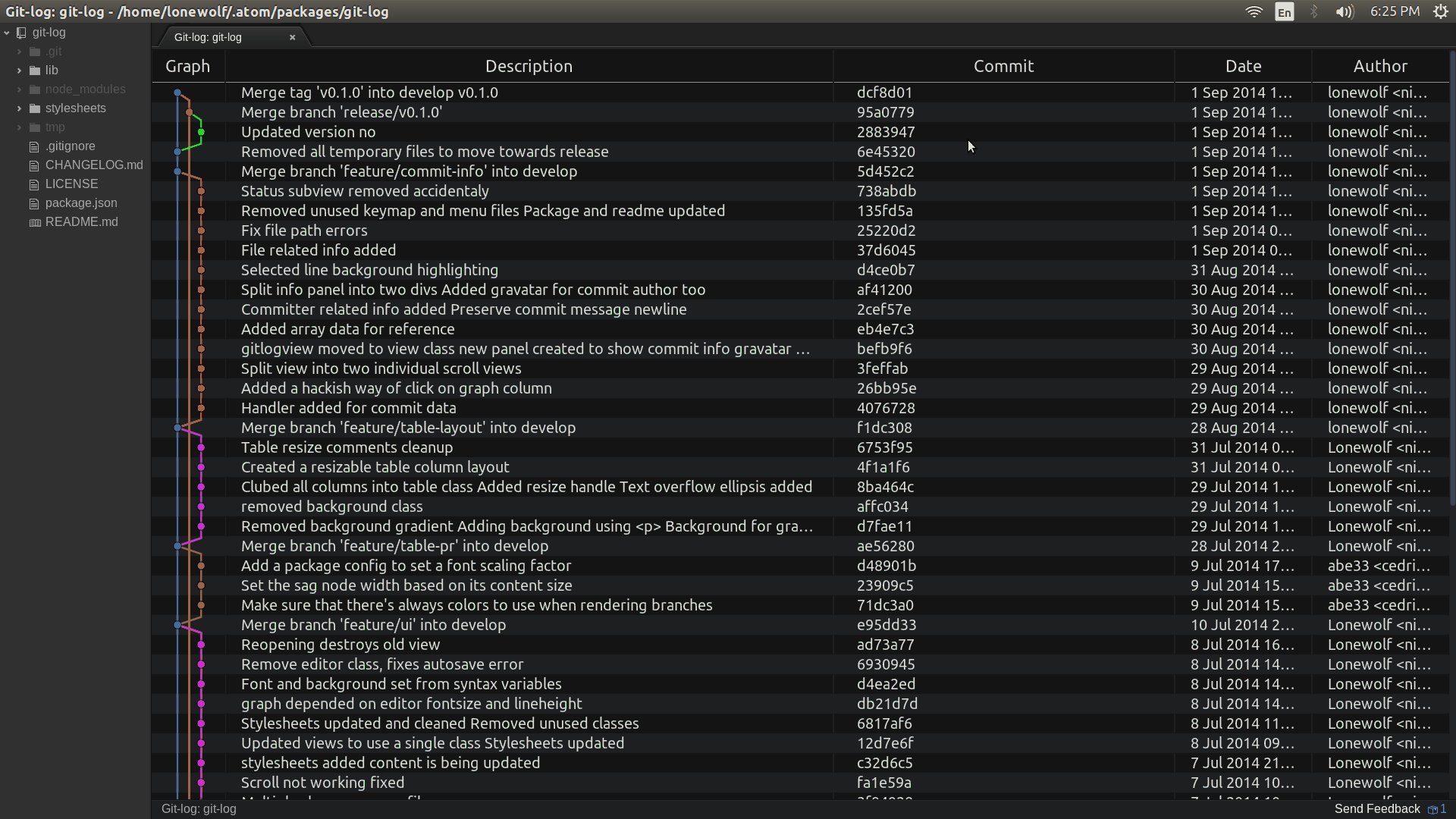
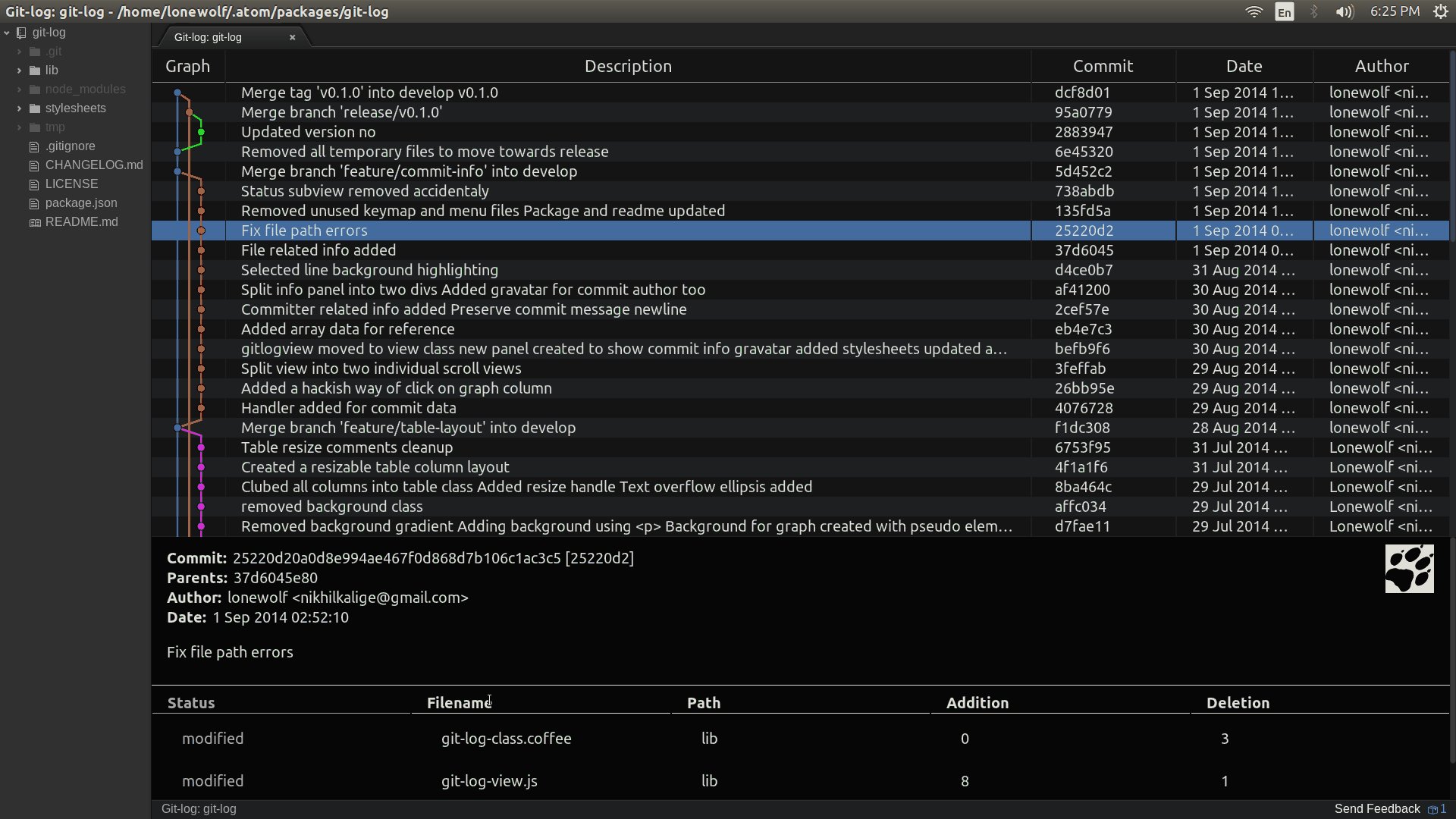
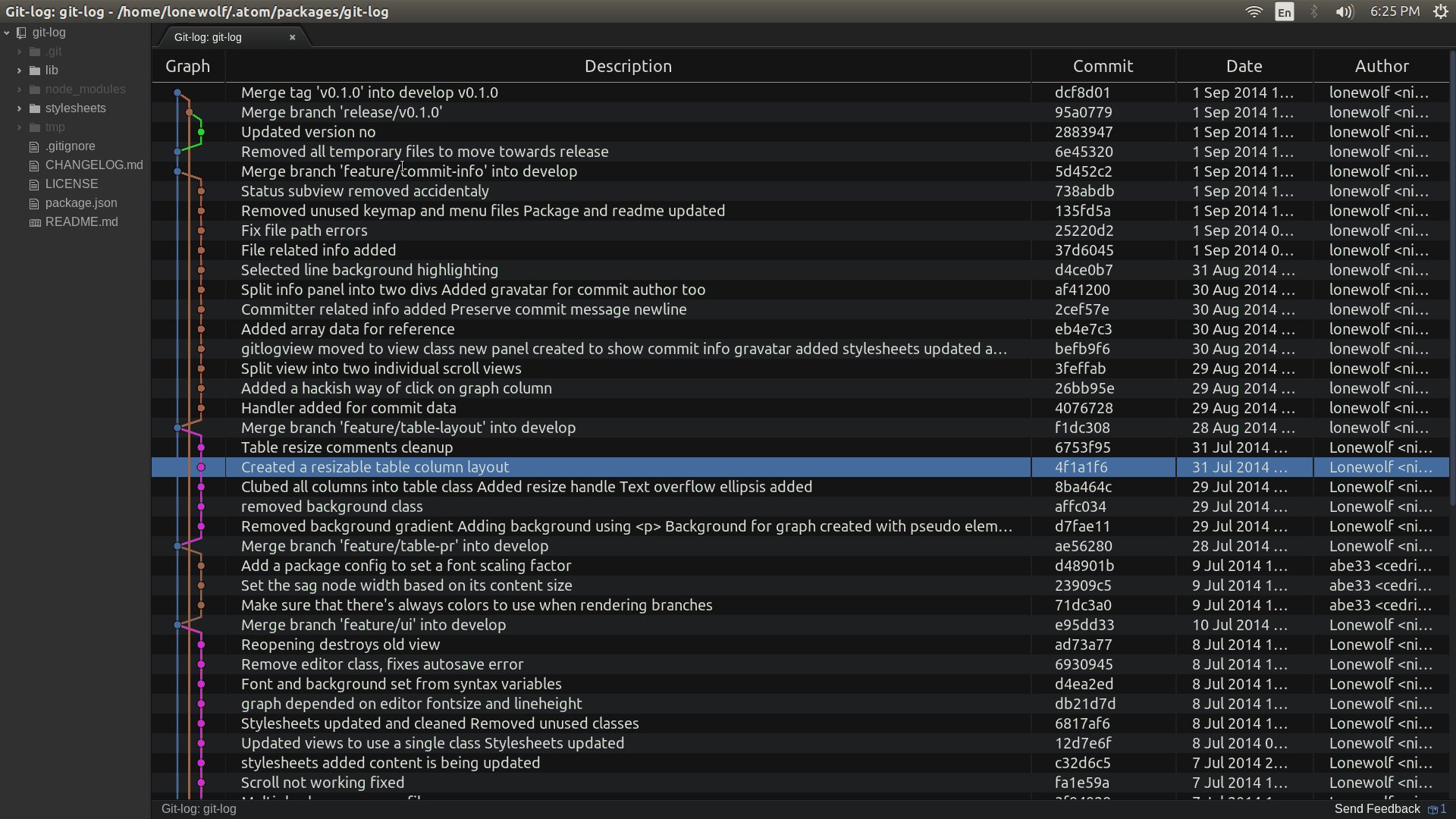
图形化git提交记录

monokai(主题)
monokay主题

三、如何安装插件
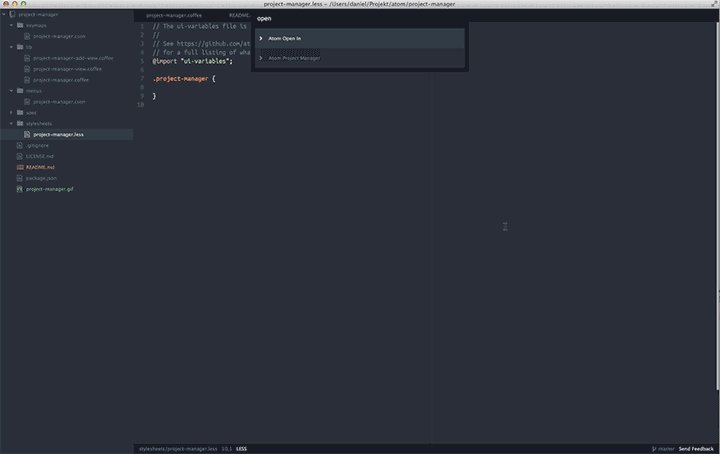
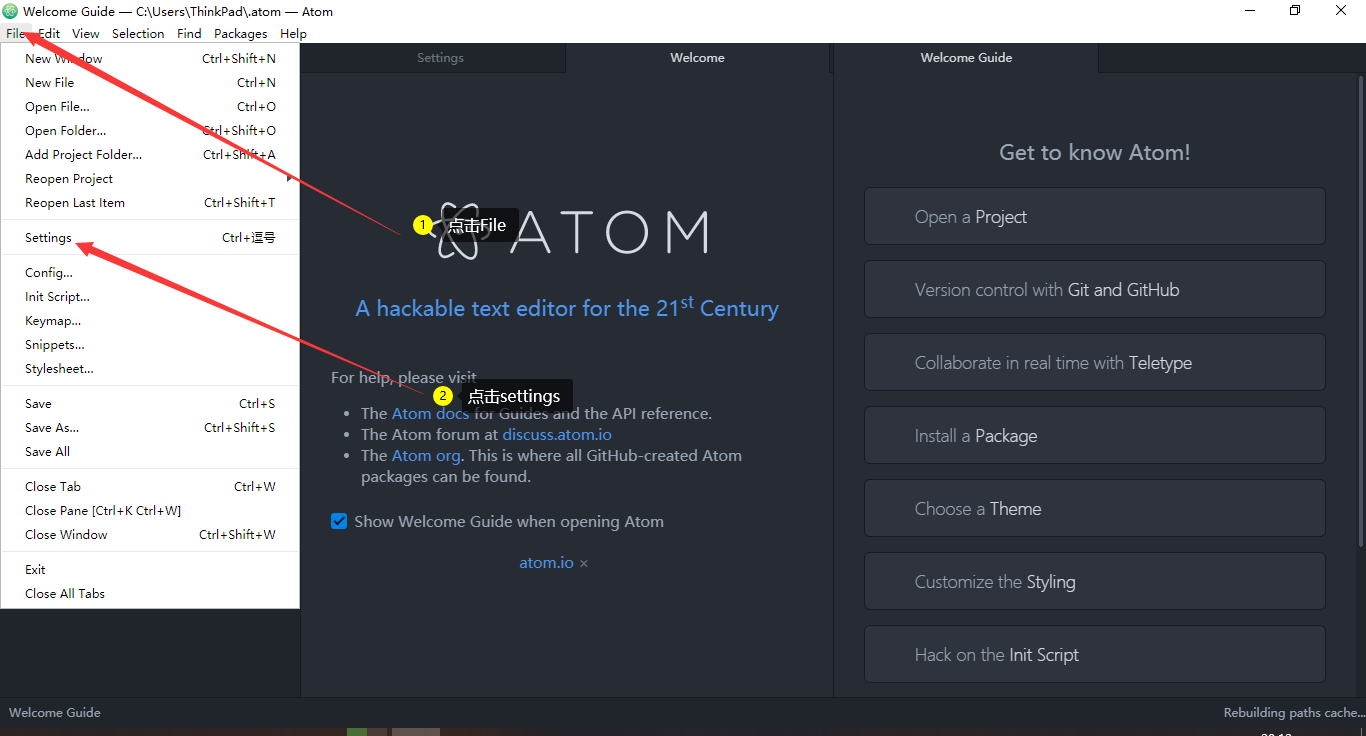
打开软件,点击file——》settings—>install

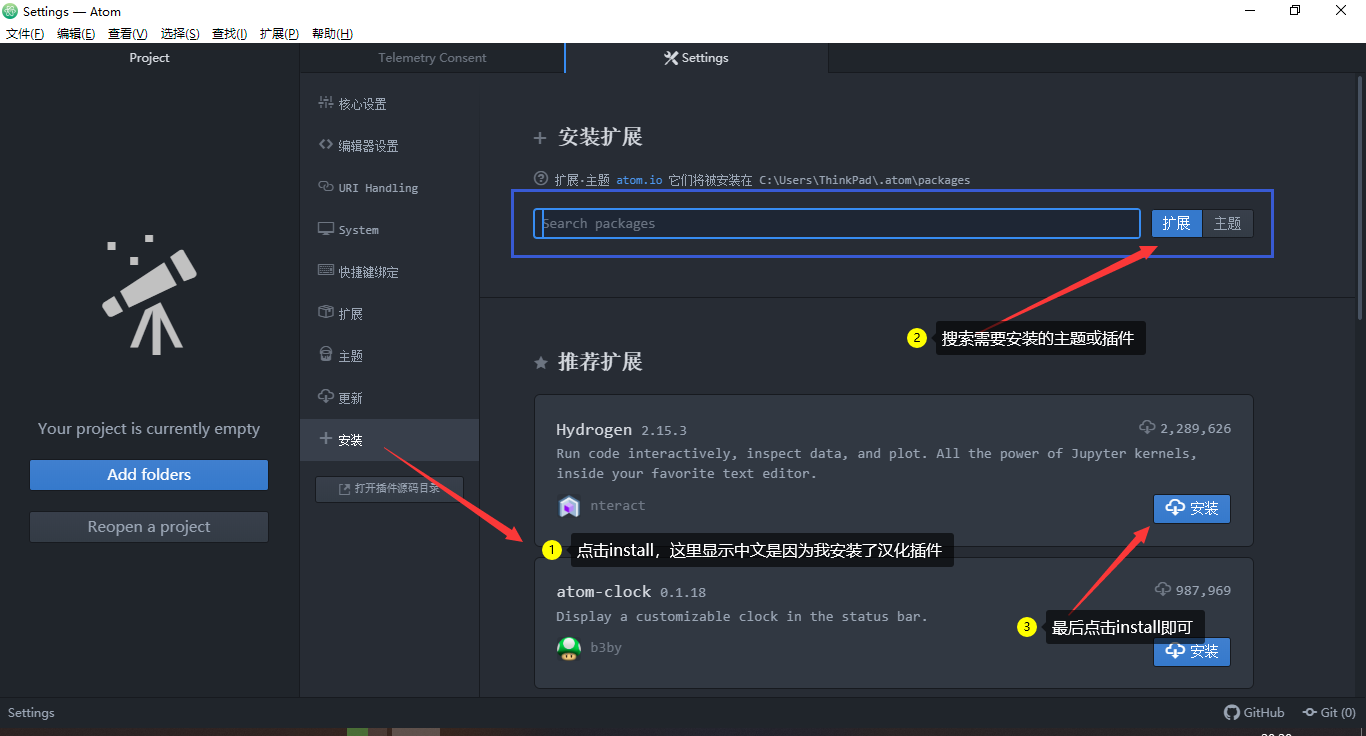
搜索安装主题或插件,最后点击install即可。























 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








