ATOM常用插件推荐
文章目录
一、ATOM介绍
Atom是一款由GitHub开发的开源代码编辑器,支持自定义HTML,CSS及JS等编程语言。由于简洁直观的界面,同时支持第三方程序包安装及支持宏等特点,深受程序员们的喜爱!
官网链接:https://atom.io/
二、ATOM常用插件推荐
github自从推出atom之后,就安装体验了一下,随着使用时间增加,渐渐收集了一些常用(大部分插件应该适合大家,一小部分插件感觉更加符合自己的口味),特罗列出来,供大家参考。
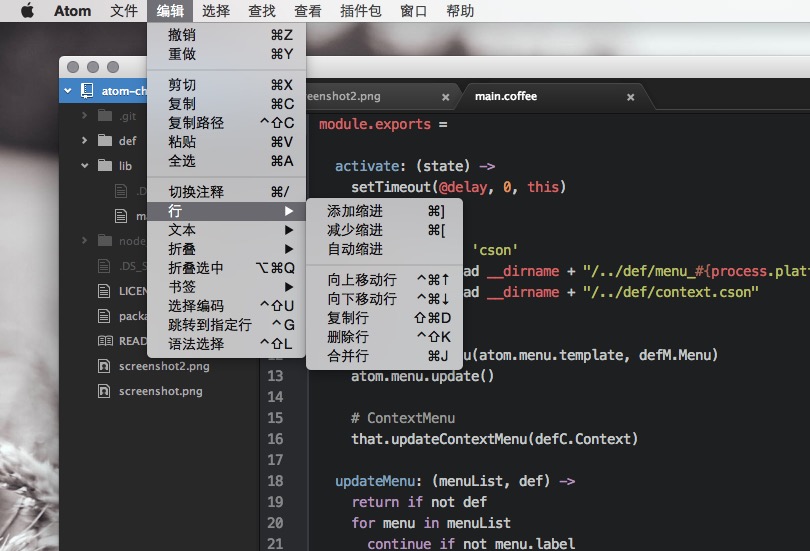
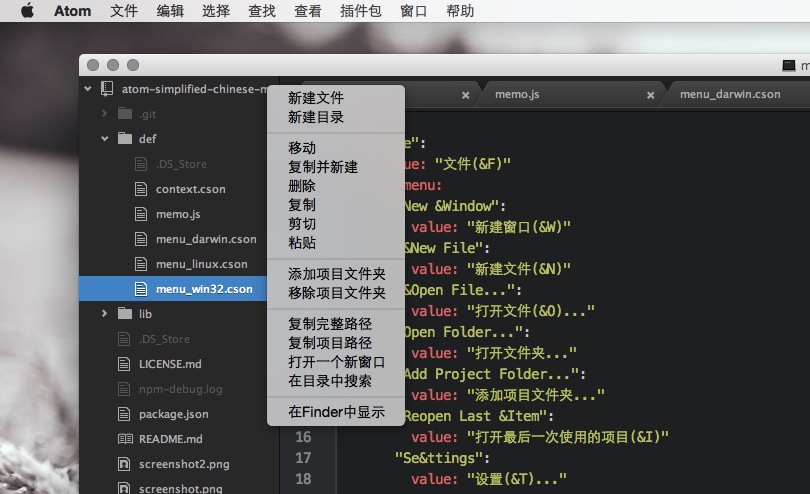
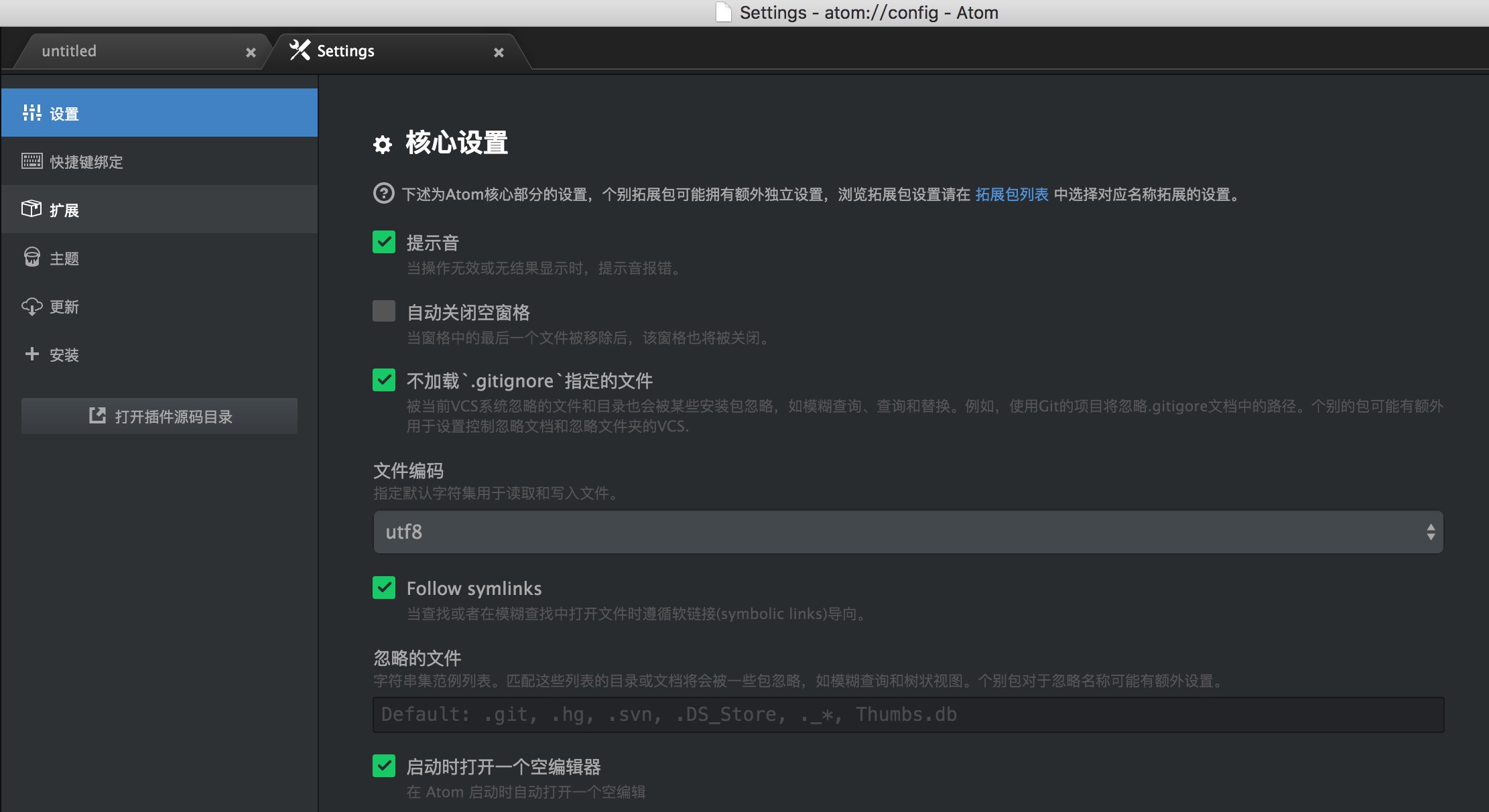
Atom 的简体中文汉化语言包,目前最全的汉化包。包含菜单汉化、右键菜单汉化以及设置汉化



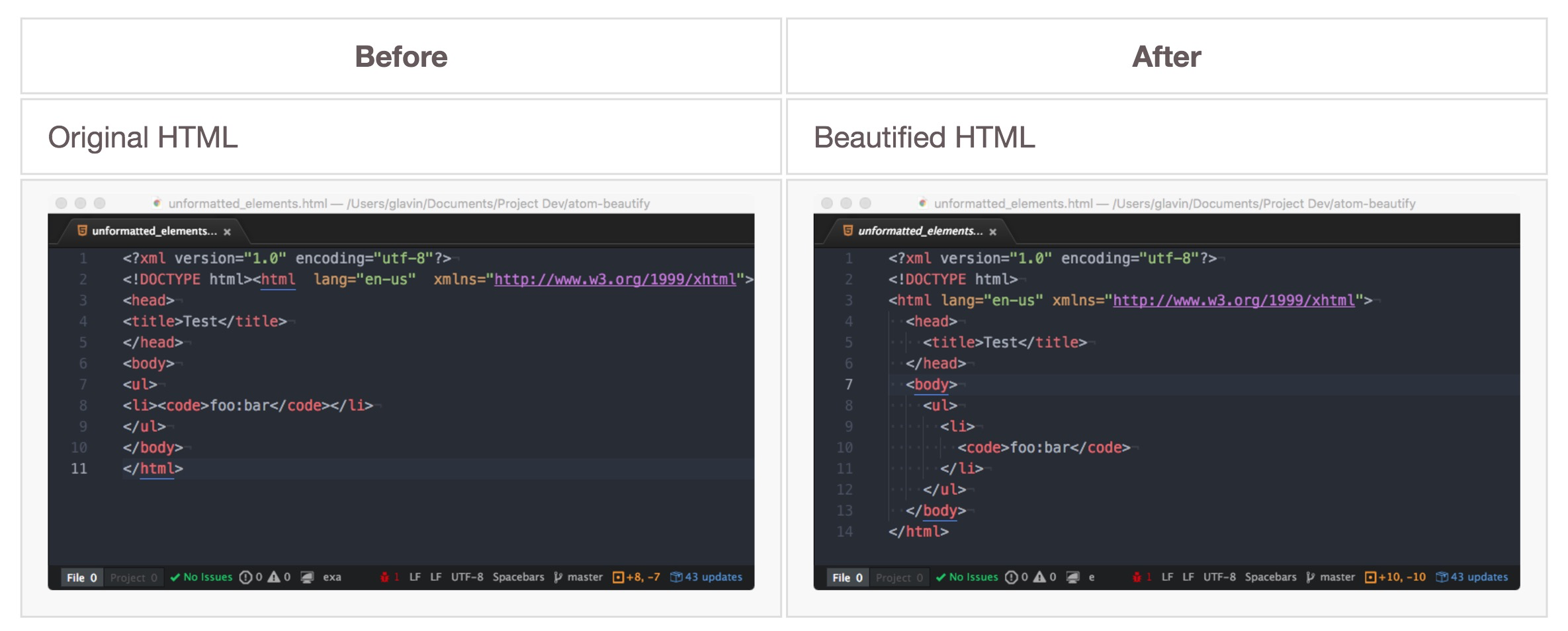
代码格式一键美化,支持多种语言格式化,例如:HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL …

光标自由切换到上一次/下一次编辑位置

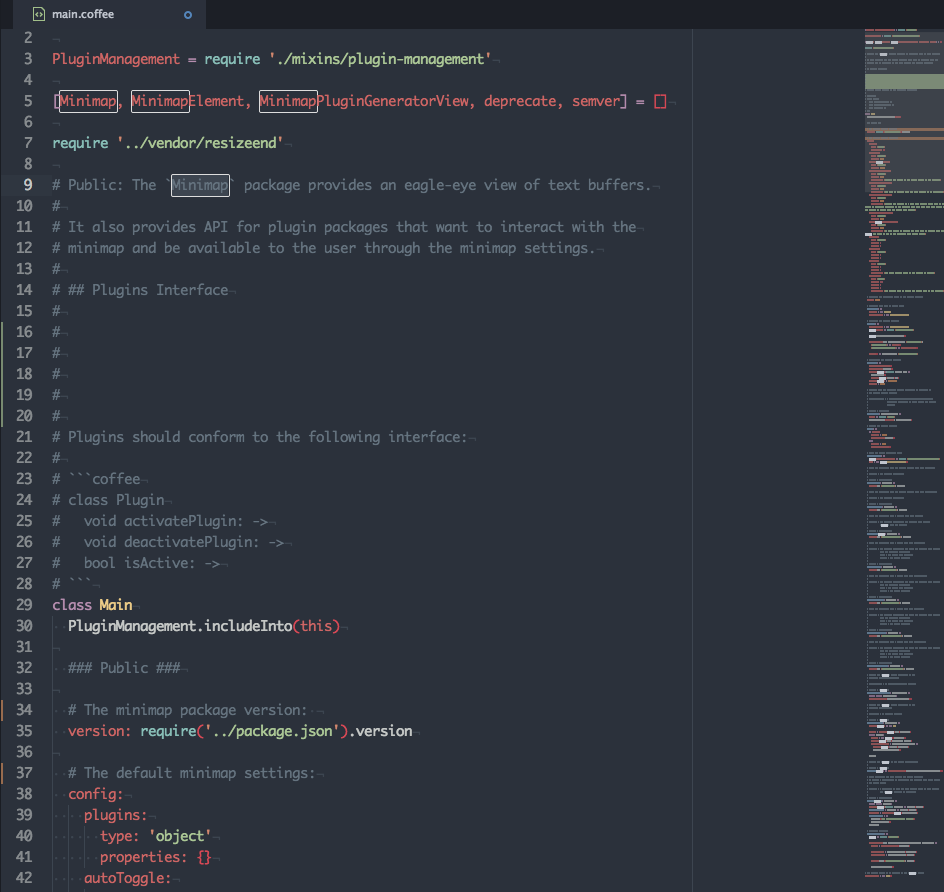
仿sublime text的缩略代码查看,想找的地方一目了然。

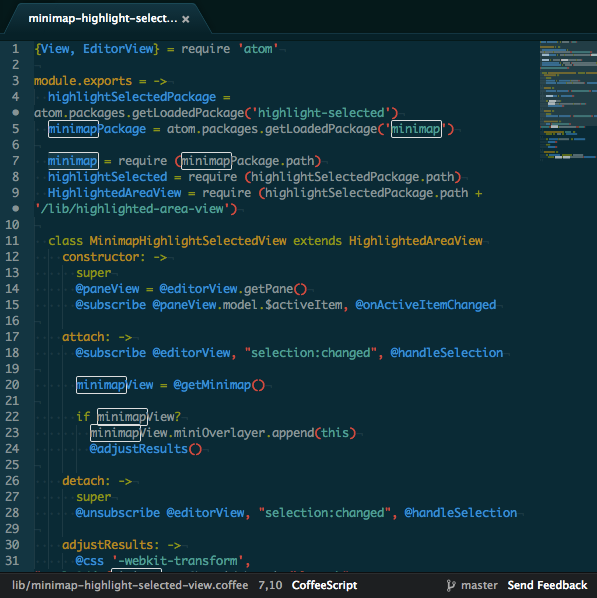
实现minimap高亮选择内容,需安装前2个插件

屏振效果,打字带特效,输入时有震撼效果

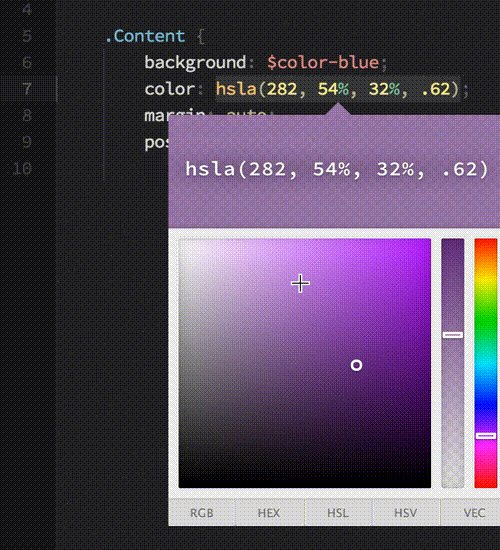
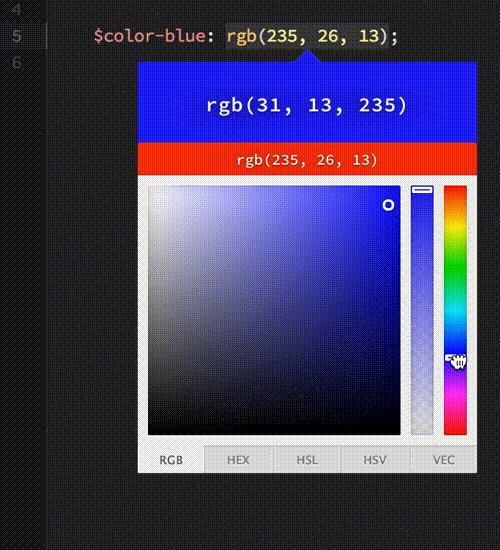
取色工具,在编辑器里面挑选颜色

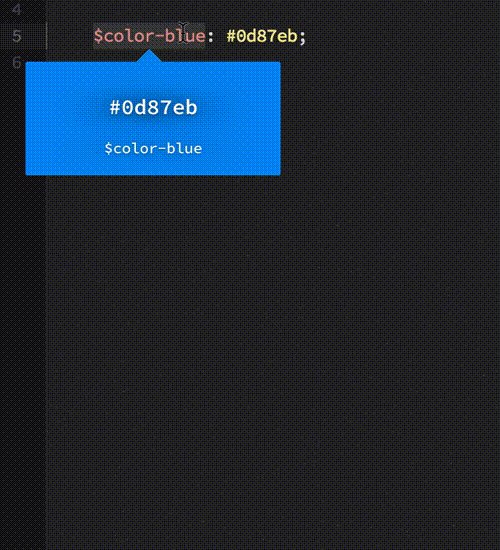
颜色显示插件,编辑器中直接查看代码所代表的颜色,工具虽小但是很实用。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4299
4299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








