CSS精灵图
先来解个疑惑:
为什么网页中的小图标都是用i标签定义?
这只是一个网站开发中一个不成形的默认规则而已,这样的话你当前网站中的所有小图标都可以用i标签,前提是你的全局css文件中必须有一个样式:i{background:xxx.png},这张xxx.png是由很多小图标合成在一个大图上面的。这样你前端哪个页面要用哪些小图标的时候,你就直接用i标签,只需要定义css background-position就行了。当然你也可以用s b,看你自己喜欢哪一种,只用i标签语义化一些。
而这个用法就是精灵图的作用
什么是精灵图(雪碧图)
精灵图就是将多个图片融合在一张图片上,减少浏览器请求的次数,减轻服务器压力

使用方法
具体查看某一图标的大小和位置可以借助工具FireWorks
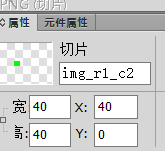
- 第一步借用fw的切片工具提取精灵图要用到的某一元素

- 第二步就可以在左下角看到这一选中图片的属性信息,这些数据可以直接用于网页,单位就是px

提取完图片信息后,配合背景图片和背景定位使用背景图片
(因为只有通过定位才可以显示其中的一个图片):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>精灵图的使用</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
.box_1 {
width:40px;
height: 40px;
margin-top: 100px;
margin-left:700px;
background:url("常用icon/img.png");
background-position:-40px 0px;
}
</style>
<body>
<div class="box_1">
</div>
</body>
</html>
网页显示效果:

精灵图使用注意点:
- 图片的大小决定了其在网页上显示的大小,不可通过background-size:属性调整要想图片在网页显示指定的大小,要么单张图片做背景,要么事先设计好图片的大小(这一般在企业开发中都是由ui设计师设计好的)
- 背景图片的定位是让背景图片偏移一定的像素从而显示某一区域的内容,所以要参考坐标系进行正负的取值(x轴向左为-向右为+;y轴向上为-向下为正)
网页实现鼠标移入图标变色
- 一般都是在精灵图上有两个相同的图标,一个是有颜色的一个是灰色的,然后通过鼠标移入改变精灵图的定位来实现。
- 还有通过css的filter(滤镜)来实现
- 先给图片添加filter: grayscale(100%);属性设置图片灰度为100%,然后设置鼠标移入的效果filter:none;来实现





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








