阅读使人充实,会谈使人敏捷,写作与笔记使人精确。 —— 培根
——————————————-s——————————————
有些东西总以为记住了,而在次遇到的时候却只想起了自己曾经遇到过,而并未想起解决办法,还是匆匆忙忙的去找自己之前的解决过程,有时候记下来,不一定是坏事,再次遇到之时,再看起来说不定又有另一种思路……
问题是使用element的Loading 加载换成自己想要的图片
1.先写一个单独的样式
.el-loading-spinner {
background-image: url('../../assets/loding.gif');/*设置自己想要的图片或gif*/
background-repeat: no-repeat;
background-size: 100px 100px;
height: 100px;
width: 100%;
background-position: center;
top: 40%;
}
.el-loading-spinner .circular {/*隐藏 默认的 loading 动画*/
display: none;
}
.el-loading-spinner .el-loading-text {
/*作为扩充,这个是用来设置文字的位置的,本人没用到文字,就没设置,如有需要,自行设置……*/
}
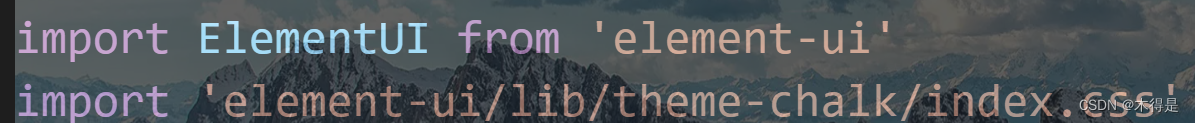
2.写完之后得在main.js中引入,而且还得是在下图这个之后,如果不生效,放在new Vue({})之前下图之后就可以……

3 .得有一个button按钮
<el-button @click="openFullScreen1">点我弹</el-button>
4.在methods中写上这个方法
openFullScreen1() {
const loading = this.$loading({
lock: true,
// text: 'Loading', 对文字的设置
// spinner: '',可以用官网给的图标类名
background: 'rgba(0, 0, 0, 0.7)'
});
setTimeout(() => {
loading.close();
}, 5000);
}
完成
记录问题,记录成长,对我有帮助,希望也对你有帮助,如果按照此步骤实现了,记得点个赞……
























 7900
7900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








