一:typora设置行距,图片靠左,修改背景
-
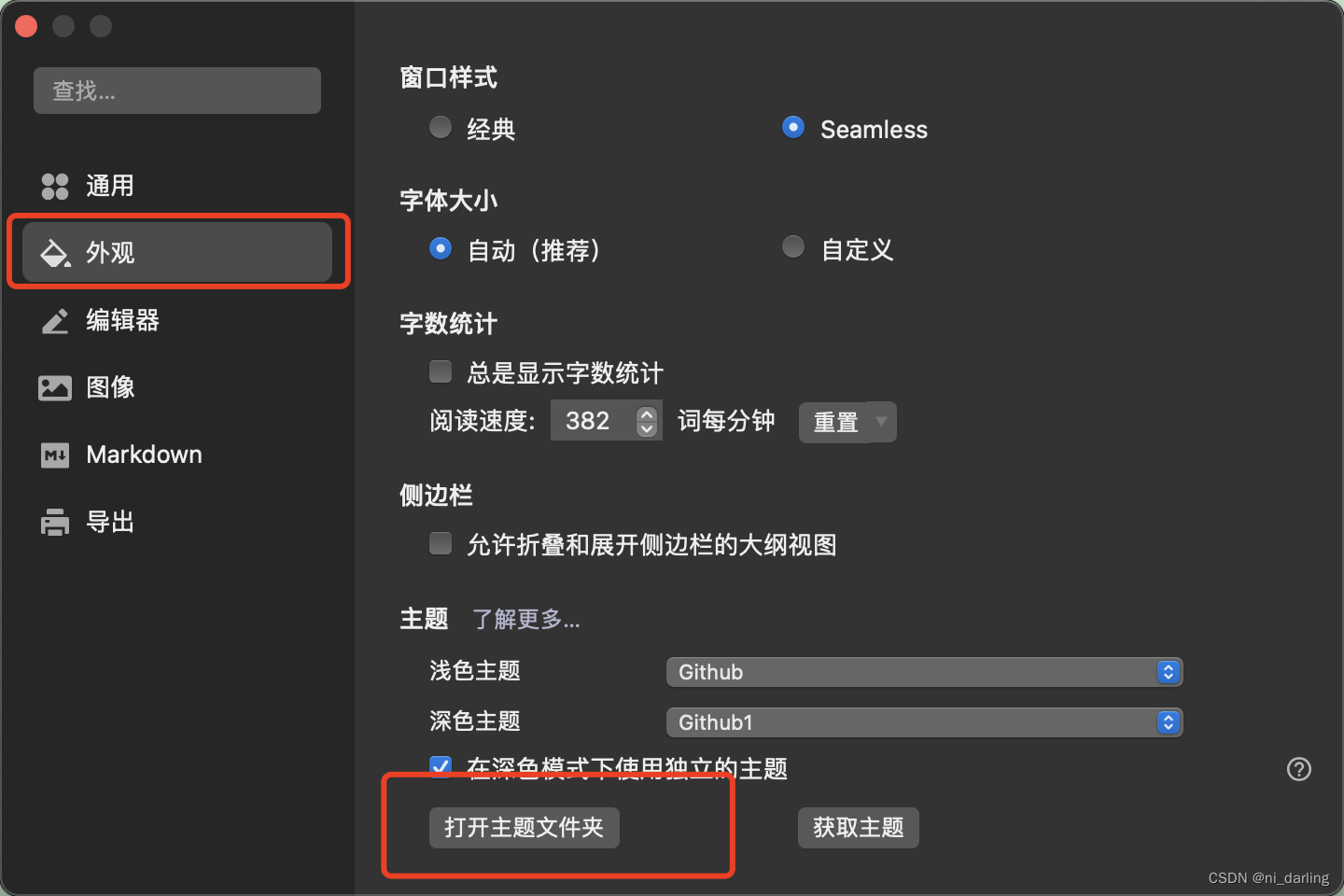
打开typora偏好设置

-
找到外观,打开主题文件

-
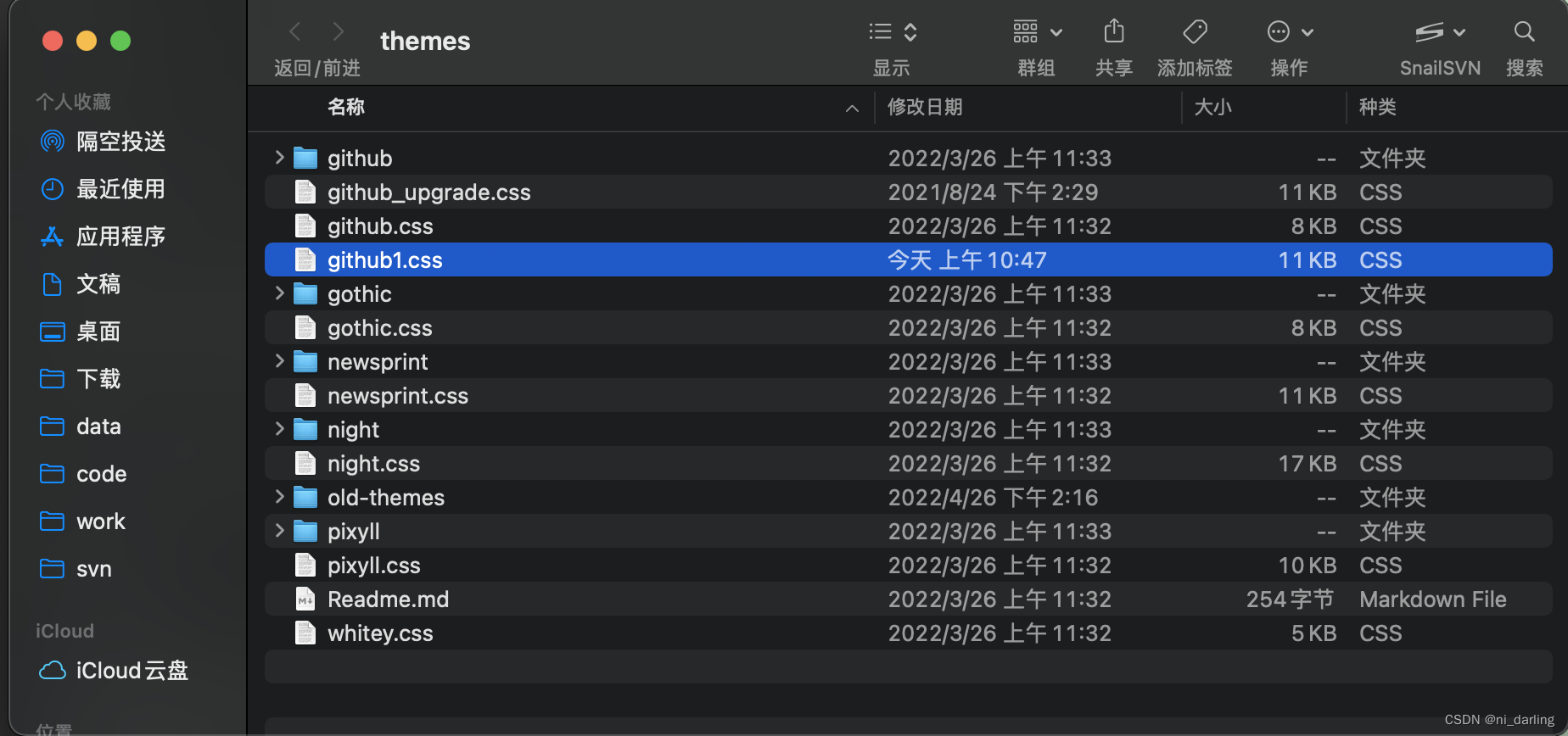
找到需要修改的主题文件

-
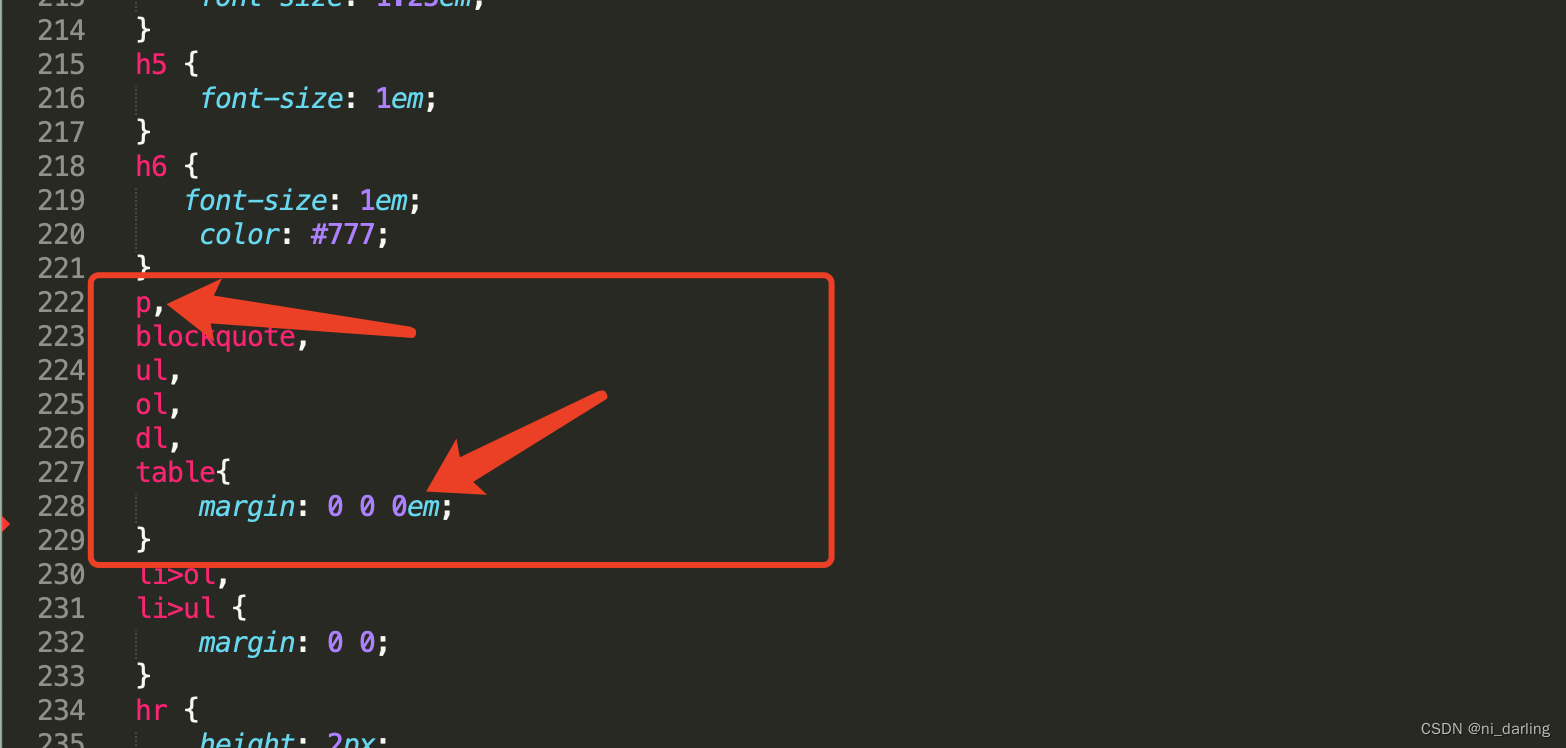
修改行距:修改关于字体样式p标签的margin样式,将样式修改为0em

-
修改图片居中:主题文件追加以下代码
p .md-image:only-child { width: auto; text-align: left; }
-
修改背景颜色为护眼色:按照下面代码,修改root标签
:root { --active-file-bg-color: #dadada; --active-file-bg-color: rgba(32, 43, 51, 0.63); --active-file-text-color: white; --bg-color: #cceed0; /* 文本背景颜色*/ --side-bar-bg-color: #cceed0; /* 文件大纲栏颜色 */ --text-color: #1f0909; --control-text-color: #444; --rawblock-edit-panel-bd: #e5e5e5; --select-text-bg-color: rgba(32, 43, 51, 0.63); --select-text-font-color: white; }
还有表格格式之类的设置,标题的设置,等等设置,可以稍微学习一下css相关语法就好了,具体就不一一赘述了,这里最后部分分享一个自己设置的护眼色主题,仅供参考。
二、快捷键设置
一级标题:⌘1 (command + 1)
二级标题:⌘2 (command + 2)
三级标题:⌘3 (command + 3)
四级标题:⌘4 (command + 4)
五级标题:⌘5 (command + 5)
段落:⌘o 不生效,快捷键冲突,使用⌃o (control + o)
提升标题级别:⌘= (command + =)
降低标题级别:⌘- (command + -)
表格:⌥⌘T (option + command + T)
代码块:⌥⌘C (option + command + C)
公式块:⌥⌘B (option + command + B)
引用:⌥⌘Q (option + command + Q)
有序列表:⌥⌘O (option + command + O)
无序列表:⌥⌘U (option + command + U)
任务列表:⌥⌘X (option + command + X)
列表缩进:
增加缩进:⌘] ( command + ])
减少缩进:⌘[ ( command + [)
链接引用:⌥⌘L (option + command + L)
脚注:⌥⌘R (option + command + R)
水平分割线:⇧⌘- (shift + command + -)
加粗:⌘B (command + B)
斜体:⌘I (command + I)
下划线:⌘U (command + U)
代码:⇧⌘(shift + command +)
内联公式:⌃M (control + M)
删除线:⌃~ (control + ~)
注释:⌃- (control + -)
超链接:⌘K (command + K)
图像:⌃⌘I (control + command + U)
清除样式:⌘\ (command + )
显示/隐藏侧边栏:⇧⌘L (shift + command + L)
大纲视图:⌃⌘1 (control + command + 1)
文档列表视图:⌃⌘2 (control + command +2)
文件树视图:⌃⌘3 (control + command + 3)
三、自定义快捷键
可参考如下文章:typora自定义快捷键
四、护眼色主题
/*
author: ni_darling;
*/
:root {
--active-file-bg-color: #dadada;
--active-file-bg-color: rgba(32, 43, 51, 0.63);
--active-file-text-color: white;
--bg-color: #cceed0; /*背景颜色*/
--side-bar-bg-color: #cceed0;/*文件大纲栏背景颜色*/
--text-color: #1f0909;
--control-text-color: #444;
--rawblock-edit-panel-bd: #e5e5e5;
--select-text-bg-color: rgba(32, 43, 51, 0.63);
--select-text-font-color: white;
}
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
/* open-sans-regular - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: normal;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-italic - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: normal;
src: local('Open Sans Italic'), local('OpenSans-Italic'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-700 - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: bold;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* open-sans-700italic - latin-ext_latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: bold;
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
html {
font-size: 16px;
}
body {
font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
#write {
position: static;
padding-left: 10ch;
padding-right: 10ch;
line-height: 1.6;
transform: none;
}
/* YAML block on the top */
#write .md-meta-block {
background-color: #eee8d5b0;
border-bottom: 2px solid #ddd6c1;
padding: 0.5rem 0.75rem 0.5rem 0.75rem;
}
#write .md-task-list-item>input {
-webkit-appearance: initial;
display: block;
position: absolute;
border: 1px solid #ddd6c1;
border-radius: 0.25rem;
margin-top: 0.1rem;
margin-left: -1.8rem;
height: 1.2rem;
width: 1.2rem;
transition: background 0.3s;
}
#write .md-task-list-item>input:hover {
background: #d47405;
}
#write .md-task-list-item>input[checked]::before {
content: "";
position: absolute;
top: 20%;
left: 50%;
height: 60%;
width: 2px;
transform: rotate(40deg);
background: var(--primary-color);
}
#write .md-task-list-item>input[checked]::after {
content: "";
position: absolute;
top: 46%;
left: 25%;
height: 30%;
width: 2px;
transform: rotate(-40deg);
background: var(--primary-color);
}
#write .md-task-list-item>p {
transition: color 0.3s;
}
#write .md-task-list-item.task-list-done>p {
color: var(--primary-color);
text-decoration: line-through;
}
.on-focus-mode .md-end-block:not(.md-focus):not(.md-focus-container),
.on-focus-mode .md-end-block:not(.md-focus):not(.md-focus-container) *,
.on-focus-mode .md-end-block:not(.md-focus):not(.md-focus-container) ol,
.on-focus-mode .md-end-block:not(.md-focus):not(.md-focus-container) ul {
color: #499504ff !important;
}
#write .md-toc-item {
color: var(--primary-btn-border-color);
}
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit;
}
h2 tt,
h2 code {
font-size: inherit;
}
h3 tt,
h3 code {
font-size: inherit;
}
h4 tt,
h4 code {
font-size: inherit;
}
h5 tt,
h5 code {
font-size: inherit;
}
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
h2 {
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
h3 {
font-size: 1.5em;
line-height: 1.43;
}
h4 {
font-size: 1.25em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 1em;
color: #777;
}
p,
blockquote,
ul,
ol,
dl,
table{
margin: 0 0 0em;
}
li>ol,
li>ul {
margin: 0 0;
}
hr {
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
li p.first {
display: inline-block;
}
ul,
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
blockquote {
border-left: 4px solid #dfe2e5;
padding: 0 15px;
color: #777777;
}
blockquote blockquote {
padding-right: 0;
}
/*table {
padding: 0;
word-break: initial;
}
table tr {
border: 1px solid #dfe2e5;
margin: 0;
padding: 0;
}
table tr:nth-child(2n),
thead {
background-color: #f8f8f8;
}
table th {
font-weight: bold;
border: 1px solid #dfe2e5;
border-bottom: 0;
margin: 0;
padding: 6px 13px;
}
table td {
border: 1px solid #dfe2e5;
margin: 0;
padding: 6px 13px;
}
*/
table tr {
border-top: 1px solid #1591fa;
margin: 0;
padding: 0;
}
/*表格第二行颜色
table tr:nth-child(2n) {
background-color: #D3D3D3;
}
*/
table tr th {
font-weight: bold;
border: 1px solid #1598fa;
text-align: center;
margin: 0;
padding: 6px 13px;
background-color: #87CEFA;
}
table tr td {
border: 1px solid #1598fa;
text-align: left;
margin: 0;
padding: 6px 13px;
}
table th:first-child,
table td:first-child {
margin-top: 0;
}
table th:last-child,
table td:last-child {
margin-bottom: 0;
}
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
border: 1px solid #e7eaed;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
font-size: 0.9em;
}
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
.md-fences {
background-color: #dadada; /*代码块背景颜色*/
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block>.code-tooltip {
bottom: .375rem;
}
.md-mathjax-midline {
background: #fafafa;
}
#write>h3.md-focus:before{
left: -1.5625rem;
top: .375rem;
}
#write>h4.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h5.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h6.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-tag {
color: #a7a7a7;
opacity: 1;
}
.md-toc {
margin-top:20px;
padding-bottom:20px;
}
.sidebar-tabs {
border-bottom: none;
}
#typora-quick-open {
border: 1px solid #ddd;
background-color: #f8f8f8;
}
#typora-quick-open-item {
background-color: #FAFAFA;
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
border-style: solid;
border-width: 1px;
}
/** focus mode */
.on-focus-mode blockquote {
border-left-color: rgba(85, 85, 85, 0.12);
}
header, .context-menu, .megamenu-content, footer{
font-family: "Segoe UI", "Arial", sans-serif;
}
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state{
visibility: visible;
}
.mac-seamless-mode #typora-sidebar {
background-color: #fafafa;
background-color: var(--side-bar-bg-color);
}
.md-lang {
color: #b4654d;
}
/*.html-for-mac {
--item-hover-bg-color: #E6F0FE;
}*/
#md-notification .btn {
border: 0;
}
.dropdown-menu .divider {
border-color: #e5e5e5;
opacity: 0.4;
}
.ty-preferences .window-content {
background-color: #fafafa;
}
.ty-preferences .nav-group-item.active {
color: white;
background: #999;
}
.menu-item-container a.menu-style-btn {
background-color: #f5f8fa;
background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));
}
/*
修改图片位置
*/
p .md-image:only-child {
width: auto;
text-align: left;
}






















 6267
6267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








