需求描述
从list界面取一项到detail页面,detail是用json异步传输取json数据,
做法
- 先在list页面点击跳转链接带上id(我这里是lid)
- 到了detail页面时候js解析url取出标识
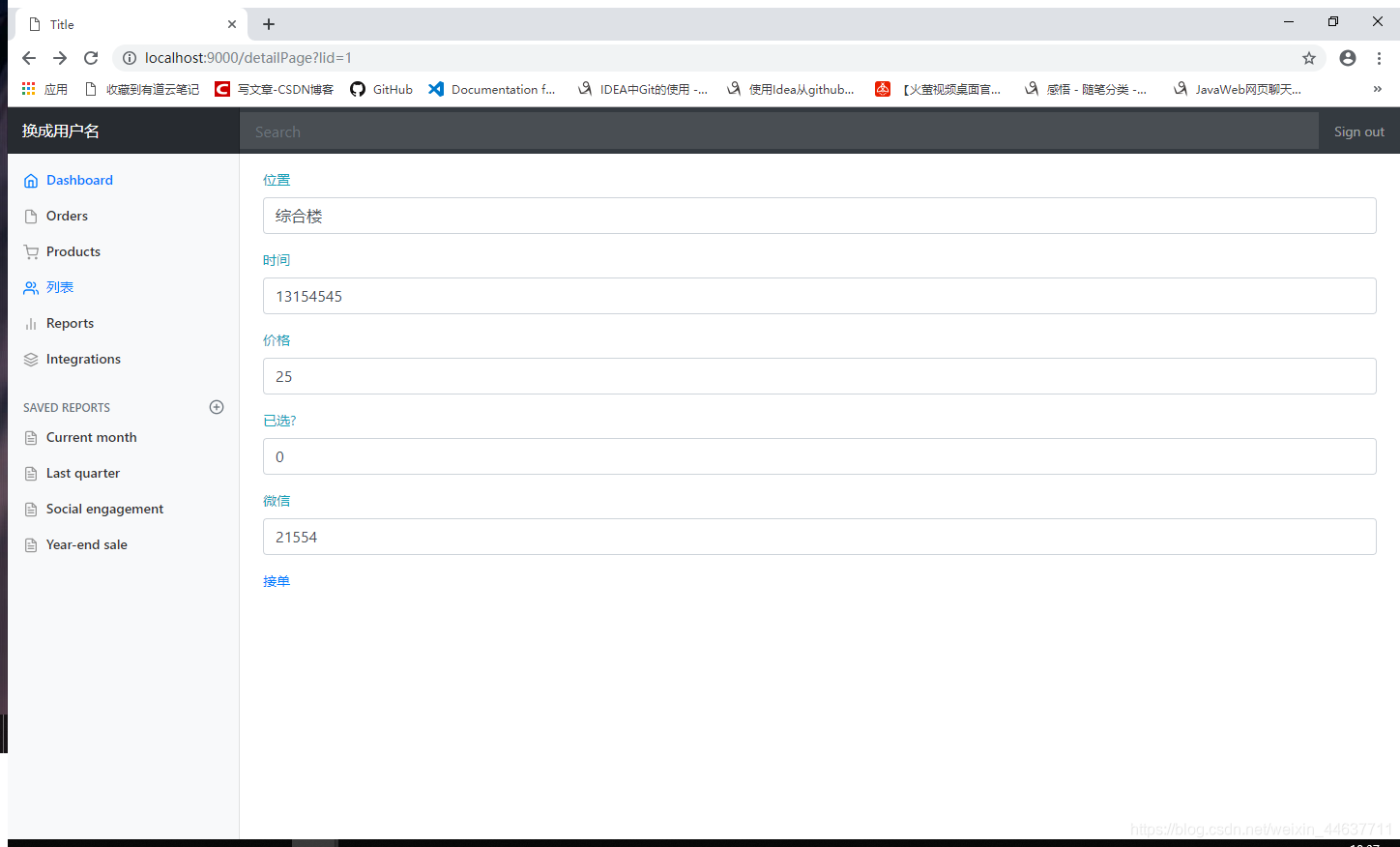
- vue发ajax异步请求获取数据,绑定数据
附上代码
list
<td> <a class="btn btn-info" :href="'${'/detailPage'}' + '?lid=' + d.id">详情</a></td>
detail 的js
function GetUrlParam(paraName) {
var url = document.location.toString();
var arrObj = url.split("?");
if (arrObj.length > 1) {
var arrPara = arrObj[1].split("&");
var arr;
for (var i = 0; i < arrPara.length; i++) {
arr = arrPara[i].split("=");
if (arr != null && arr[0] == paraName) {
return arr[1];
}
}
return "";
}
else {
return "";
}
}
Vue的ajax
<script>
new Vue({
el:'#div1',
data: {
data:{
place:'',
},
},
created:function(){
let self =this;
self.detail();
},
methods:{
detail:function () {
var self=this;
var lid=GetUrlParam('lid');
this.$http.post(
'/list',
{
'lid':lid,
}).then(function (res){
var res=res.data;
if(res.code==1000){
self.data=res.data;
}
},function(err){
alert("errar");
})
}
}
})
</script>
注:这里的/list路径既是请求全部 也是请求单个detail 在dao层做了sql追加限制
,这样其实每次list是把全部的detail都查出来,因为数据量不大,表段也不多,所以没考虑性能问题
dao
if(query!=null){
//查具体单个详情
if (query.getLid()!=null){
sql.append(" and id=? ");
params.add(query.getLid());
}
大功告成























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








