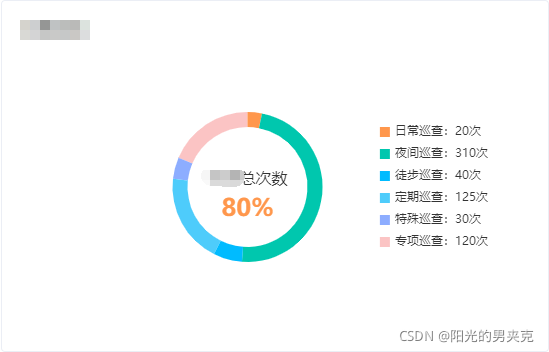
效果如图

只需添加以下代码即可,与 series 平级
formatter: function(name) {
let data = option.series[0].data;
let total = 0;
let tarValue;
for (let i = 0; i < data.length; i++) {
total += data[i].value;
if (data[i].name === name) {
tarValue = data[i].value;
}
}
// 数量
let v = tarValue;
// 百分比
let p = Math.round(((tarValue / total) * 100));
// return `${name} ${v}次(${p}%)`;
return `${name}:${v}次`;
},






















 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








