react项目中使用到了antd组件库中的Table组件,写法如下
<Table columns={columns} dataSource={dataSource} pagination={false}></Table>
其中columns是列表配置项,dataSource是数据源,配置项每一列我设置了对应的key,但控制台还是存在以下警告。
 、
、
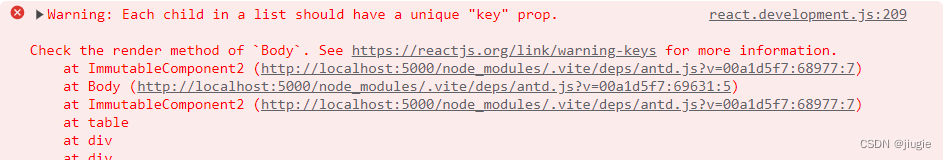
报错如图信息所示
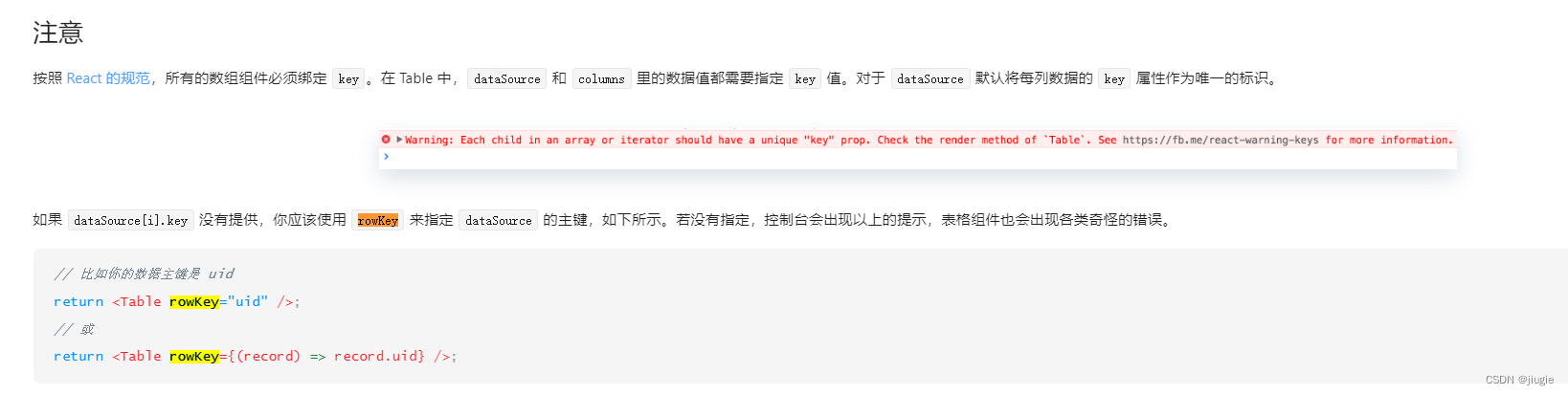
报错信息提示是需要使用唯一key,但怎么看都没问题。最终通过查阅antd文档得知,如下: 就是在Table组件还需要加上与数据源每一列数据对应的主键,dataSource中默认指定key作为主键,而我的数据源中的主键是id,因此需要加上rowKey = “id’, 加上rowKey后警告消失,问题解决。
就是在Table组件还需要加上与数据源每一列数据对应的主键,dataSource中默认指定key作为主键,而我的数据源中的主键是id,因此需要加上rowKey = “id’, 加上rowKey后警告消失,问题解决。
<Table columns={columns} dataSource={dataSource} pagination={false} rowKey='id'></Table>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








