success: function(result){
alert(result);
//解析数据
// var obj = JSON.parse(result);
var obj = JSON.parse(result);
alert(obj)
if(obj.code){
//出错
$(".err_tip").find("em").attr("class","icon_error");
//attr() attr() 方法设置或返回被选元素的属性值
}else{
//注册成功
$(".err_tip").find("em").attr("class","icon_select icon_true");
}
//让这个输入框显示
$(".err_tip").show().find(".error-con").html(obj.message);
},这里alert之后出现:

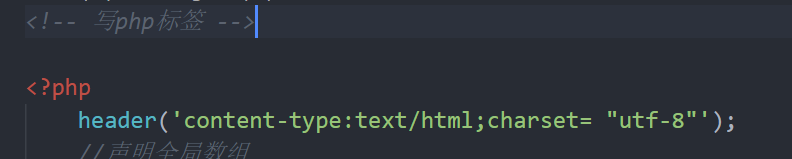
这里json格式正确,但是但是上面有一个<!-- 写php标签 --!>,我这真的真的瞎,没看到,
这里是因为php外面写了一个注释,删掉就好了






















 7722
7722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








