前言
我们都知道子元素浮动会导致父元素高度坍塌,子元素和父元素都浮动的话,父元素还会出现高度坍塌的情况吗?
1.父元素不浮动时
首先我们设置三个盒子a、b、c,分别为爷爷元素、父元素、子元素。c浮动,a、b不浮动。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
.a {
width: 300px;
background-color: pink;
}
.b {
width: 200px;
background-color: blue;
}
.c {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
</style>
</head>
<body>
<div class="a ">
<div class="b">
<div class="c"></div>
</div>
</div>
</body>
</html>
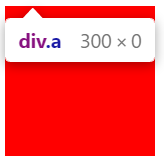
显示结果:

可以看出,对子元素c设置浮动后,父元素b高度没有被撑起来。

爷爷元素的高度由父元素的高度决定,因此同样也为0。
2.父元素也浮动时
子元素c和父元素b都浮动
代码:
<!DOCTYPE html>
<html>
<head>
<style>
.a {
width: 300px;
background-color: pink;
}
.b {
width: 200px;
background-color: blue;
float: left;
}
.c {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
</style>
</head>
<body>
<div class="a ">
<div class="b">
<div class="c"></div>
</div>
</div>
</body>
</html>
显示结果:

可见,当子元素浮动,父元素若是也浮动,那么父元素的高度就不会坍塌。
3.小结
子元素浮动,若父元素不浮动,那么父元素的高度就会坍塌;若父元素也浮动,那么父元素的高度就不会坍塌。






















 3657
3657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








