·样式的继承
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式的继承</title>
<style>
/* 样式的继承
·为一个元素设置的样式,同时也会应用到他的后代元素
· 继承是发生在祖先和后代之间的
· 继承的设计是为了方便开发,
·利用继承可以将通用的样式统一设置到共同的祖先元素上,
这样只需设置一次即可让所有的元素都具有该样式
·注意:不是所有的样式都会被继承
例:背景相关的,布局相关等的样式都不会被继承
*/
p{
color: blue;
background-color: rgb(28, 215, 215);
}
div{
color: red;
}
/* body{
font-size: 10px;
} */
</style>
</head>
<body>
<p>
我是一个p元素<br>
<span>我是p元素里的span</span>
</p>
<span>我是p元素外的span</span>
<div>
我是div
<span>
我是div里的span <br>
<em>我是span中的em</em>
</span>
</div>
</body>
</html>
·选择器的权重(优先级)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器的权重</title>
<style>
/*#box1 id选择器
div#box1 元素+id选择器
.red 类选择器
div,p,span 分组选择器*/
/* #box1{
color: orange;
}
div#box1{
color: rgb(29, 232, 36);
} */
.d1{
color: yellow ;
}
.red{
color: red !important;
/* font-size: 80px; */
}
/* div,p,span{
color: black;
}
*{
font-size: 40px;
}
div{
font-size: 20px;
} */
/* ·样式的冲突
当通过不同的选择器,选中相同的元素,并且为
相同的样式设置不同的值时,即发生了样式的冲突
·发生样式冲突时,应用某样式是由选择器的优先级(权重)决定
·选择器的优先级(权重)
内联样式 1000
id选择器 0100
类和伪类选择器 0010
元素选择器 0001
通配选择器 0000
继承的样式 无优先级
·比较优先级时,需要将所有选择器的优先级进行相加计算,
最后优先级越高,则越优先显示(分组选择器是单独计算的)
·选择器的累加不会超过其最大的数量级,类选择不会超过id
选择器
·如果优先级计算后相同,则优先使用靠后的样式
·可以在有一个样式的后边加!important,则该样式会获取最
高的优先级,甚至超过内联样式,但是在开发中,这个东西要
慎用。
*/
</style>
</head>
<body>
<div id="box1" class="red d1" style="color: chocolate;">我是一个div <span>我是div里的span</span> </div>
<!-- <div id="box1" class="red" style="color:skyblue ;">我是一个div</div> -->
</body>
</html>
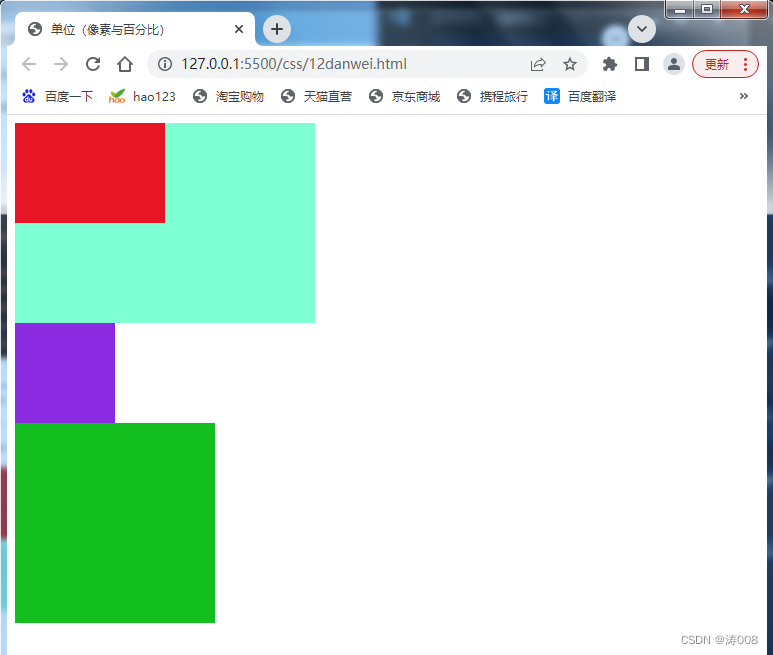
·单位(像素、百分比、em、rem)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单位(像素与百分比)</title>
<style>
/*
长度单位
像素
·屏幕(显示器):是由一个一个的小点构成的
·不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
·同样的200px在不同的设备上显示效果不同
百分比
·也可以将属性值设置为相对于其父元素属性的百分比
·设置百分比可以使子元素跟随父元素的改变而改变
em
·em是相对于元素的字体大小来计算的
·1em=1font-size
·em会根据字体大小的改变而改变
rem
·rem是相对于根元素的字体大小来计算
*/
.box1{
width: 300px;
height: 200px;
background-color: aquamarine;
}
.box2{
width: 50%;
height: 50%;
background-color: rgb(232, 21, 39);
}
.box3{
font-size: 10px;
width: 10em;
height:10em;
background-color: blueviolet;
}
.box4{
font-size: 10px;
width: 10rem;/*不取决于他,取决于html的字体大小*/
height:10rem;
background-color: rgb(18, 191, 30);
}
html{
font-size: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
·颜色单位(RGB、RGBA、十六进制RGB、HSL值、HSLA值)

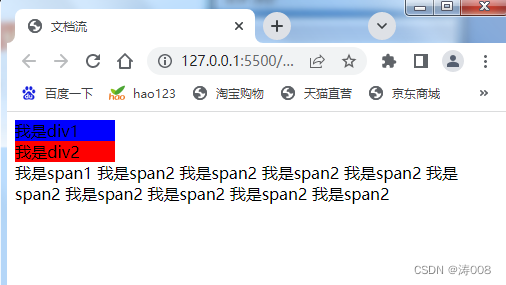
·文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档流</title>
<style>
.box1{
width: 100px;
background-color: blue;
}
.box2{
width: 100px;
background-color: red;
}
</style>
</head>
<body>
<!--
文档流(normal flow)
·网页是一个多层的结构,一层摞着一层
·通过css可以分别为每一层来设置样式
·作为用户来说只能看到最顶上一层
·这些层中,最底下一层为文档流,文档流是网页的基础
创建的元素默认都是在文档流中进行排列
·元素主要有两个状态
1.在文档流中
2.不在文档流中(脱离文档流)
·元素在文档流中的特点
·块元素
·块元素会在页面中独占一行
·默认宽度是父元素的全部(会把父元素撑满)
·默认高度是被内容撑开(子元素)
·行内元素
·行内元素不会独占一行,只占自身的大小
·行内元素在页面中左向右水平排列,如果一行不能容纳
下所有的行内元素则元素会自动换行继续左向右排
列(与书写习惯一致)
·行内元素的默认宽度和高度都是被内容撑开
-->
<div class="box1">我是div1</div>
<div class="box2">我是div2</div>
<span>我是span1</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
</body>
</html>
·盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒模型</title>
<style>
.box1{
/*
内容区(content),元素中所有的子元素和文本内容都在内容区中排列
内容区的大小有width和height两个属性来设置
width设置内容区宽度
height设置内容区高度
*/
width: 200px;
height: 200px;
background-color: blue;
/*
边框(border),边框属于盒子边缘,边框里边属于盒子内部,除了边框都是盒子的外部
边框的大小会影响到整个盒子的大小
要设置边框,需要至少设置三个样式
边框的宽度border-width
边框的颜色border-color
边框的样式border-style
*/
border-width: 10px;
border-color: red;
border-style: solid;
}
</style>
</head>
<body>
<!--
盒模型、盒子模型、框模型(box model)
·css将页面中的所有元素都设置为了一个矩形的盒子
·将元素设置为矩形的盒子后,对页面的布局就变成将不同盒子摆放到不同的位置
·每一个盒子都由以下几个部分组成
内容区(content)
内边距(padding)
边框(border)
外边距(margin)
-->
<div class="box1"></div>
</body>
</html>
·盒子模型-边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型-边框</title>
<style>
.box1{
width: 200px;
height: 100px;
background-color: rgb(236, 231, 241);
/*
边框
边框的宽度border-width
边框的颜色border-color
边框的样式border-style
*/
/*
默认值,一般是三个像素
border-width可以用来指定四个方向的边框的宽度
值的情况
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
除了border-width还有一组border-xxx-width
xxx可以是top right bottom left
用来单独指定某一边框的宽度
*/
/* border-width: 10px; */
/* border-width: 10px 20px 30px 40px;
border-top-width:10px */
/* border-color用来指定边框的颜色,同样可以分别指定四个边的边框
规则与border-width一样
border-color也可以省略不写,如果省略了则自动使用color的颜色值
*/
/* border-color: red green blue yellow;
border-color: red; */
/*
border-style表示边框的样式
solid表示实线
dotted点状虚线
dashed虚线
double双线
border-style的默认值是none,表示没有边框
*/
/* border-style: solid; */
/* border简写属性,通过该属性可以同时设置边框所有的相关样式,
并且没有顺序要求
除了border以外还有四个border-xxx
border-top
border-right
border-bottom
border-left
*/
border: 10px red solid;
border-right: none;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
·盒子模型-内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型-内边距</title>
<style>
.box1{
width:200px;
height: 200px;
background-color: blue;
border: 10px red solid;
/*
内边距
·内容区与边框之间的距离是内边距
·一共有四个方向的内边距
padding-top
padding-right
padding-bottom
padding-left
·内边距的设置会影响到盒子的大小
·背景颜色会延伸到内边距上
盒子可见框的大小,由内容区 内边距 边框三部分共同决定
计算盒子大小,需要将这三个区域加到一起计算
*/
/* padding-top: 100px;
padding-left: 100px;
padding-bottom: 100px;
padding-right: 100px; */
/* padding内边距的简写属性,可以同时指定四个方向的内边距
规则与border-width一样
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
*/
padding: 10px 40px;
}
.inner{
width: 100%;
height: 100%;
background-color: rgb(144, 220, 20);
}
</style>
</head>
<body>
<div class="box1">
<div class="inner"></div>
</div>
</body>
</html> 
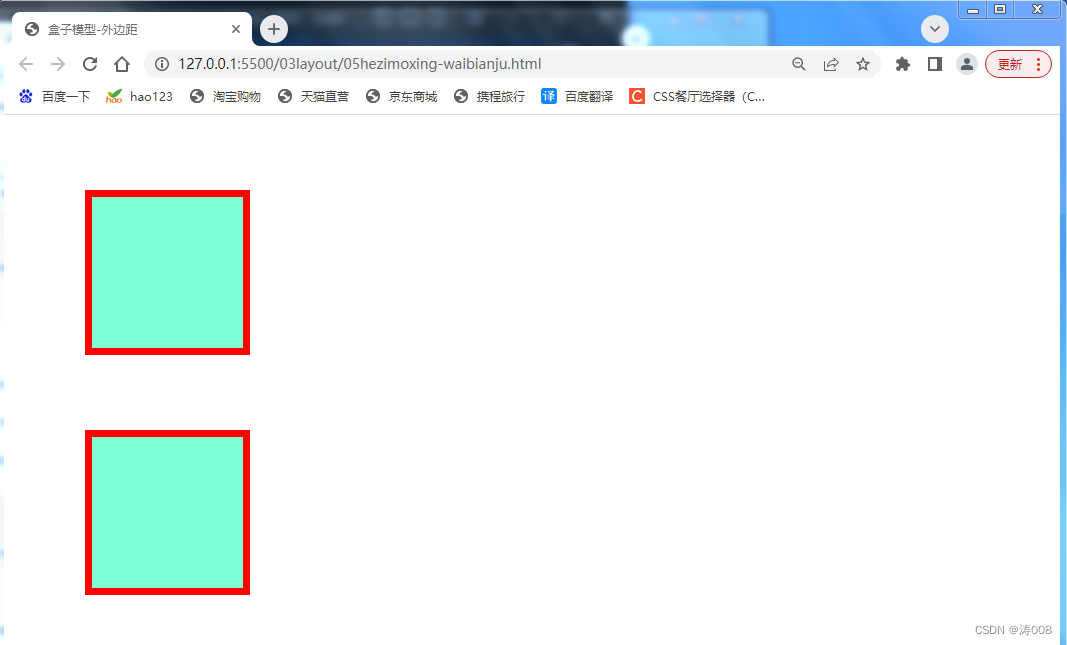
·盒子模型-外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型-外边距</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aquamarine;
border: 10px red solid;
/*
外边距(margin)
·外边距不会影响盒子可见框的大小
·外边距会影响盒子的位置
·一共有四个方向的外边距
margin-top
上外边距,设置一个正值,元素会向下移动
margin-bottom
下外边距,设置一个正值,其下边的元素会向下移动
margin-right
默认情况下设置margin-right不会产生任何效果
margin-left
左外边距,设置一个正值,元素会向右移动
·margin也可以设置负值,如果设置负值则元素会向相反的方向移动
·元素在页面中是按照自左向右的顺序排列的
所以默认情况下如果我们设置的左和上外边距则会移动元素自身
而设置下和右外边距会移动其他元素
·margin的简写属性:
margin可以同时写四个方向的外边距,用法与padding一样
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
·margin会影响到盒子实际占用空间
*/
margin-top: 100px;
margin-left: 100px;
margin-bottom: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color: aquamarine;
border: 10px red solid;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>





















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








