vertical—align:middle
这个属性常用于与图片垂直对齐的文字。它作用于行内标签
//css代码
#imge{
display: inline-block;
width: 100px;
height: 100px;
background: url("pc/bjth/img/bjth_06.jpg") no-repeat center;
vertical-align: middle;
background-color: aquamarine;
}
#decation{
display: inline-block;
width: 30px;
height: 30px;
vertical-align: middle;
background-color: aqua;
}
//html代码
<span id="imge"></span>
<span id="decation">456</span>
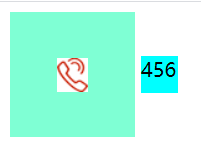
运行结果:

如果将它们中任一个的vertical-align: middle;删除掉,则无法对齐
//css代码
#imge{
display: inline-block;
width: 100px;
height: 100px;
background: url("pc/bjth/img/bjth_06.jpg") no-repeat center;
background-color: aquamarine;
}
#decation{
display: inline-block;
width: 30px;
height: 30px;
vertical-align: middle;
background-color: aqua;
}
//html代码
<span id="imge"></span>
<span id="decation">456</span>
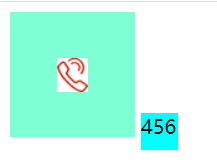
运行结果:

由此就可以知道,当两个行内元素都拥有这个属性时,才能让他们互相参照居中。
line-height
只能对自己单行文本子元素垂直居中
<style type="text/css">
.father{
width: 300px;
height: 300px;
background-color: aquamarine;
line-height: 300px;
}
.father>div{
height: 30px;
width: 30px;
background-color: bisque;
}
</style>
<body>
<div class="father">
<span>123</span>
</div>
</body>






















 4998
4998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








