-
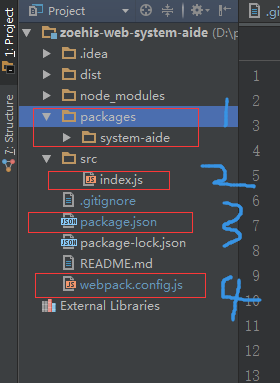
目录结构解析

标识1:是放专门组件包的地方,放组件的地方。
标识2:是主入口。
标识3:是package.json文件,包含各种插件。
标识4:是webpack打包的配置文件 -
标识3:package.json

主要是一些最基本的插件,
cross-env主要用于设置跨端的全局属性。
webpack主要用于打包编译的。
gulp插件gulp文档。
gulp之del插件 -
标识4:webpack 打包文件

创建NPM组件库的详细步骤
最新推荐文章于 2024-05-27 09:04:41 发布






















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








