我们先写一个简单的例子
function d(name){this.name = name}
let obj = new d('lly');
上面是一个简单的构造模式创建的对象。
再说这个之前,我们的先说一下prototype,和__proto__。如果了解俩个东西的就可以跳过了。
prototype这个属性
这是每一个function都有的一个属性,指向构造函数的指针(constructor)
而__proto__这个方法是每一个对象都包含的一个方法。他是也指向(constructor)
所以我们会经常看到有人这么写
其中的关系就是
d.prototype == obj.__proto__ //true
我们都知道对象的继承是通过原型链,而原型链就是通过__proto__一层一层的往上找而形成原型链。找到最后找到null。
我们接着给构造函数d加上一个原型方法。
d.prototype.add=function(x,y){
return x+y
}
//obj这个对象new了以后就可以使用add这个方法。
obj.add(1,2); //3 这个add的方法就是从构造函数那边继承过来的。
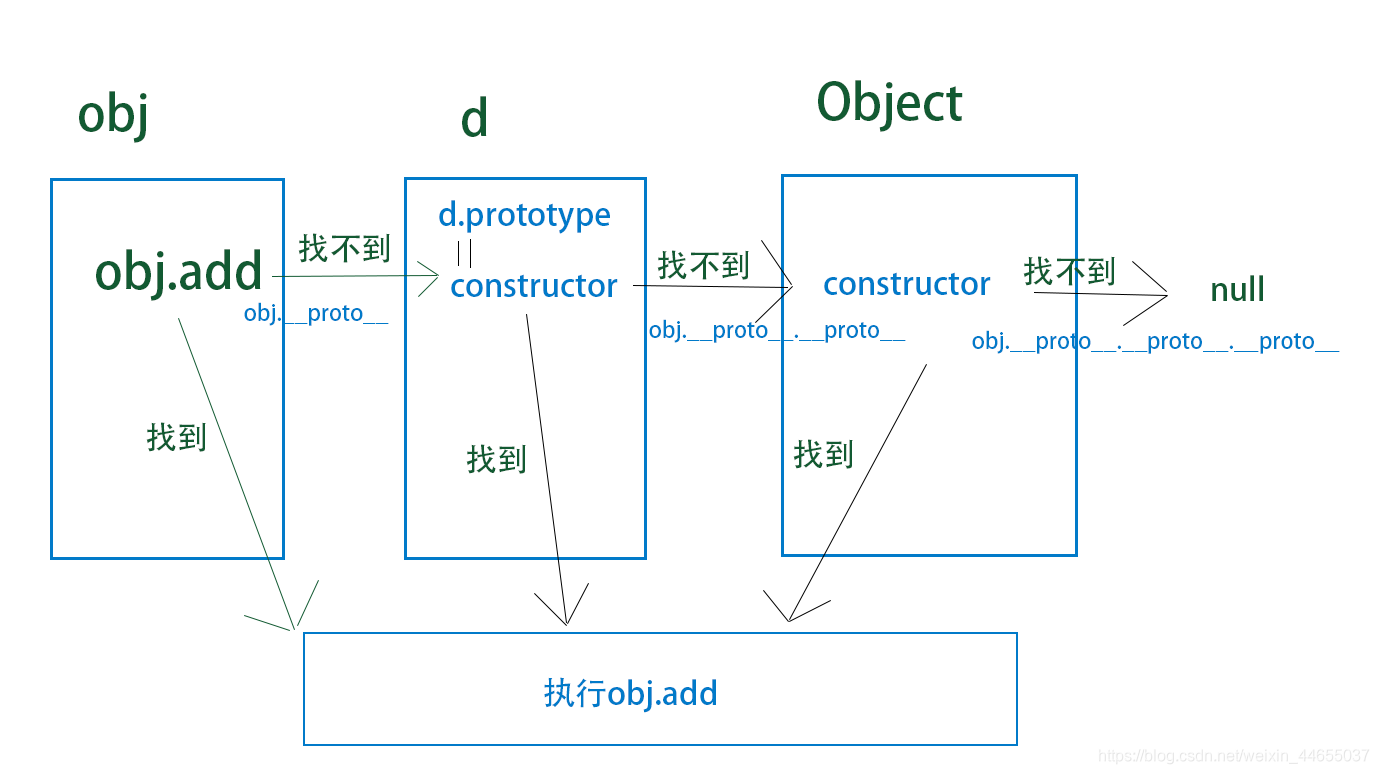
obj找的过程就是。先向自己的原型上找,找不到在向它的上一层构造函数的原型上找,如果还是找不到的话。在往上找Object上找。Object上在不到就是null了。
obj.__proto__.__proto__.__proto__ == null
Object所有对象的实例。就比如我们用的一些对象方法,虽然你定义,但是一样可以用。那就是因为继承Object的原因。比如toString等
obj.toString(); //"[object Object]"

画的很丑,凑合看吧。毕竟图看上去更直观一点。
接下来我们说new的过程中发生了什么。
jses5没有类的概念,我们这说es5的,不涉及es6.
因为没有类,只能模拟出类。就是用了构造函数的方式去构建“类”。配合使用new的关键字。去创建。
我们已经知道new的过后的样子我们就不说了
1 . new先创建了一个新的对象
let obj = new Object();
2. 我们将这个空对象的__proto__成员指向了原函数对象prototype成员对象;
obj.proto = person.prototype
3.修改this到obj上。
person.call(obj)
4.返回一个对象
function person(name,age){
this.name = name;
this.age = age;
}
function create(person,...rest){
let obj = new Object();
obj.__proto__ = person.prototype;
let result = person.call(obj,...rest);
return result instanceof Object?result : obj
}
let a = create(person,'lly',10);
console.log(a.name) // lly
有问题的地方希望指出共同学习




















 1943
1943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








