pdf.js 使用教程
1.官网:https://mozilla.github.io/pdf.js/

然后引入
<!-- 使用自己文件的路径-->
<script type="text/javascript" src="../build/pdf.js"></script>
<!-- 使用 我这是放到服务器上的-->
window.open(`https://c.huanshenghui.com/pdf/web/viewer.html?file=${PDF的路劲}`);
```
PDF的坑
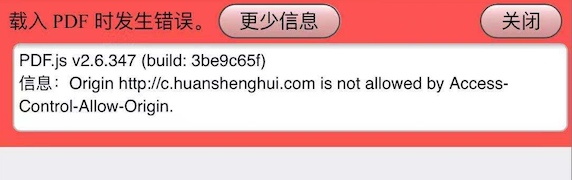
1.跨域

或者
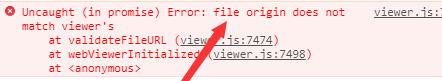
报错大概的意思就是文件没找到。为什么没找到是因为我们的文件是远程文件。pdf.js跨域了。在网上找了很多答案。有的说是在web.xml配置放置跨域的操作。测试无效。还有的说请求头修改成跨域的但是没说明白。没有实现。最终我发小在viewer.html中获取file文件参数的原因是需要通过该文件获取文件的文件流从而获取数据对viewer.html记性渲染。
解决方法:
一是获取远程地址的文件流,
第二种更简单,最简单粗暴的方式就是直接注释掉viewer.js文件中的:
````javascript
// if (fileOrigin !== viewerOrigin) {
// throw new Error(‘file origin does not match viewer’s’);
// }






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








