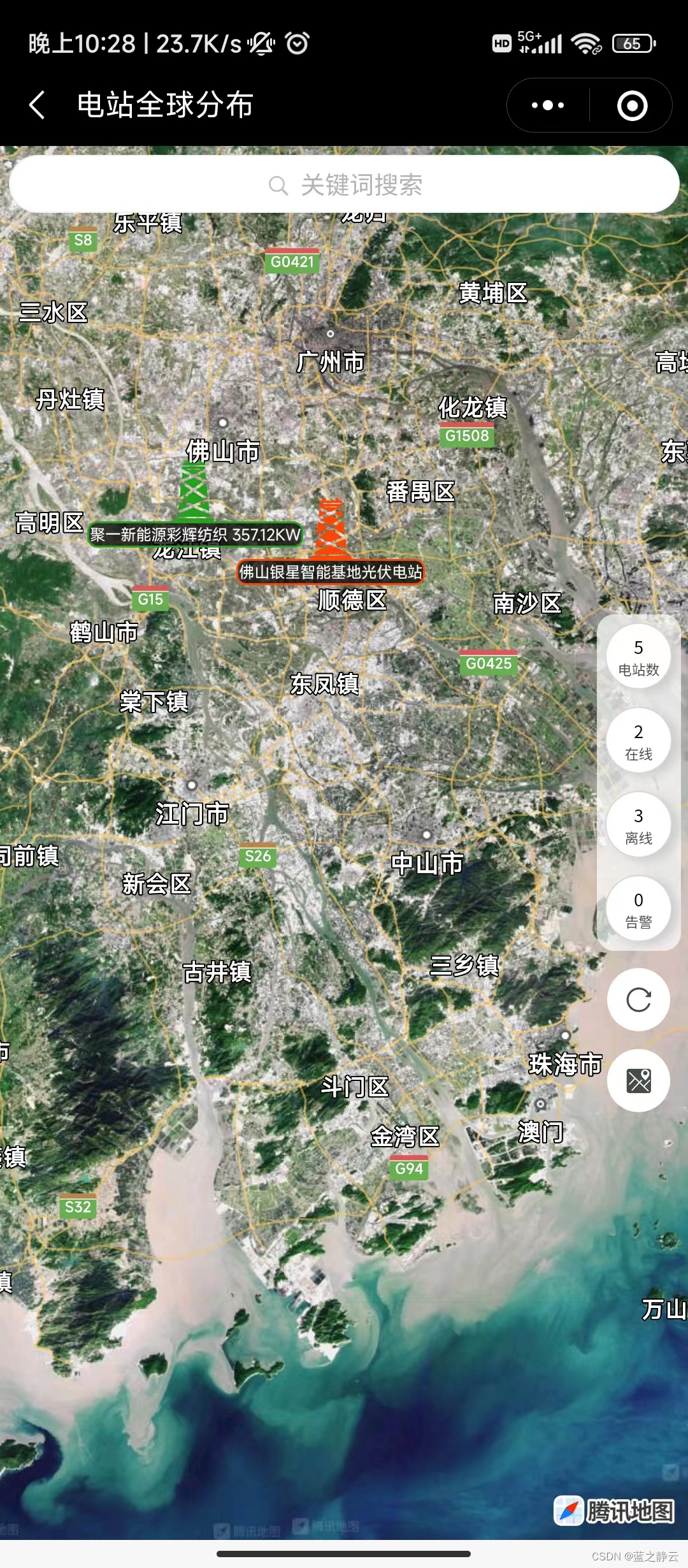
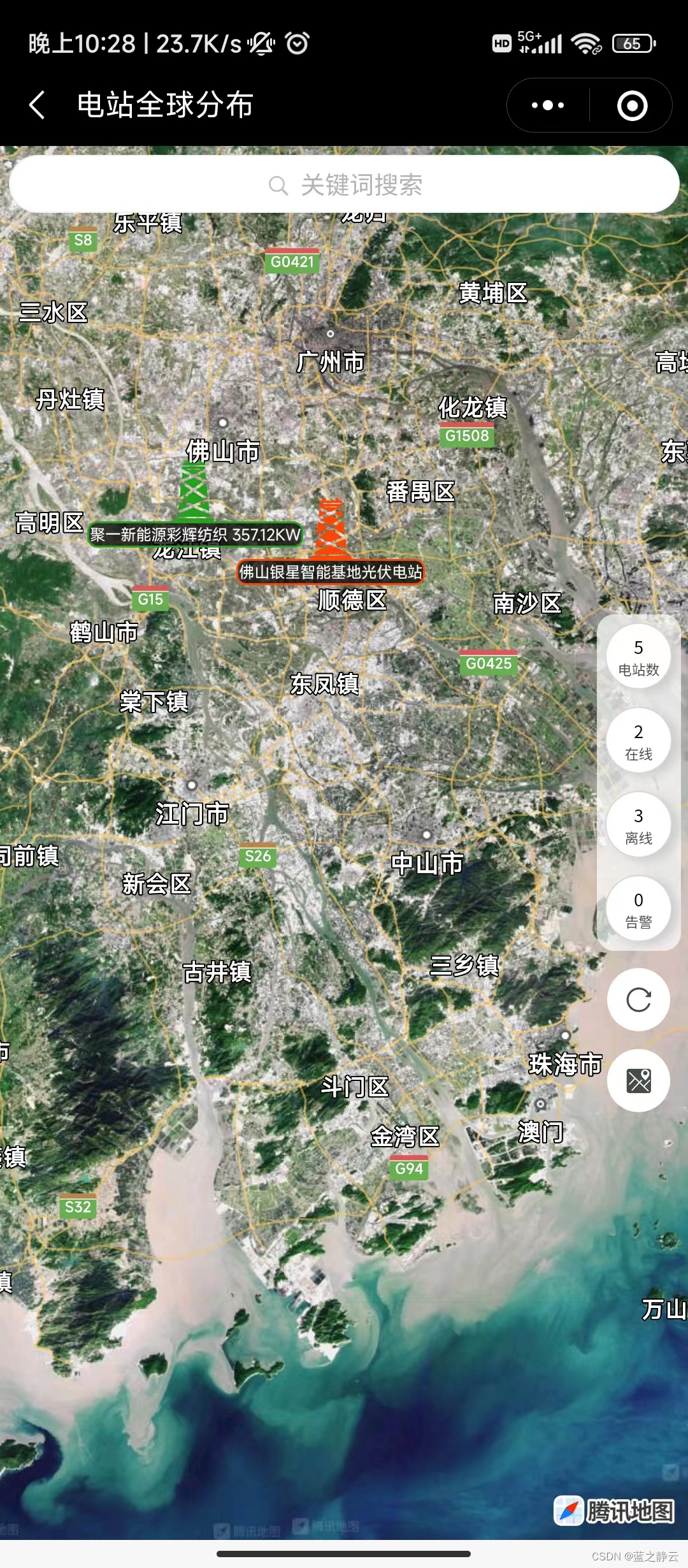
效果

markers.push({
id: markerId,
width: 35,
height: 35,
joinCluster: true,
powerStationId: item.id,
latitude: item.latitude,
longitude: item.longitude,
iconPath: json.status === 1 ?
`${baseUri}/app/file/img/ps_online.png` : json
.status === 2 ? `${baseUri}/app/file/img/ps_offline.png` :
`${baseUri}/app/file/img/ps_alarm.png`,
label: {
content: item.powerStationName,
color: '#fff',
textAlign: 'right',
padding: 1.5,
borderRadius: 5,
borderWidth: 1,
fontSize: 9,
anchorX: -(0.5 * _t.getLenPx(item.powerStationName, 9)),
borderColor: json.status === 1 ? '#24a21d' : json
.status === 2 ? '#f40' : '#ffc123',
bgColor: '#000000BF'
}
})
getLenPx
getLenPx(str, fontSize) {
const str_leng = str.replace(/[^\x00-\xff]/gi, 'aa').length;
return str_leng * fontSize / 2
},






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








