由于业务需求,小程序项目中需使用mqtt,当我像Vue项目一样去使用时却出现了种种问题,归根结底还是因为没有去仔细看文档,因为英文文档实在懒得看,就那么顺其自然的写,结果浪费了一天时间,这里对小程序中使用mqttjs遇到的问题进行总结。
mqtt使用
我是直接找到最新的mqtt.min.js,放在util文件夹下
const mqtt = require('./mqtt.min.js')
或者构建npm包应该也是可以的
npm i mqtt
s is not a constructor
此处像往常项目一样去使用,他首先给我报了一个错误

然后我去翻阅了微信开发文档,看到网络协议支持https和wss,我写的wss的url却不行,此处完全走入了误区,对mqtt协议不够了解。
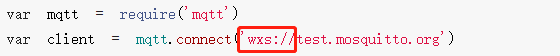
后面经历九九八十一难终于看到了npm文档上的一个例子

这里一定要写成wxs,只怪自己只会摆渡。
订阅多个主题
当一个页面需要订阅多个主题时最好在一次connect时就完成
mqtt.Client#subscribe(topic/topic array/topic object, [options], [callback])
// https://www.npmjs.com/package/mqtt#subscribe
延迟连接
我发现在关闭上一个连接后马上进行下一个连接就会提示:请求在连接之前就已关闭。
不明所以的我直接加了50毫秒延迟就好了。
socket个数
小程序最多只能有5个socket连接,所以要在合理的组件生命周期内关闭页面的mqtt连接
mqtt.Client#end([force], [options], [cb])
// https://www.npmjs.com/package/mqtt#end
最后:好好学习天天向上!






















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








