今天做项目发现了有个问题就是之前的tab切换过后到详情页返回会默认到首页的其他tab上 在论坛上找了下遇到了类似的问题“哥们 js有什么办法返回上一个页面并不刷新代码 我点击了tab栏新手切换到风水,再点击某一遍文章的时候,利用window.history.back()返回上一页,但是返回上一个页面的时候,代码刷新了,tab状态从风水跳回新手;有什么办法保持我上一页的代码不刷新;”
之前自己用的是最开始想的可以存一下到sessionStorage在页面开始的时候取一下赋值?后面被pass掉了 因为会刷新页面用户体验很不好。
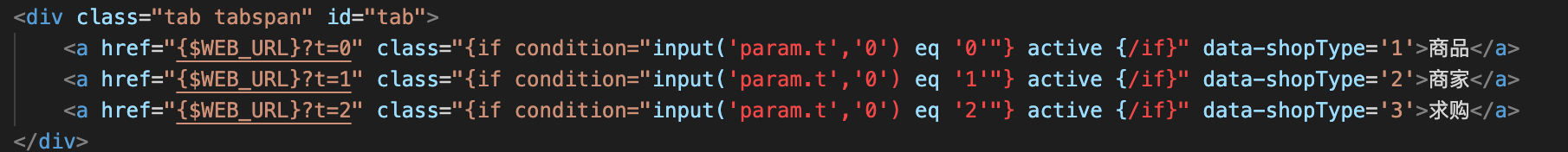
解决方法就是之前的tab页的span标签换为a标签然后取浏览器的上面的值 因为用了history.go(-1)会默认去到上一页的url 之前就是返回没有url后面的参数所以默认到了首页的第一个tab上现在每个后面的tab都带了url的参数所以就会回到当前的点击的tab了























 2307
2307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








