从数组中删除元素:
splice(); 在任意位置添加或删除元素,返回删除或被替换的值,如果没有被删除或替换则返回空数组;修改原数组的值;
splice(元素下标,删除个数1)
handleClose22(row){
console.log(row)
for(let i=0;i<this.tableData.length;i++){
if(row.tag_id==this.tableData[i].tag_id){
this.tagarr.push({name:this.tableData[i].name,tag_id:this.tableData[i].tag_id})
this.tableData.splice(this.tableData.indexOf(i, 1));
}
}
},
只有一个值时,从当前位置删除到数组末尾
let arr=[1,2,3,4,5];
let num1=arr.splice(1)
console.log(num1;arr)//num=[2,3,4,5];arr=[1];
有两个值时,第一个值为删除的位置,第二个值为删除的个数;
let arr=[1,2,3,4,5];
let num1=arr.splice(2,3)//删除从索引值2开始的3个元素
console.log(num1;arr);// num1=[3,4,5],arr=[1,2]
有三个或者多个值时,第一个值为插入元素的位置,第二个值为替换的个数,后面的值都为插入的新元素;
let arr=[1,2,3,4,5];
let num2=arr.splice(2,1,6,7,8);//从索引值2开始替换掉1个元素,并且插入6,7,8
//如果第二个值为0,则不替换,直接插入6,7,8;
console.log(num2;arr);//被替换的值num2=[3]; arr=[1,2,6,7,8,4,5]
向数组中插入元素
arr.push(): 在数组末端插入元素,返回值是数组的长度
arr.unshift(): 在数组头部插入元素,返回值是数组的长度
arr.shift(): 删除索引为0的元素,并返回删除的元素
arr.pop(): 删除数组最末端的一个元素,并返回被删除的元素
concat() 合并数组或元素,返回新的数组,原数组不会改变,用法:
let arr=[1,2,3,4,5]
let newArr=arr.concat([6,7,8],9,10);
console.log(newArr,arr);//newArr的值为[1,2,3,4,5,6,7,8,9,10];arr的值还是原来的[1,2,3,4,5];
arr.join(): 数组的每个元素以指定的字符连接形成新字符串返回;
let arr=[1,2,3,4,5];
let newArr=arr.join()//默认用逗号连接
console.log(newArr);//newArr=1,2,3,4,5;
//如果连接符为空字符串,则会无缝连接
console.log(arr.join(“”));//输出为12345;
数组排序
arr.sort() 将数组进行排序(升序),返回新数组,原数组也会改变;
let arr=[2,3,5,1,4];
let newArr=arr.sort();
console.log(newArr,arr);//newArr=[1,2,3,4,5]; arr r=[1,2,3,4,5]
arr.reverse() 可以将数组进行倒序,并返回新数组,原数组也会随之改变;
let arr=[1,2,3,4,5];
let newArr=arr. reverse();
console.log(newArr,arr);//newArr=[5,4,3,2,1]; arr=[5,4,3,2,1];
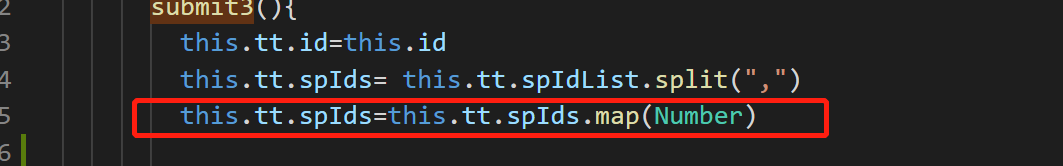
map()
例下:把数组中的元素全部转为数字























 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








