
<template>
<div>
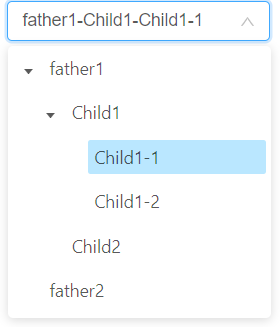
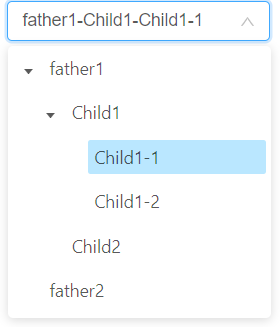
<a-tree-select
labelInValue
style="width: 20%"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
:tree-data="treeData"
placeholder="Please select"
@select="selectTree"
:value="treeValue"
tree-default-expand-all
>
</a-tree-select>
</div>
</template>
<script>
const treeData = [
{
title: 'father1',
value: '0',
key: '0',
children: [
{
title: 'Child1',
value: '0-1',
key: '0-1',
children: [
{
title: 'Child1-1',
value: '0-1-1',
key: '0-1-1'
},
{
title: 'Child1-2',
value: '0-1-2',
key: '0-1-2',
},
],
},
{
title: 'Child2',
value: '0-2',
key: '0-2',
},
],
},
{
title: 'father2',
value: '1',
key: '1',
},
];
export default {
data() {
return {
treeValue: {
label: 'father1',
value: '0'
},
treeData,
title: '',
defaultTitle: ''
};
},
created() {
this.setTitle('0-1')
},
methods:{
/**
* @description 设置当前选中对象
*/
setTitle(title){
this.getSelectedItem(title, this.treeData)
this.$nextTick(()=>{
this.treeValue = {
label: this.defaultTitle,
value: title
}
})
},
/**
* @description 当前选中对象的title(拼接所有父级title)
*/
getSelectedItem(value, data, title){
for(let item of data){
//在根节点找到对应选项
if (!title && item.value == value ) {
this.defaultTitle = item.title
}
//根节点未找到继续递归查找
else if(!title && item.children){
this.defaultTitle = item.title
this.getSelectedItem(value, item.children, this.defaultTitle);
}
//在子节点找到对应选项
if (title && item.value == value){
this.defaultTitle = title + '-' + item.title
}
//当前子节点未找到继续递归向下查找
else if(title && item.children){
this.defaultTitle = title + '-' + item.title
this.getSelectedItem(value, item.children, this.defaultTitle);
}
}
},
/**
* @description 选择节点触发
*/
selectTree(nodeValue){
this.setTitle(nodeValue.value)
}
}
};
</script>
<style scoped>
</style>























 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








