今天在测试之前写的页面的时候,发现在切换页面的时候报了下面这两个错误。
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in beforeDestroy hook: "Error: [ElementForm]unpected width " 和 vue.runtime.esm.js?2b0e:1888 Error: [ElementForm]unpected width
两个错误如下

一开始以为是我在beforeDestroy进行了什么操作造成,但是看了也一下代码我并没有beforeDestroy。于是搜一下有没这问题的答案。
解决:
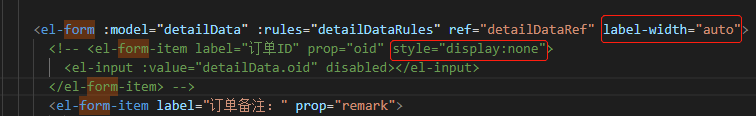
网上的答案是说,造成这个错误大致是当组件中存在v-show时,并且el-form中labelWidth设为auto时,就会获取不到label的宽度。可以将v-show的地方改为v-if,或是labelWidth设为固定。
看了下我的代码,我没有用v-show,但是写了display:none,造成了同样的错误。我将display:none去掉之后测试就没有报错了。























 2967
2967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








