v-cloak、v-text和v-html
v-cloak
1.v-cloak和插值表达式结合使用
2.用来解决插值表达式的闪烁的问题
3.不覆盖元素中原本的内容
4.不能读取HTML标签
v-text
1.没有闪烁问题(网速慢导致)
2.会覆盖元素中原本的内容
3.不能读取HTML标签
v-html
1.会覆盖元素中原本的内容
2.能够读取HTML标签
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id = 'app'>
<!--使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>++++++++{{msg}}------</p>
<h4 v-text = "msg">============</h4>
<!-- v-text 是没有闪烁问题的 -->
<!-- v- text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,
不会把 整个元素的内容清空-->
<div>{{msg2}}</div>
<div v-html = "msg2"></div>
</div>
<script src="js/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123',
msg2:'<h1>哈哈我是一个大大的H1,我大,我骄傲</h1>'
}
})
</script>
</body>
</html>
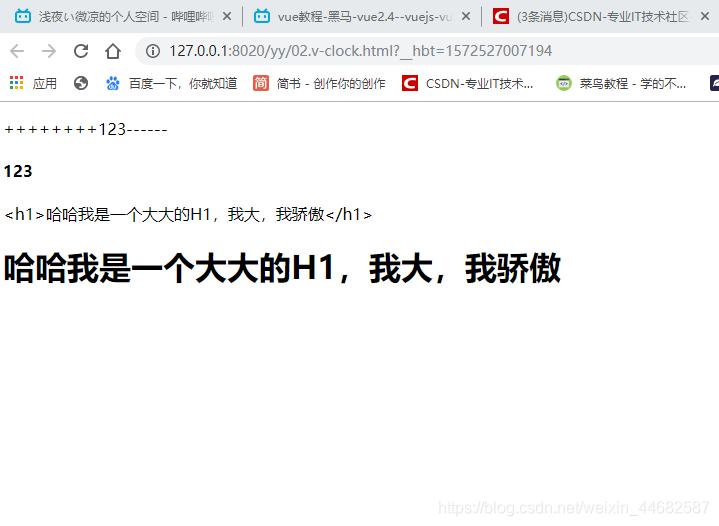
运行结果























 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








