箭头函数
普通函数转化箭头函数步骤:
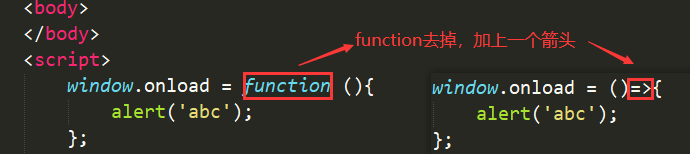
- function去掉
- 加上一个箭头
<script>
window.onload = function (){
alert('abc');
};
window.onload = ()=>{
alert('abc');
};
</script>

- 如果只有一个参数,() 可以省略;
- 如果只有一个return语句,return和{ } 可以省略。
下面两个例子的化简过程详细地表现了其省略的规则:
let arr = [12, 5, 23, 88, 32, 8];
// arr.sort(function (n1, n2){
// return n1-n2;
// });
// arr.sort((n1, n2)=>{
// return n1-n2;
// });
// alert(arr);
arr.sort((n1, n2)=>n1-n2);
// let show = function (a){
// return 2*a;
// };
// let show = (a)=>{
// return 2*a;
// };
// let show = a=>{
// return 2*a;
// };
let show = a=>2*a;
alert(show);






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








