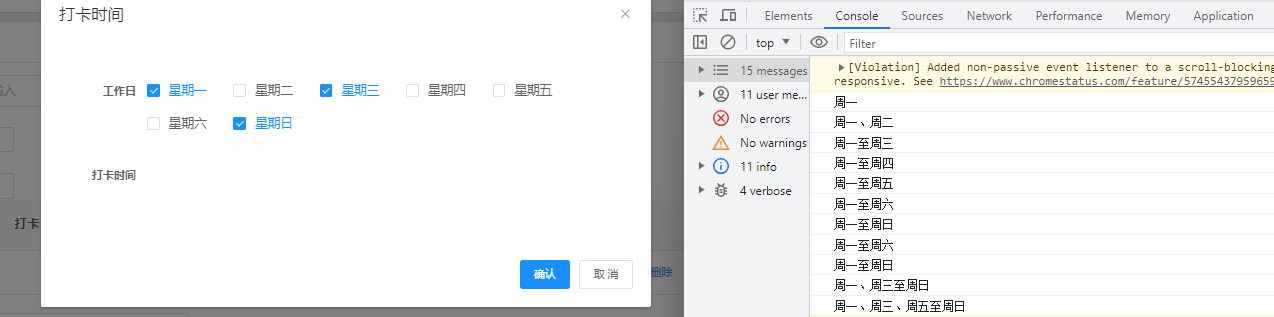
目标效果如下图
实现这个过程首先是要找到逻辑,这个看似简单的操作却属实让我想了很久。
首先要了解需求
根据拿到的数据得到生成符合要求的字符串。中间有连续的星期大于三天的,开始和结束星期中间要有"至"。
分析逻辑
一、判断开始日期和结束日期之间连续不连续,有多少天连续。数据不连续了,开始和最后星期赋值相同,继续判断。拼接字符串
以下是我的代码,敬请拜读。
<el-form-item prop="timeArray" label="打卡时间:">
<div v-for="item in form.timeArray" style="margin-top: 5px">
<span style="margin-left: 10px">上班</span>
<el-time-picker
style="width: 150px;margin-left: 10px"
value-format="HH:mm"
format="HH:mm"
v-model="item.startTime"
placeholder="任意时间点">
</el-time-picker>
<span style="margin-left: 10px">—下班</span>
<el-time-picker
style="width: 150px;margin-left: 10px"
value-format="HH:mm"
format="HH:mm"
v-model="item.endTime"
placeholder="任意时间点">
</el-time-picker>
<i class="el-icon-remove" @click="deleteTimeArray(item)" v-if="form.timeArray.length!=1" style="font-size: 25px; margin-left: 10px; margin-bottom: 5px;"></i>
<i class="el-icon-circle-plus" @click="addTimeArray" v-if="form.timeArray.indexOf(item)==form.timeArray.length-1&&form.timeArray.length!=4" style="font-size: 25px; margin-left: 10px; margin-bottom: 5px;"></i>
</div>
</el-form-item>
weekdays: [
{
label: "星期一",
value: 1
}, {
label: "星期二",
value: 2
}, {
label: "星期三",
value: 3
}, {
label: "星期四",
value: 4
}, {
label: "星期五",
value: 5
}, {
label: "星期六",
value: 6
}, {
label: "星期日",
value: 7
}
],
getWeekString(arr) {
const weekArray = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"];
arr.sort(function(a, b) {
return a - b;
});
let result = "";
let start = -1;
let end = -1;
for (let i = 0; i < arr.length; i++) {
if (start === -1) {
start = arr[i];
end = arr[i];
} else if (arr[i] === end + 1) {
end = arr[i];
} else {
if (start === end) {
result += weekArray[start - 1] + "、";
} else if (end - start === 1) {
result += weekArray[start - 1] + "、" + weekArray[end - 1] + "、";
} else {
result += weekArray[start - 1] + "至" + weekArray[end - 1] + "、";
}
start = arr[i];
end = arr[i];
}
}
if (start !== -1) {
if (start === end) {
result += weekArray[start - 1];
} else if (end - start === 1) {
result += weekArray[start - 1] + "、" + weekArray[end - 1];
} else {
result += weekArray[start - 1] + "至" + weekArray[end - 1];
}
}
this.form.result=result;
},
以下是我做的效果图

春秋相伴,日月同处。
枝连八荒并四海士子,叶接四方容万千师表。
求同兮,吾辈皆且为所引;繁荣兮,日月不落其娇容。
突然看到了年少时写的迎接校庆的文字,一眨眼我已经走了这么远了,肯定是比从前更加有力量了,但是呢?我做出的努力真的使我实现了我的目标吗?























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








