时间选择控件定位
1. 选择日期
如图输入时间选择控件日期,本处虽然是输入框,但只读模式无法直接输入,只能选择输入;

日期选择框跟上面其他输入框不同,正常情况隐藏,不点击不会显示出来

点击后显示出来,但使用浏览器定位和xpath都报错找不到

解决思路:点击挂牌失效日期,让日期选择框出现,选择日期
挂牌失效日期定位同样使用最快捷的浏览器定位
隐藏位置使用js定位
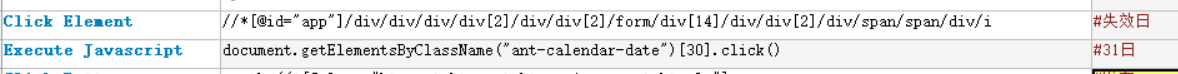
Click Element //*[@id="app"]/div/div/div/div[2]/div/div[2]/form/div[14]/div/div[2]/div/span/span/div/i #失效日
Execute Javascript document.getElementsByClassName("ant-calendar-date")[30].click() #31日
如果有ID可以使用getElementsById,name也一样使用getElementsByName

2. 时间段
如下图,输入开始时间和结束时间

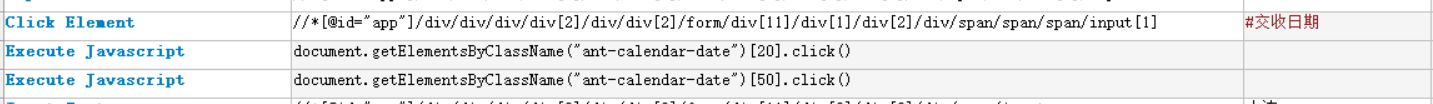
Click Element //*[@id="app"]/div/div/div/div[2]/div/div[2]/form/div[11]/div[1]/div[2]/div/span/span/span/input[1] #交收日期
Execute Javascript document.getElementsByClassName("ant-calendar-date")[20].click()
Execute Javascript document.getElementsByClassName("ant-calendar-date")[50].click()























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








