JS不同数据类型相加
一、字符串(String)和数字(Number)相加
1.数字在前,字符串在后
(从左到右计算,先计算数字表达式,再把计算结果转化为字符串和后面的字符串相加);
var result1 = 5 + 5 + "happy"; //10happy
console.log(result1);
2.字符串在前,数字在后(数字转化为字符串相加)
var result2 = "happy" + 5 + 5; //happy55
console.log(result2);
3.空文本(文本可能有多个空格)加数字,有多少个空格就显示多少个空格
// 空文本,没有空格
var result3 = "" + 5 + 5; //55
console.log(result3);
// 一个空格
var result4 = " " + 5 + 5; //' 55' (有一个空格)
console.log(result4);
// 多个空格
var result5 = " " + 5 + 5; //' 55'(空格全部显示)
console.log(result5);
二、数字(Number)和布尔值(Boolean)相加
数字和布尔值相加,布尔值true转化为1,布尔值false转化为0,与数字相加;
1.数字在前,布尔值在后
var result6 = 5 + true; //6
console.log(result6);
2.布尔值在前,数字在后
var result7 = false + 5; //5
console.log(result7);
三、字符串(String)与布尔值(Boolean)相加
布尔值转换为字符串相加;
var result8 = "happy" + true; //happytrue
console.log(result8);
var result9 = false + "happy"; //falsehappy
console.log(result9);
四、NULL和 数字/字符串 相加
1.NULL和数字相加(NULL转化为0,与数字相加)
var result10 = null + 5; //5
console.log(result10);
2.NULL和字符串相加(NULL转化为字符串,与字符串相加)
var result10 = "happy" + null; //happynull
console.log(result10);
五、NULL和Boolean相加
NULL转化为0,
Boolean中的true转化为1,
Boolean中的false转化为0;
var result11 = null + true; //1
console.log(result11);
var result12 = null + false; //0
console.log(result12);
六、undefined 与其余数据类型相加
undefined 只与字符串进行累加时有效(undefined 视为字符串"undefined"处理),其他情况皆返回 NaN;
1.undefined与字符串相加
var result13 = undefined + "happy";
console.log(result13); //undefinedhappy
2.undefined与其余数据类型相加,均返回NaN;
var result14 = undefined + 5;
console.log(result14); //NaN
var result15 = undefined + true;
console.log(result15); //NaN
var result16 = undefined + false;
console.log(result16); //NaN
var result17 = undefined + null;
console.log(result17); //NaN
七、求模运算
求模 % 运算,运算结果只取决于被除数的正负;
如果 % 左边的操作数是正数,则模除的结果为正数或零;
如果 % 左边的操作数是负数,则模除的结果为负数或零。
-12 % -8 = -4;
12 % -8 = 4;
-12 % 8 = -4;
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>不同数据类型的相加运算</title>
</head>
<body>
<script>
// 一、字符串(String)和数字(Number)相加
/*
1.数字在前,字符串在后
(从左到右计算,先计算数字表达式,再把计算结果转化为字符串和后面的字符串相加)
*/
var result1 = 5 + 5 + "happy"; //10happy
console.log(result1);
// 2.字符串在前,数字在后(数字转化为字符串相加)
var result2 = "happy" + 5 + 5; //happy55
console.log(result2);
// 3.空文本(文本可能有多个空格)加数字,有多少个空格就显示多少个空格
// 空文本,没有空格
var result3 = "" + 5 + 5; //55
console.log(result3);
// 一个空格
var result4 = " " + 5 + 5; //' 55' (有一个空格)
console.log(result4);
// 多个空格
var result5 = " " + 5 + 5; //' 55'(空格全部显示)
console.log(result5);
/*
二、数字(Number)和布尔值(Boolean)相加
数字和布尔值相加,布尔值true转化为1,布尔值false转化为0,与数字相加
*/
// 1.数字在前,布尔值在后
var result6 = 5 + true; //6
console.log(result6);
// 2.布尔值在前,数字在后
var result7 = false + 5; //5
console.log(result7);
/*
三、字符串(String)与布尔值(Boolean)相加
布尔值转换为字符串相加
*/
var result8 = "happy" + true; //happytrue
console.log(result8);
var result9 = false + "happy"; //falsehappy
console.log(result9);
// 四、NULL和 数字/字符串 相加
// 1.NULL和数字相加(NULL转化为0,与数字相加)
var result10 = null + 5; //5
console.log(result10);
// 2.NULL和字符串相加(NULL转化为字符串,与字符串相加)
var result10 = "happy" + null; //happynull
console.log(result10);
/* 五、NULL和Boolean相加
NULL转化为0,
Boolean中的true转化为1,
Boolean中的false转化为0
*/
var result11 = null + true; //1
console.log(result11);
var result12 = null + false; //0
console.log(result12);
// 六、undefined 与其余数据类型相加
// undefined 只与字符串进行累加时有效(undefined 视为字符串"undefined"处理),其他情况皆返回 NaN;
// 1.undefined与字符串相加
var result13 = undefined + "happy";
console.log(result13); //undefinedhappy
// 2.undefined与其余数据类型相加,均返回NaN;
var result14 = undefined + 5;
console.log(result14); //NaN
var result15 = undefined + true;
console.log(result15); //NaN
var result16 = undefined + false;
console.log(result16); //NaN
var result17 = undefined + null;
console.log(result17); //NaN
// 七、求模运算
/* 求模 % 运算,运算结果只取决于被除数的正负。
如果 % 左边的操作数是正数,则模除的结果为正数或零;
如果 % 左边的操作数是负数,则模除的结果为负数或零。
*/
/*
-12 % -8 = -4;
12 % -8 = 4;
-12 % 8 = -4;
*/
</script>
</body>
</html>
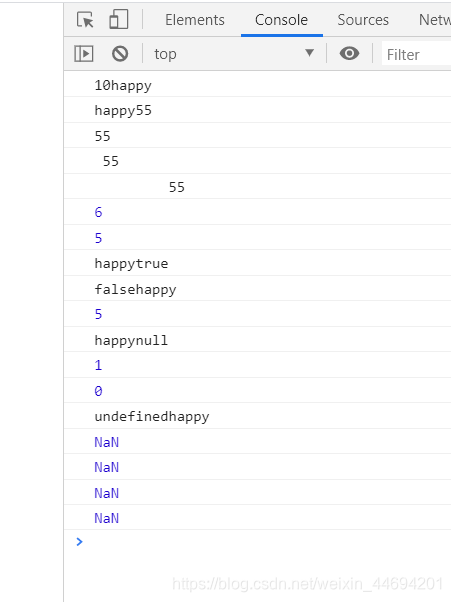
执行效果图:

欢迎小伙伴一起交流探讨,欢饮大佬指导!加油!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








