

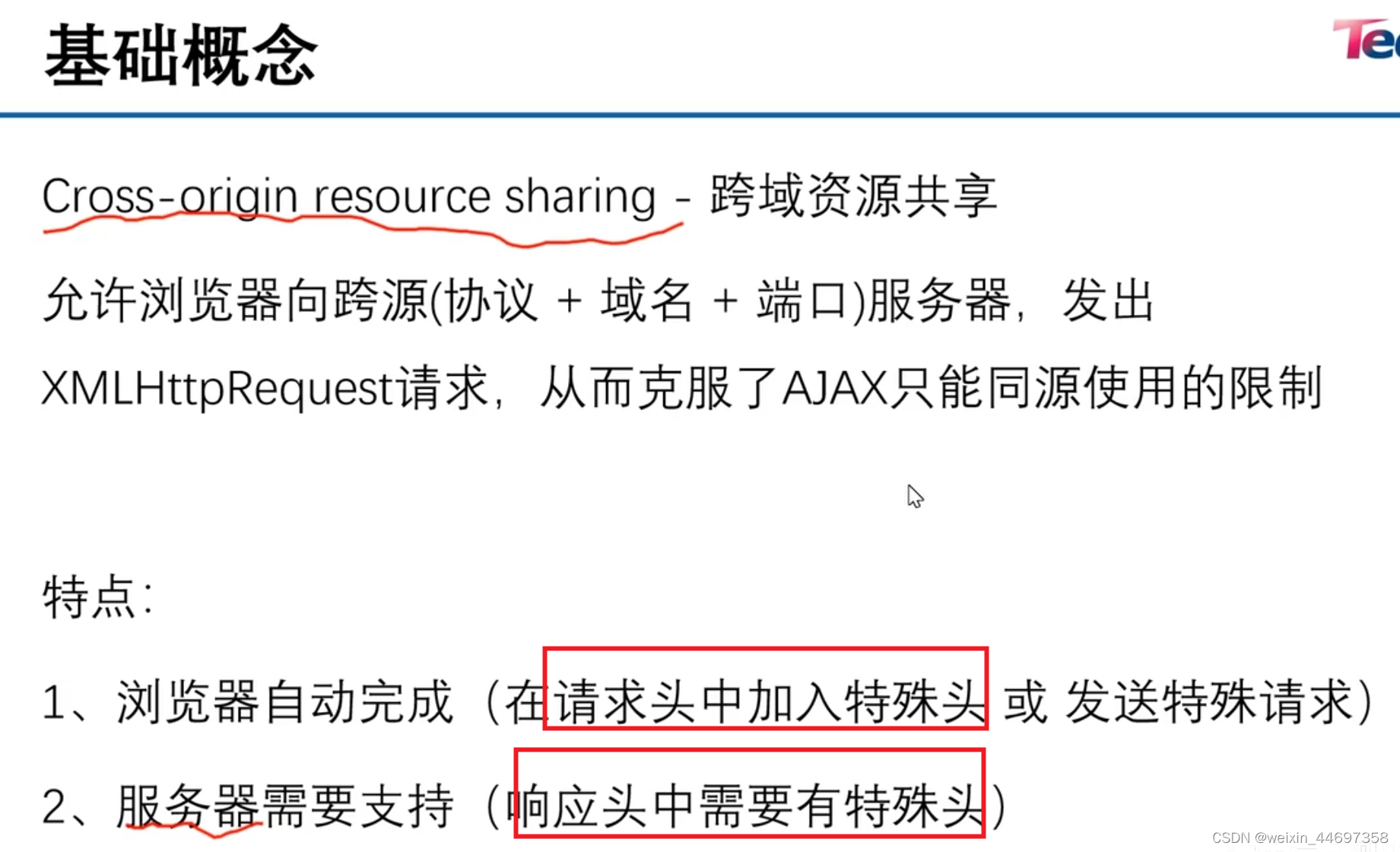
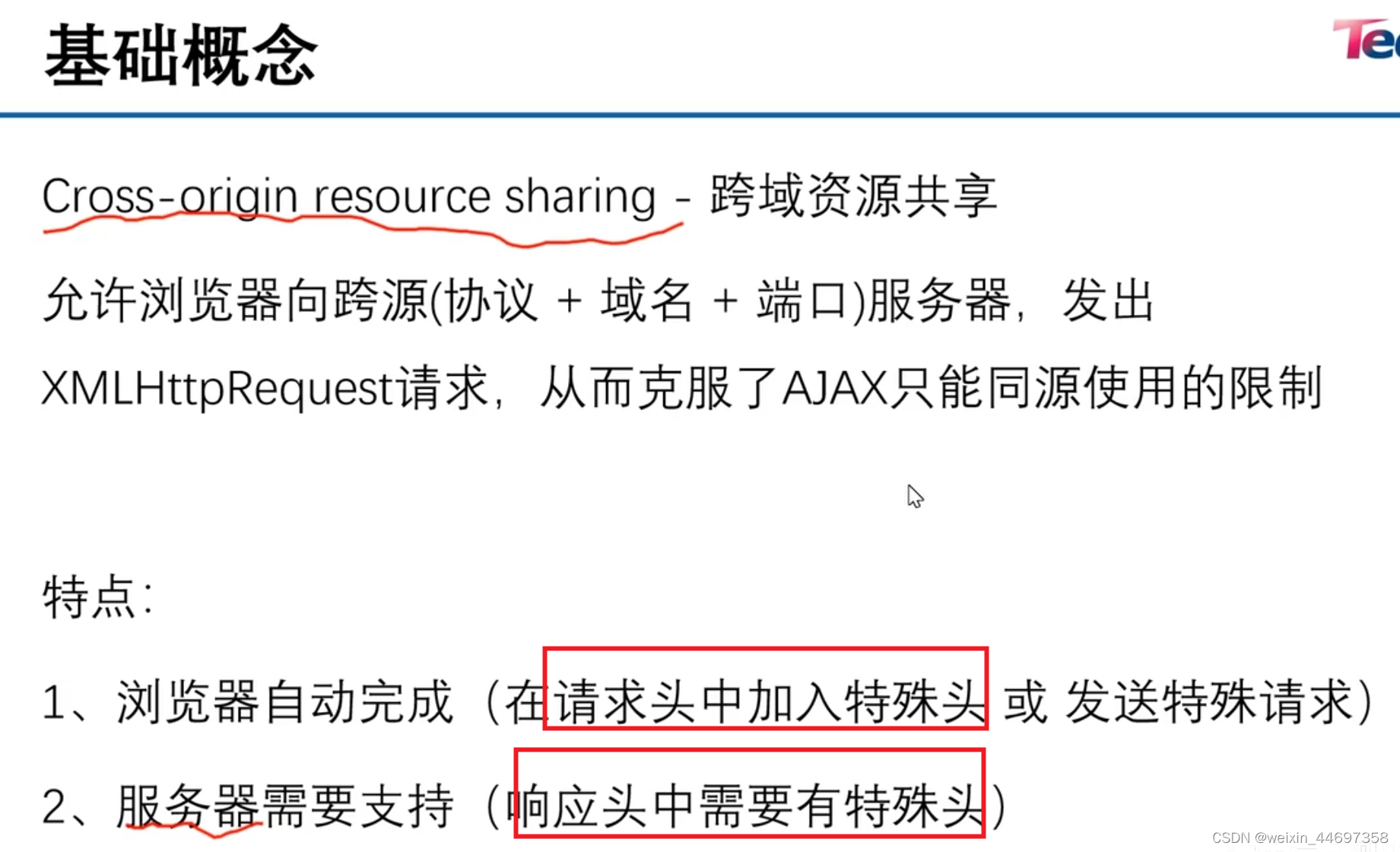
前端与后端跨域, 克服ajax只能同源使用限制


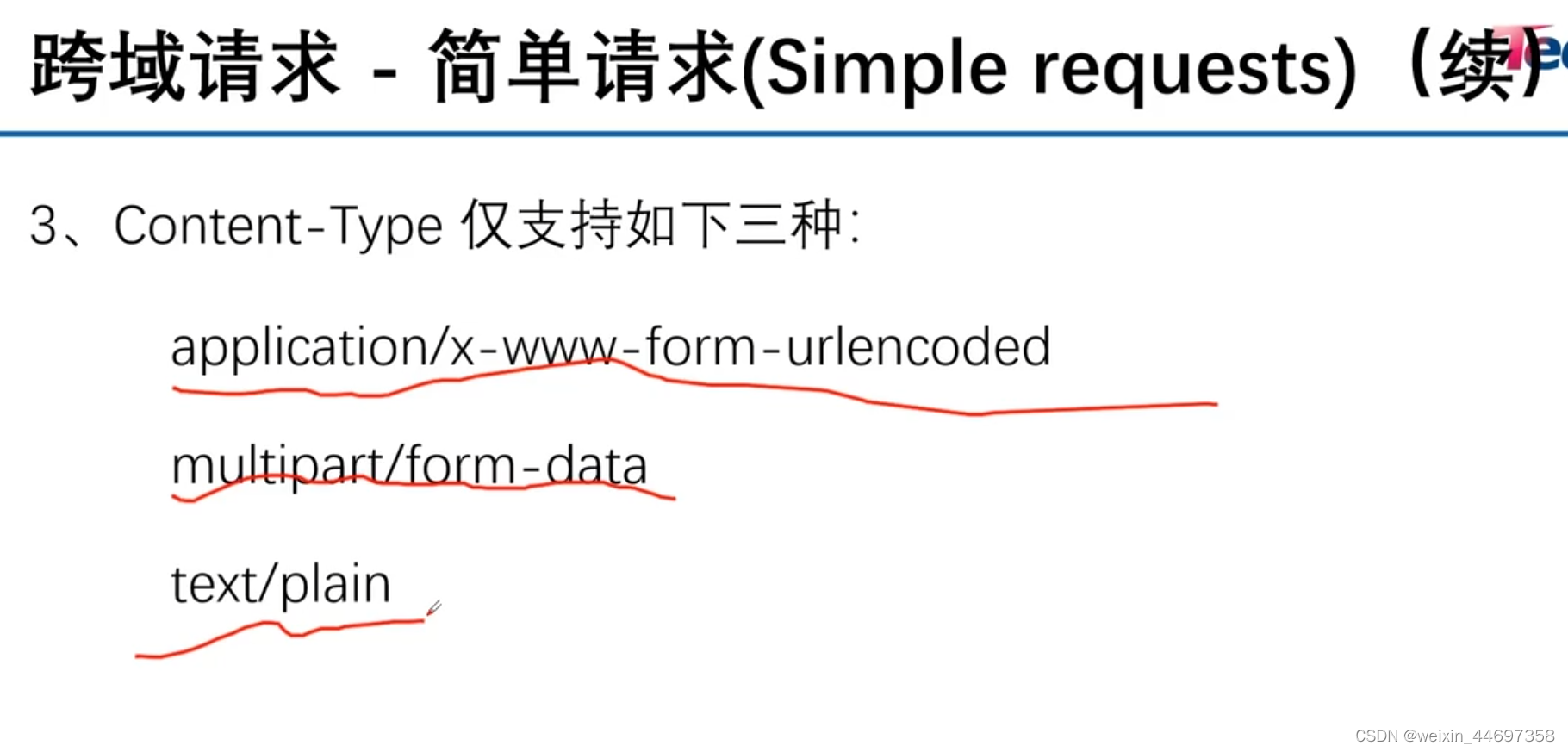
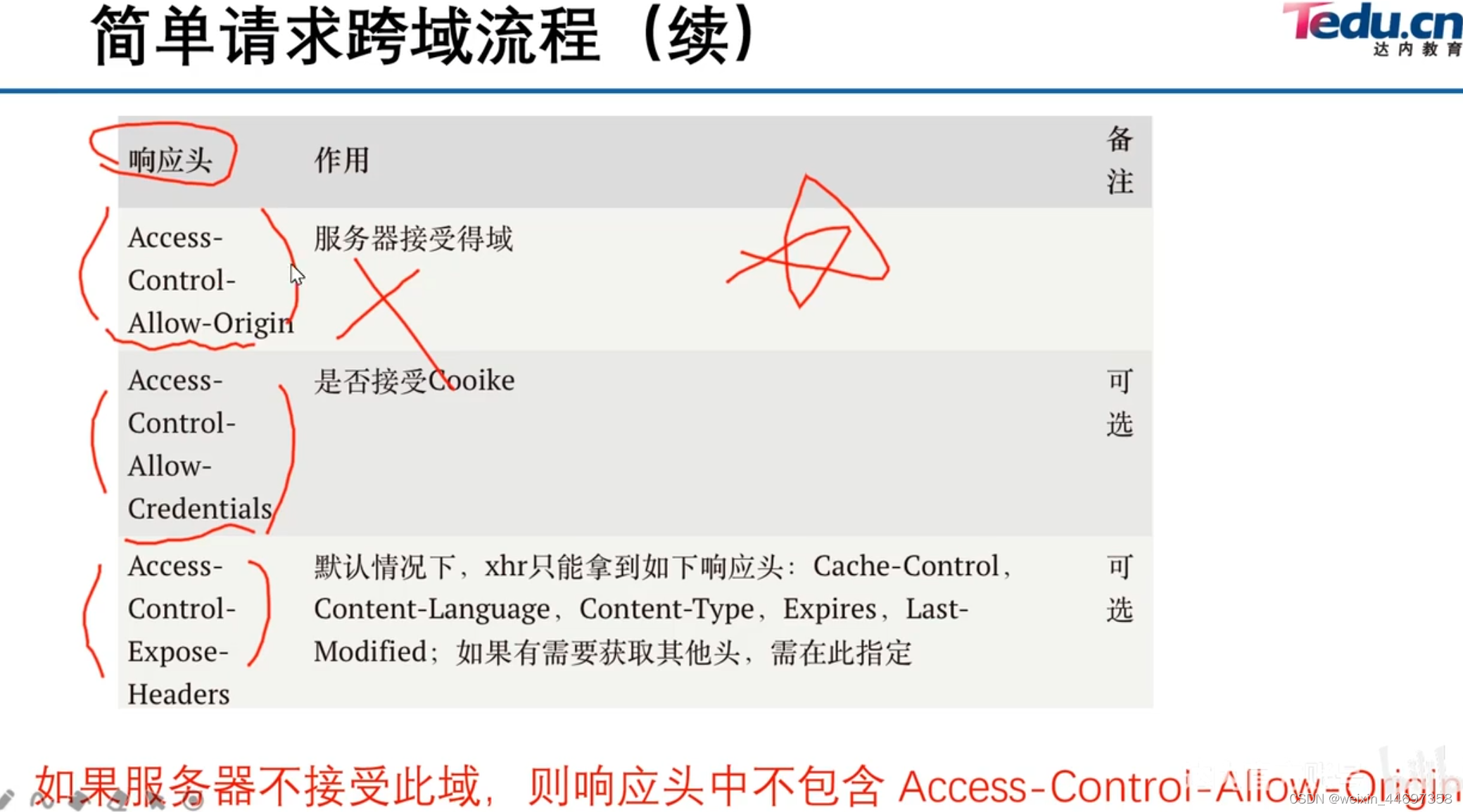
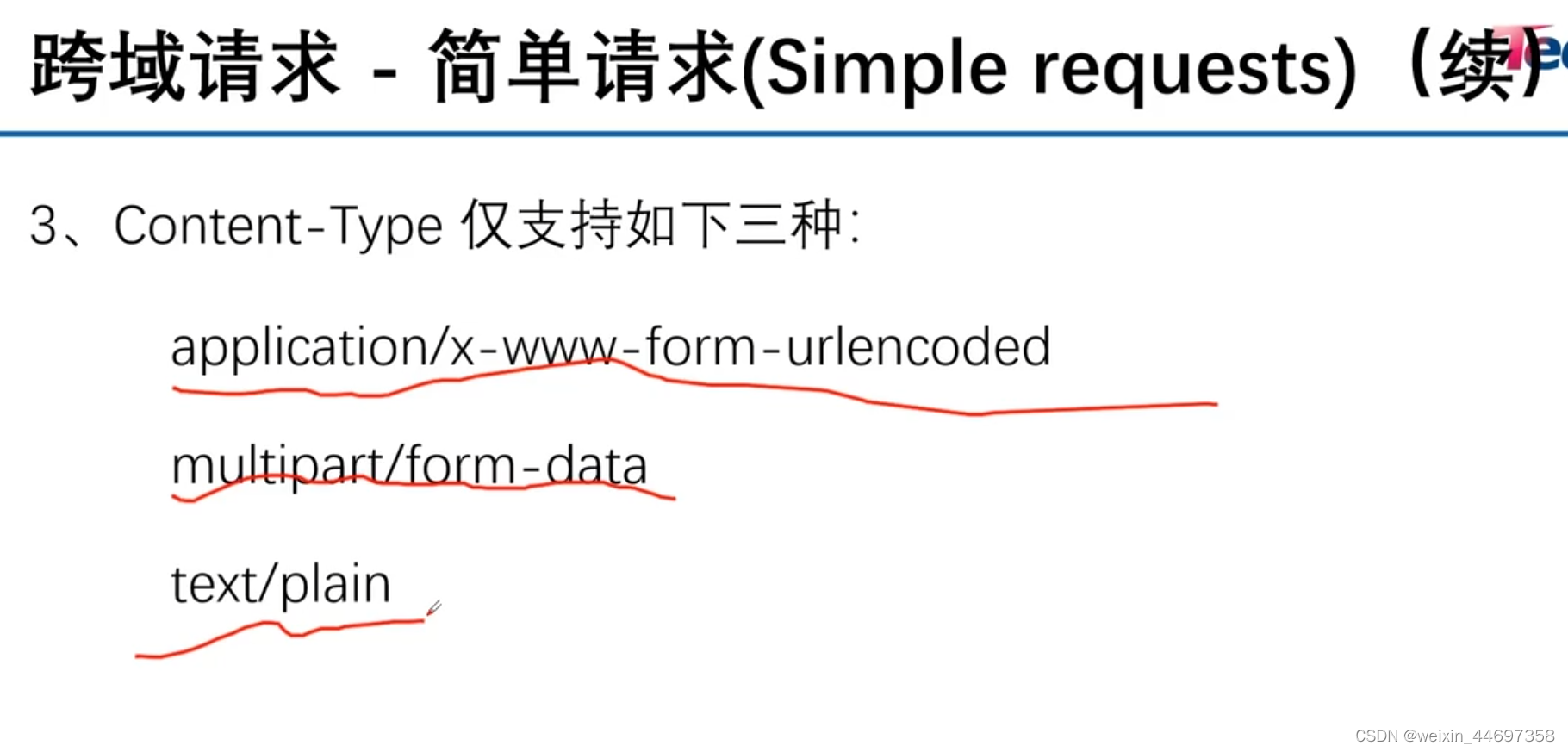
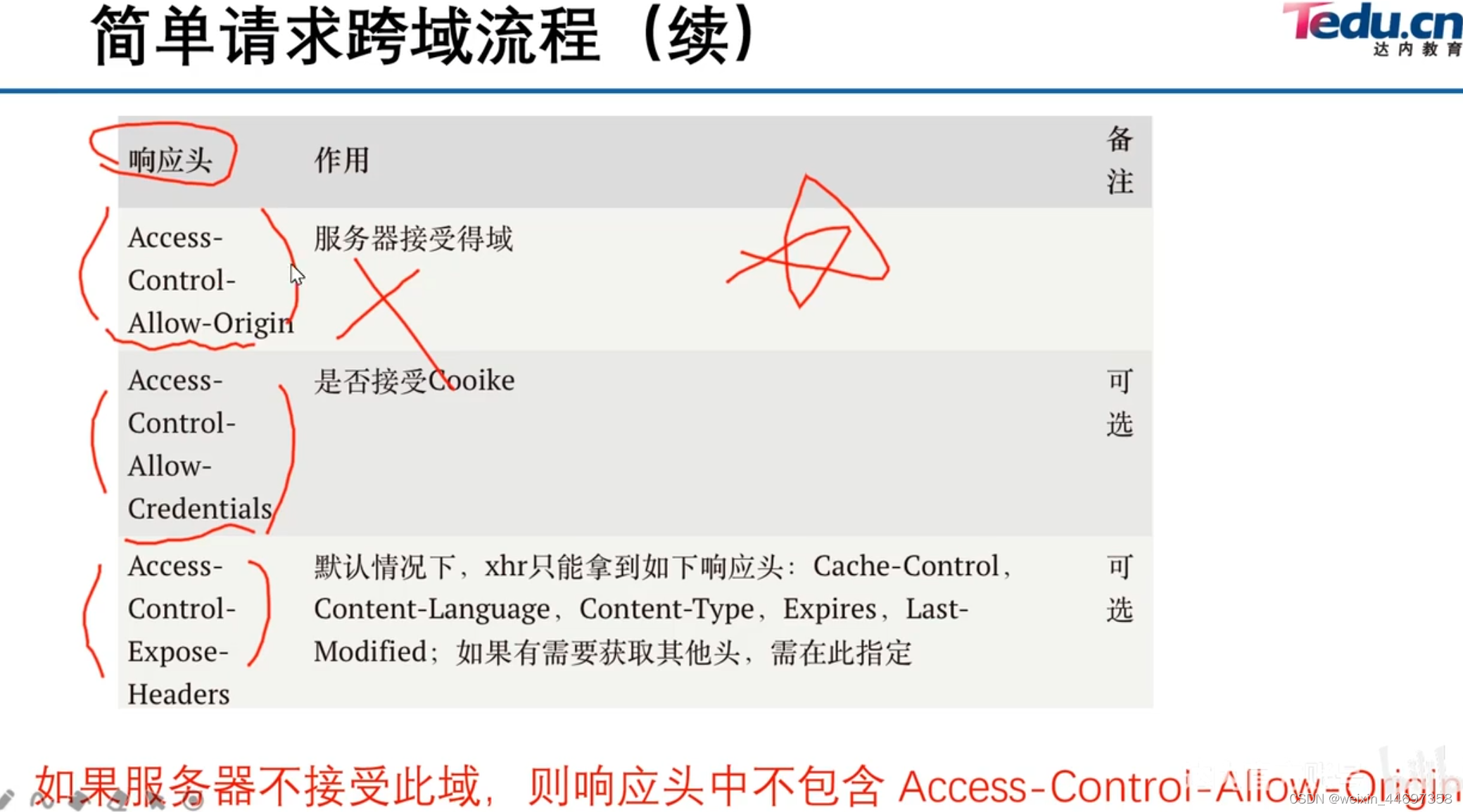
不包括 application/json, 所以json数据的不是简单请求



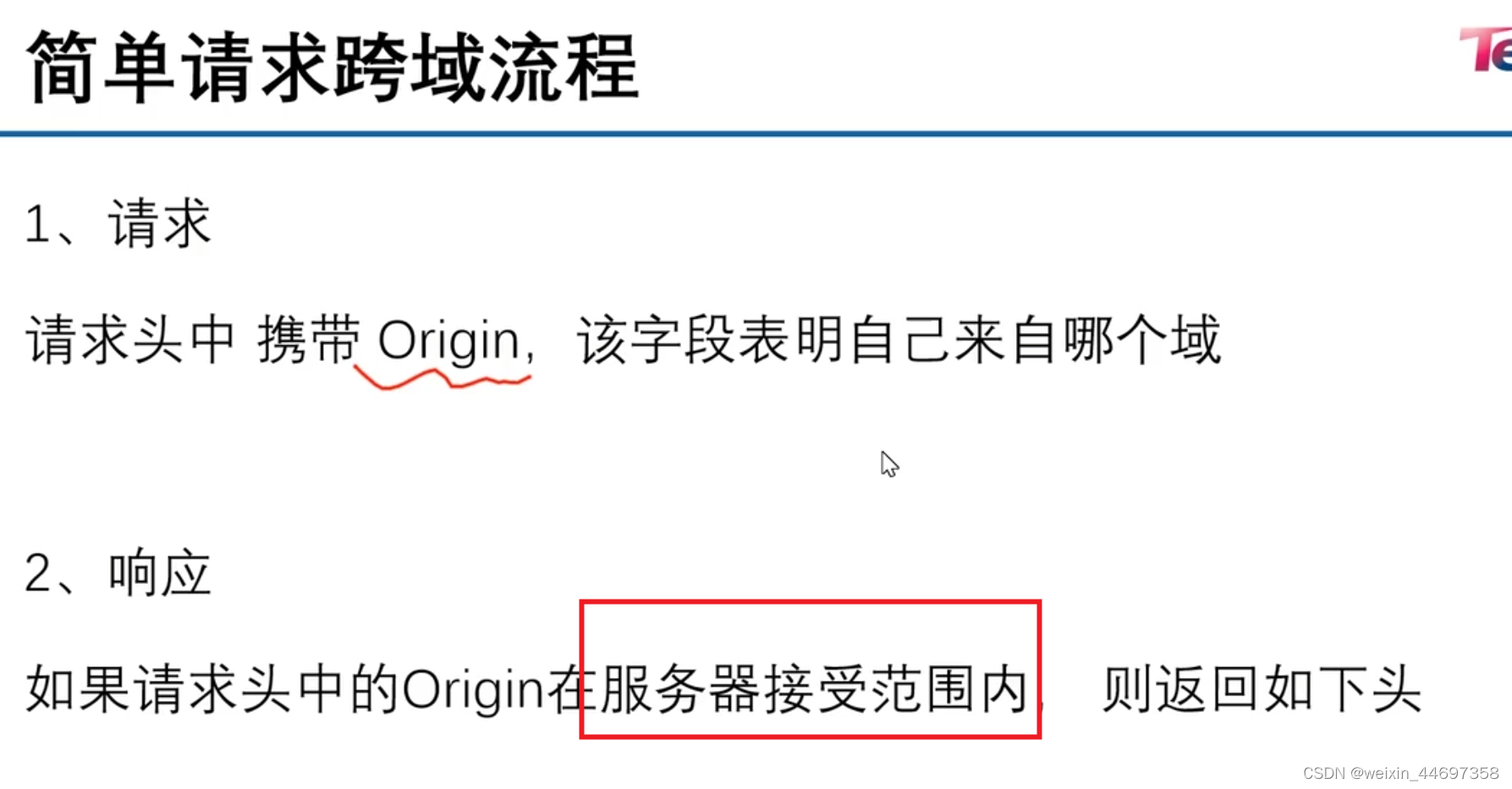
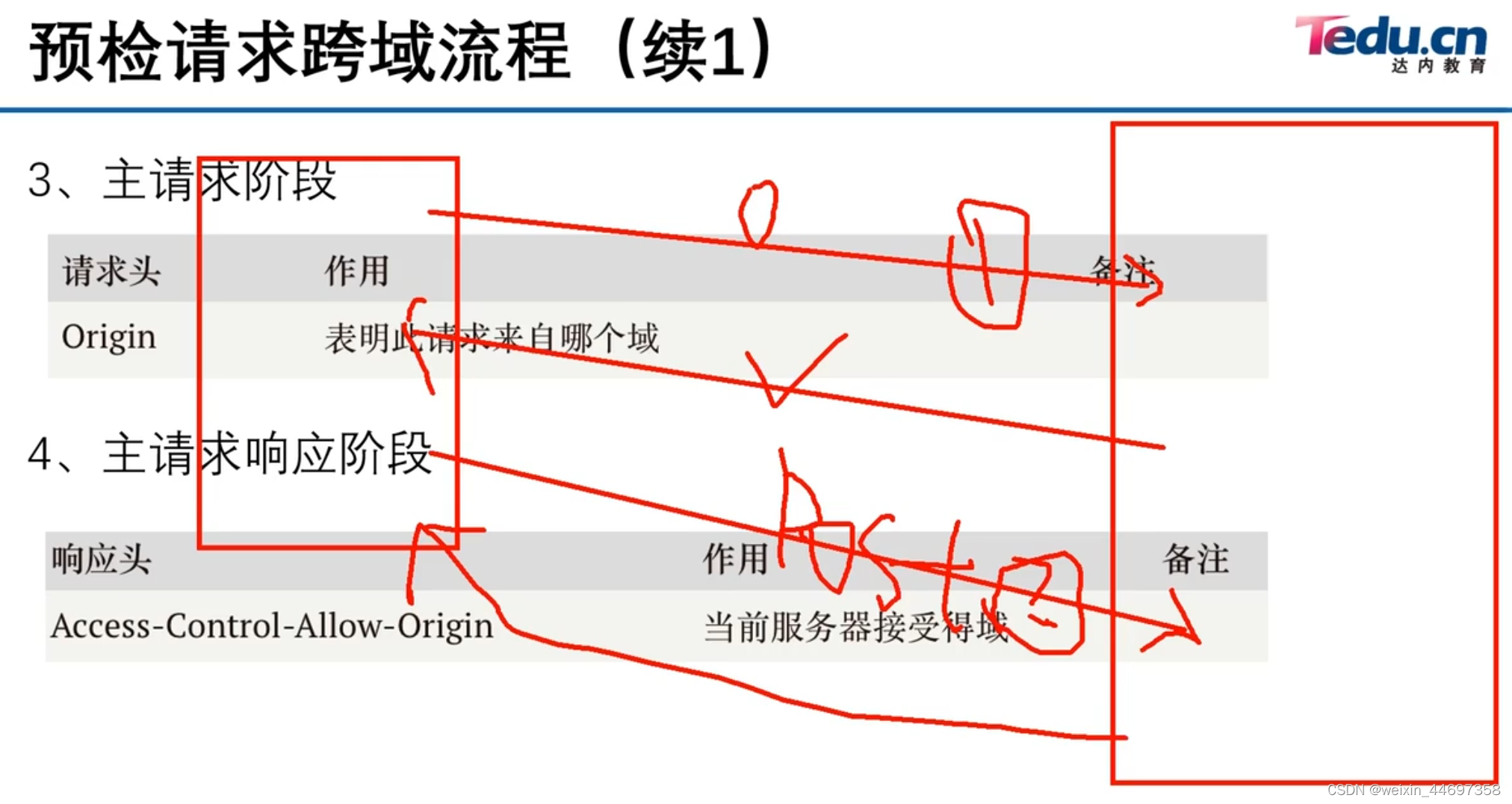
先做个正式介绍

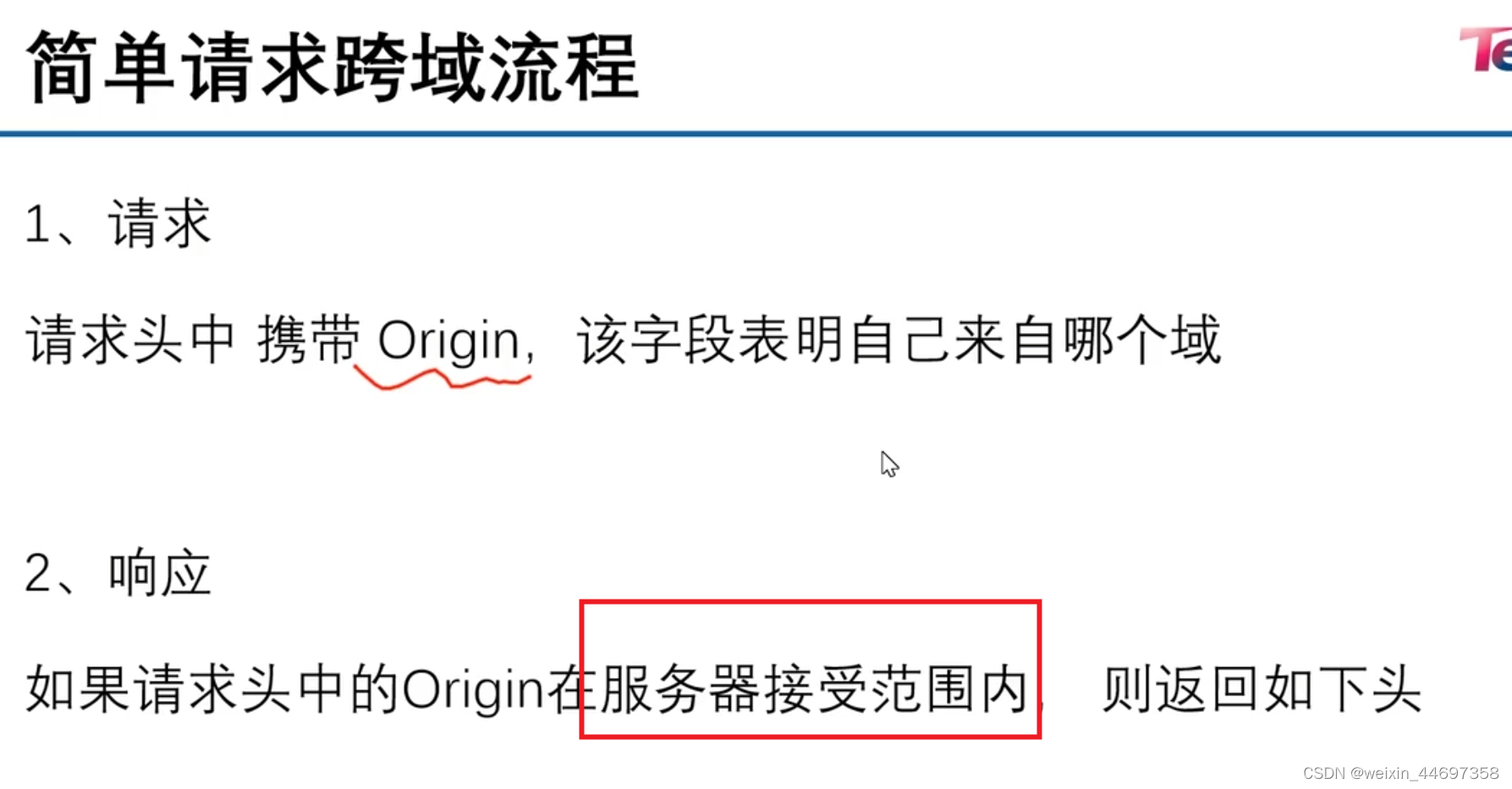
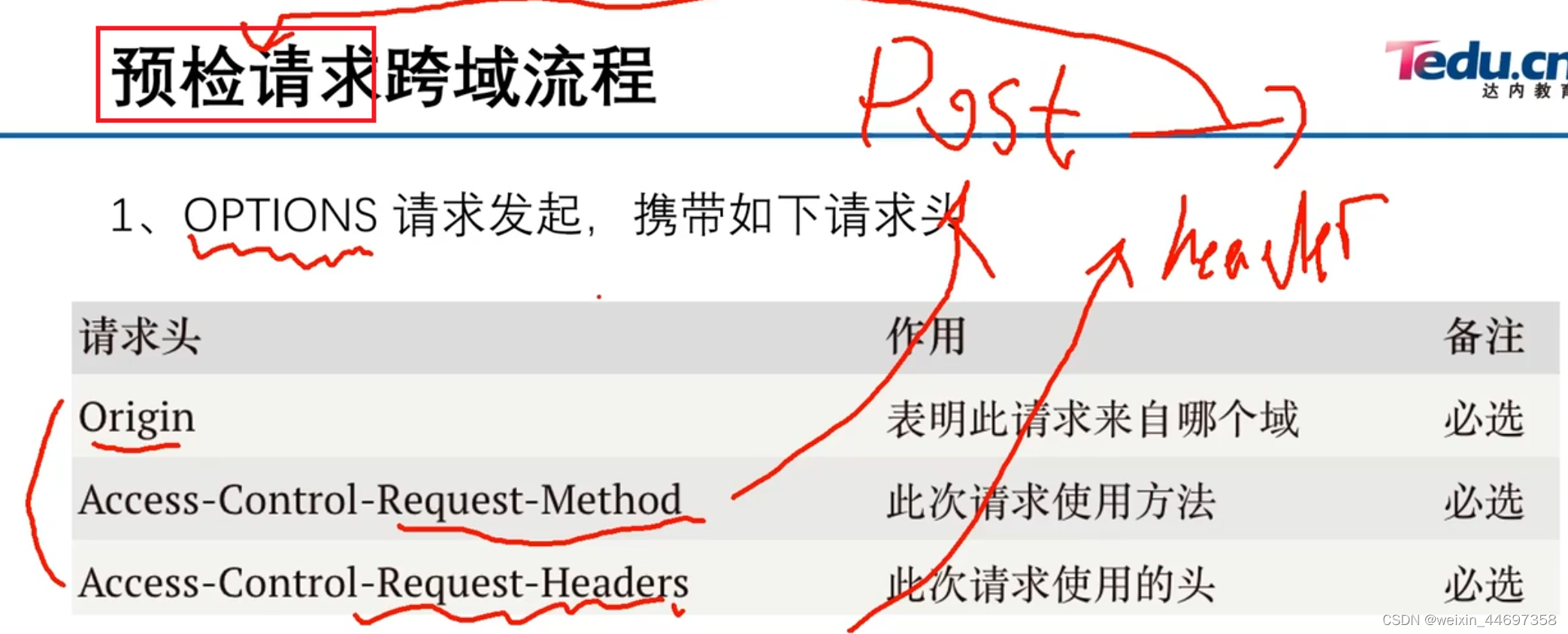
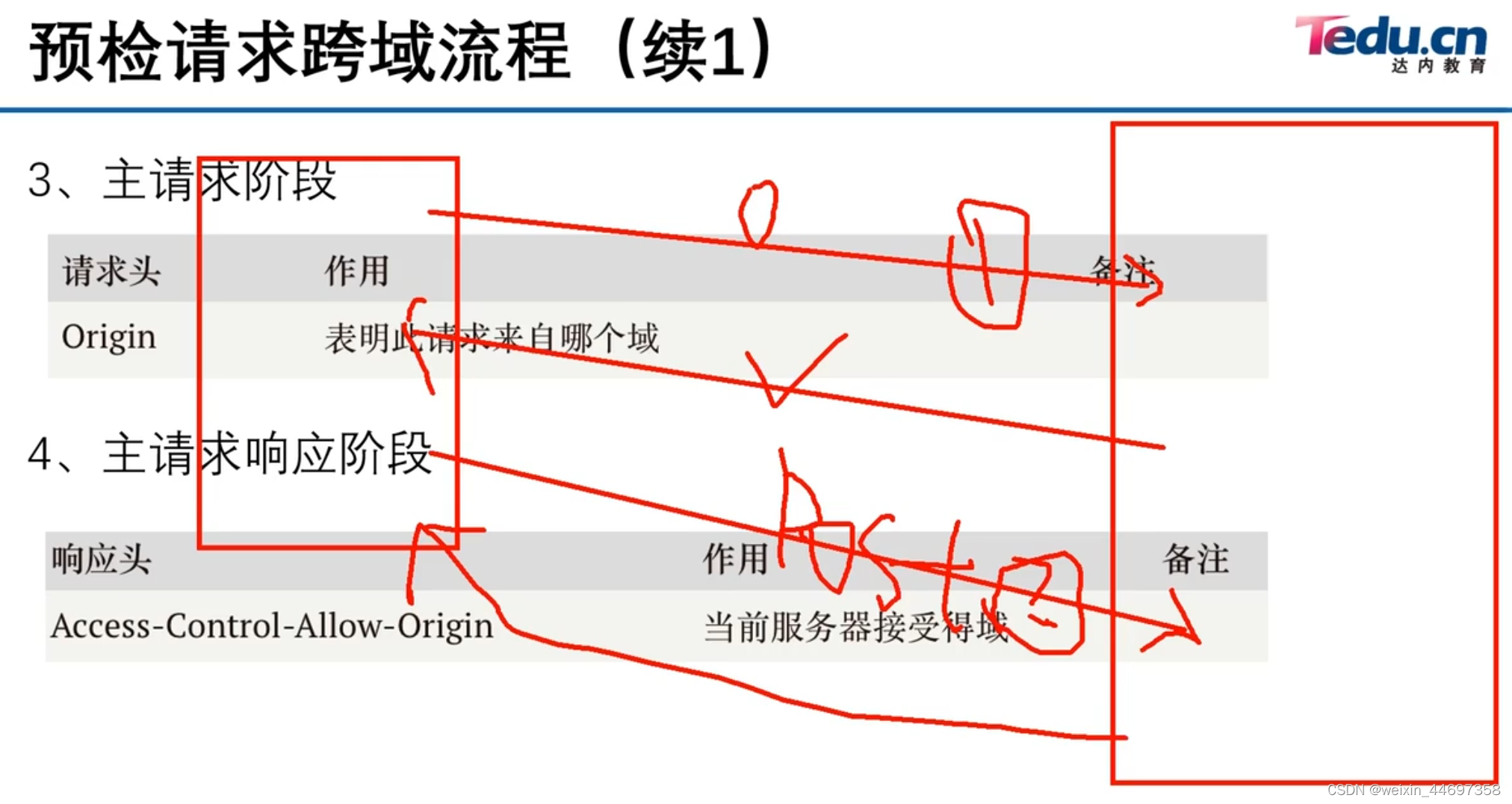
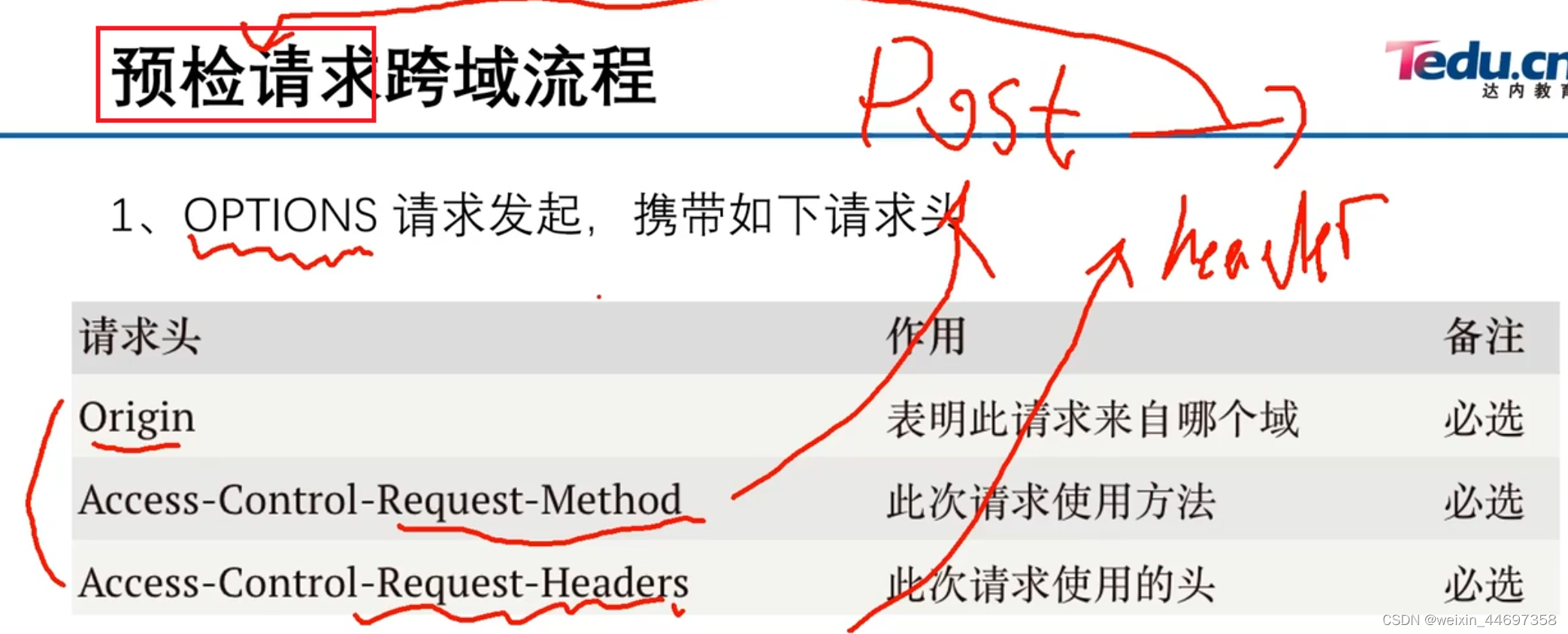
一个请求,发两次,增加了服务器负担
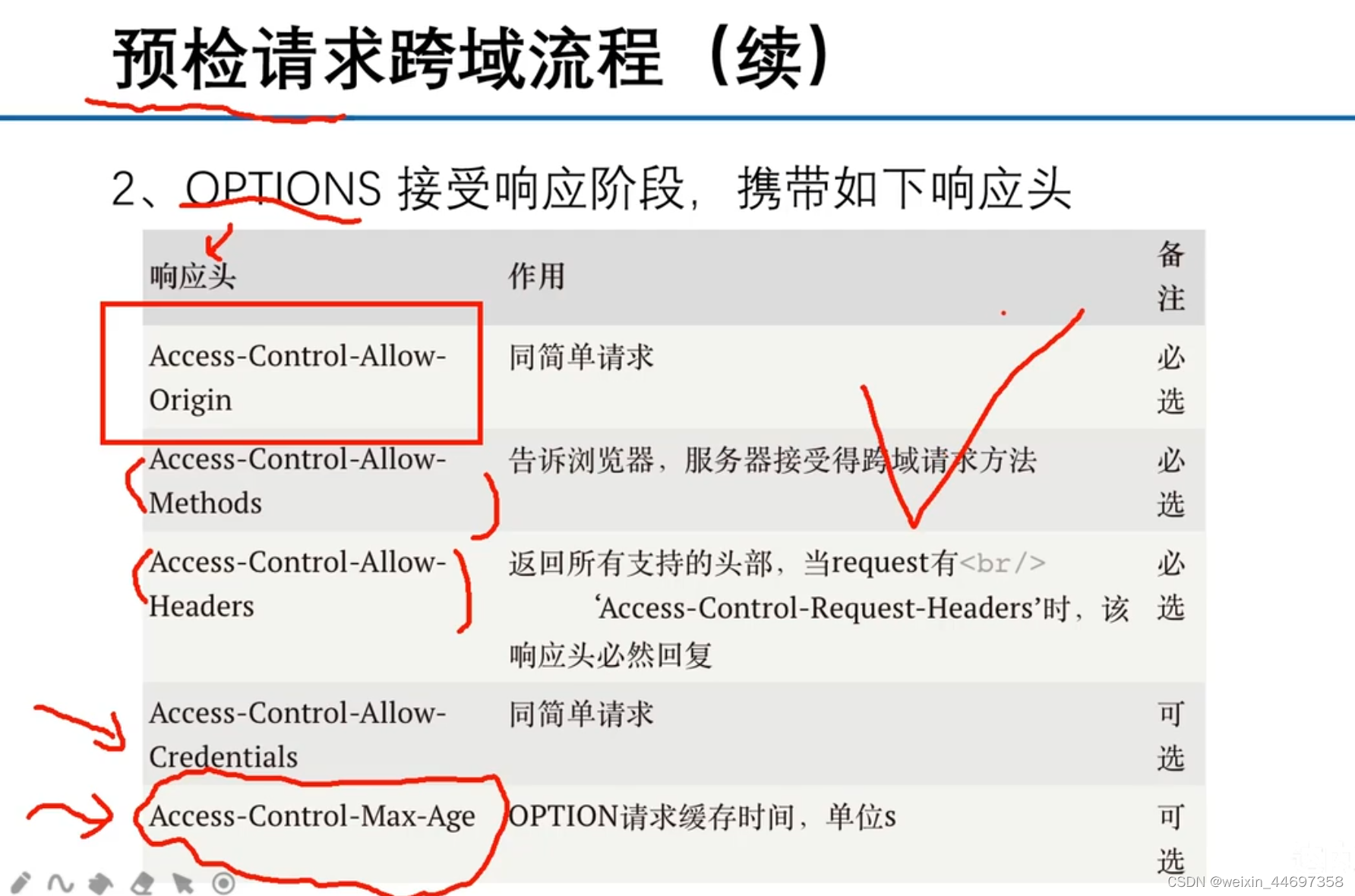
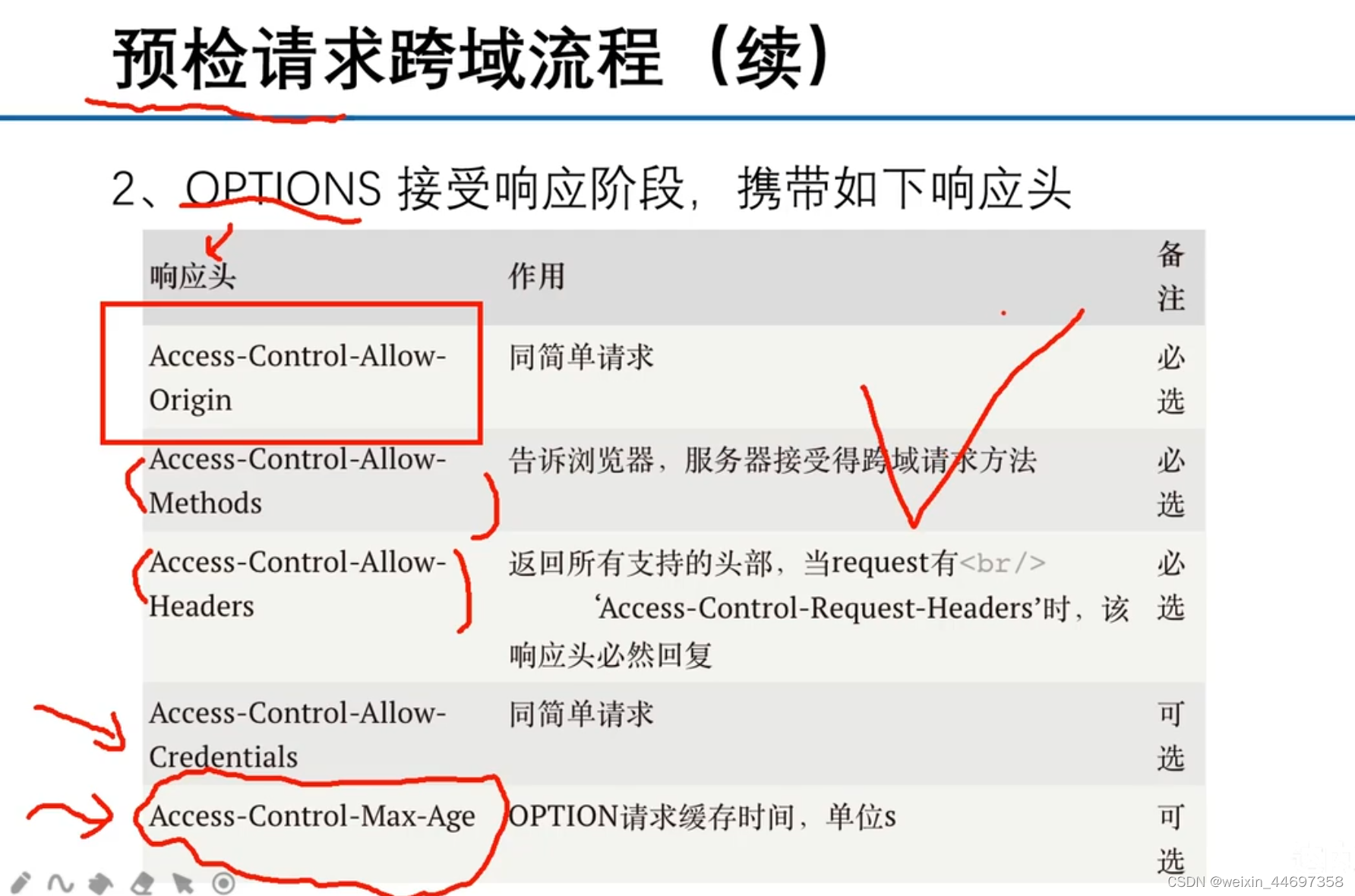
解决方法:
Access-Control-Max-Age 设置时间,这个时间段内,都不需要再次发送opyions请求


 本文探讨了前端与后端通信时的跨域问题,尤其是如何避免因Ajax的同源策略导致的重复请求。通过设置Access-Control-Max-Age,可以在指定时间内减少服务器负担,提高效率。
本文探讨了前端与后端通信时的跨域问题,尤其是如何避免因Ajax的同源策略导致的重复请求。通过设置Access-Control-Max-Age,可以在指定时间内减少服务器负担,提高效率。


前端与后端跨域, 克服ajax只能同源使用限制


不包括 application/json, 所以json数据的不是简单请求



先做个正式介绍

一个请求,发两次,增加了服务器负担
解决方法:
Access-Control-Max-Age 设置时间,这个时间段内,都不需要再次发送opyions请求



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


