HTML基础知识
一、排版标签
1.1 标题标签
<!--h系列标签:文字都加粗变大 -->
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>1.2 段落标签
<!--段落标签 -->
<!--p标签:在文章页面中,用于分段显示。特点段落之间存在间隙;独占一行 -->
<p>这是一段文字</p>1.3 换行标签和水平标签
<!--换行标签:单标签、强制让文字换行 -->
<br>
<!--水平线标签:单标签、在页面中显示一条水平线 -->
<hr>二、文本格式化标签
2.1 加粗、下划线、倾斜、删除等:均是双标签、不换行
说明 | 标签 | 标签(突出重要性) |
加粗 | b | strong |
下划线 | u | ins |
倾斜 | i | em |
删除线 | s | del |
三、媒体标签
3.1 图片标签
<!--weight、height只需设置一个即可,可使图片等比例缩放 -->
<img src="图片的地址" alt="当图片不能显示时,替换图片显示" title="提示文本" width="200" height="">3.2 路径
<!--绝对路径(不常用) -->
(1) <img src="D:\day01\images\1.jpeg" >
(2) <img src="https://static.runoob.com/images/demo/demo1.jpg" >
<!--相对路径(常用):从当前文件开始出发找目标文件的过程 -->
(1) 同级:<img src="./目标图片.gif" >
(2) 上级:<img src="../目标图片.gif" >
(3) 下级:<img src="./images/目标图片.gif" > 3.3 音频标签
<!--音频标签:支持Mp3、Wav、Ogg -->
<!--src:音频路径 controls:显示播放的控件 autoplay:自动播放(部分浏览器不支持) loop:循环播放 -->
<audio src="" controls autoplay loop></audio>3.4 视频标签
<!--视频标签:支持Mp4、Webm、Ogg -->
<!--src:视频路径 controls:显示播放的控件 autoplay:自动播放(加muted静音后才能实现) loop:循环播放 -->
<video src="./video.mp4" controls autoplay loop></video>3.5 链接标签
<!--双标签:内部可写内容、herf写跳转址 target为_self时,表示在当前窗口跳转,为_blank时,跳转到新窗口-->
<a href="http://www.baidu.com/" target="_self">百度一下</a>网站的首页默认为: index.html
四、列表标签
4.1 无序列表(Unordered List)
<!--无序列表:ul里智能放li(List Item),li里可以放其他标签-->
<ul>
<li><b>苹果</b></li>
<li>香蕉</li>
<li>榴莲</li>
<li>橘子</li>
<li>西瓜</li>
</ul>4.2 有序列表(Ordered List)
<!--有序列表:ol里智能放li,li里可以放其他标签-->
<ol>
<li><b>苹果</b></li>
<li>OPPO</li>
<li>vivo</li>
</ol>4.3 自定义列表( Description List)
<!--dl:表示自定义列表的整体,用于包裹dt/dd,只能放dd/dt-->
<!--dt(Description Term):表示自定义列表的主题 dd(Description Details):表示自定义主题下的每一项内容(默认缩进)-->
<dl>
<dt>帮助中心</dt>
<dd>帮助1</dd>
<dd>帮助2</dd>
<dt>服务支持</dt>
<dd>服务1</dd>
<dd>服务2</dd>
</dl>五、表格标签
5.1 表格基础
<!--table:表格整体,可用于包裹多个tr -->
<!--tr(Table Row):表格每行,用于包裹td td(Tabel Data):表格单元,用于包裹内容 -->
<!--border:设置表格边框宽度 width:设置表格宽度 height:设置表格高度 -->
<!--caption:设置表格大标题 th:表头单元格,默认居中加粗 -->
<table border="1" width="200" height="100">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>年级</th>
<th>学号</th>
</tr>
<tr>
<td>Tom</td>
<td>2021级</td>
<td>201805</td>
</tr>
<tr>
<td>Jack</td>
<td>2022级</td>
<td>201804</td>
</tr>
</table>5.2 表格的结构:用于提高代码执行效率
thead:表格头部
tbody:表格主体
tfoot:表格尾部
<table border="1">
<caption>
表格大标题
</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td>23</td>
</tr>
<tr>
<td>Jack</td>
<td>24</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>求和</td>
<td>57</td>
</tr>
</tfoot>
</table>5.3 单元格合并
<!--rowspan:跨行合并(竖直方向),数值表示合并单元格个数 colspan:跨列合并(水平方向),数值表示合并单元格个数 -->
<!--遵循左上原则 -->
<table border="1" width="200" height="100">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>年级</th>
<th>学号</th>
</tr>
<tr>
<td>Tom</td>
<td>2021级</td>
<td rowspan="2">201805</td>
</tr>
<tr>
<td>Jack</td>
<td>2021级</td>
</tr>
<tr>
<td colspan="2">Mary</td>
<td>2023级</td>
<td>201807</td>
</tr>
</table>六、表单标签
6.1 input系列标签(用于登录页、注册页、搜索)
type 属性 | 输入框类型 |
text | 文本框(用于输入单行文本) |
password | 密码框(用于输入密码) |
radio | 单选框 |
checkbox | 多选框 |
file | 文件选择 |
submit | 提交按钮 |
reset | 重置按钮 |
button | 普通按钮 |
<!--placehoader:文本框占位符 -->
<!--name:分组,有相同属性name的单选框只能选一个 -->
<!--checked:默认选中 -->
<!--multiple:使用Ctrl选择多个文件 -->
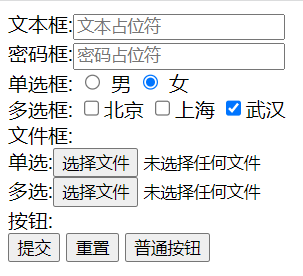
<body>
文本框:<input type="text" placeholder="文本占位符"> <br>
密码框:<input type="password" placeholder="密码占位符"> <br>
单选框:
<input type="radio" name="sex" value="1" /> 男
<input type="radio" name="sex" value="2" checked /> 女 <br>
多选框:
<input type="checkbox" name="city" value="beijing">北京
<input type="checkbox" name="city" value="shanghai">上海
<input type="checkbox" name="city" value="wuhang" checked>武汉 <br>
文件框: <br>
单选:<input type="file" > <br>
多选:<input type="file" multiple> <br>
按钮: <br> <!--需要配合form表单域标签使用 -->
<input type="submit" >
<input type="reset">
<input type="button" value="普通按钮"> <!--value:修改按钮提示字 -->
</body>
6.2 button标签:
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮</button>
<button>普通按钮</button>七、select下拉菜单和文本域标签
<!--selected:默认选中 -->
<select name="" id="">
<option value="">广州</option >
<option value="">北京</option >
<option value="" selected>深圳</option>
</select><!--cols:宽度、列数 rows:高度、行数 -->
<textarea name="" id="" cols="30" rows="2"></textarea>八、label标签
<!--方式1 -->
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<!--方式2 -->
<label><input type="radio" name="sex" />女</label>九、语义标签
9.1 无语义标签
div: 块级双标签,独占一行
span: 行内标签
9.2 语义化标签(和div等效,多了语义化,用于手机端网页开发)
标签名 | 语义 |
header | 网页头部 |
nav | 网页导航 |
footer | 网页底部 |
aside | 网页侧边栏 |
section | 网页区块 |
article | 网页文章 |
十、字符实体
在网页中显示特殊字符: 空格:& nbsp; (&和nbsp;之间无空格)






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








