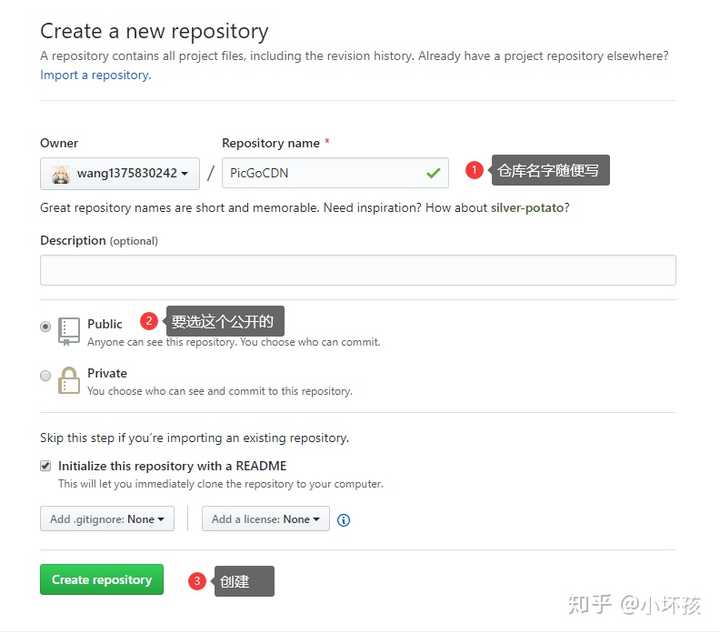
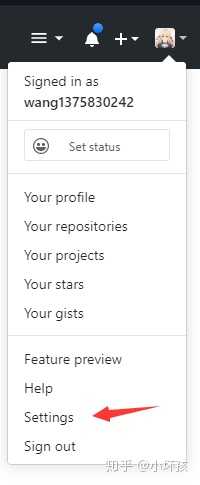
前言开始使用GitHub+jsDelivr搭建的cdn加速的免费图床,但是发现每次上传图片,然后创建新的版本太麻烦了。于是借助PicGo这个工具来简化过程。下载PicGoPicGo下载地址: https://github.com/Molunerfinn/picgo/releases创建GitHub仓库 点自己头像,点Setting
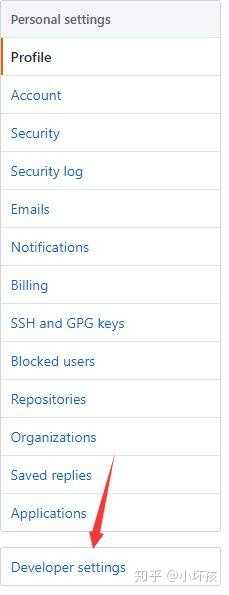
点自己头像,点Setting 再点Developer settings
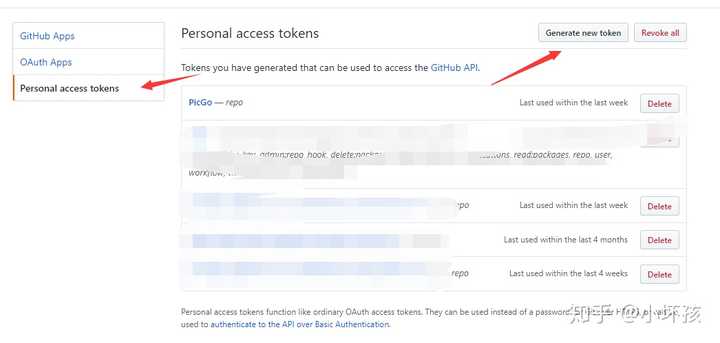
再点Developer settings 再点Personal access tokens
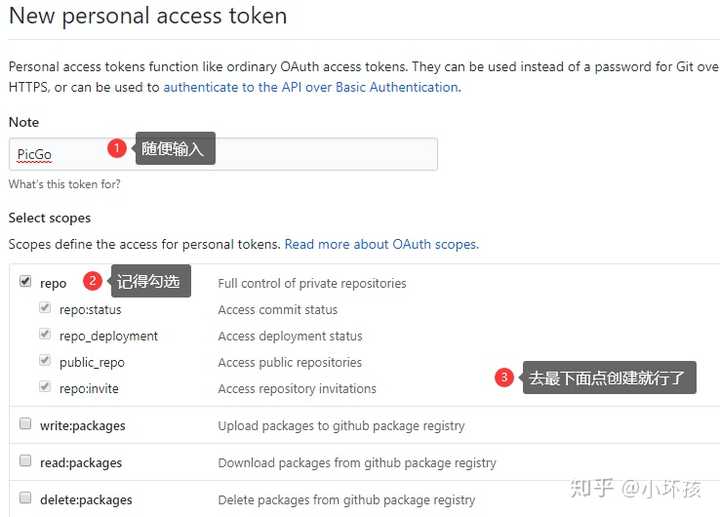
再点Personal access tokens 填写内容,记得勾选repo
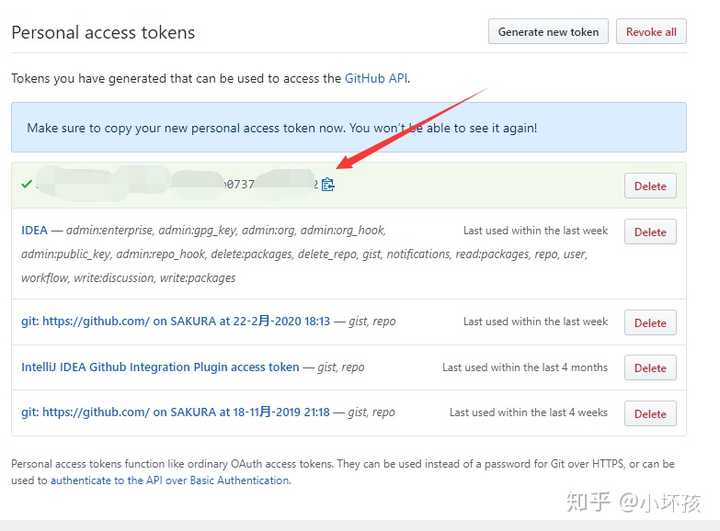
填写内容,记得勾选repo 复制生成的token,(再关闭网页这个token就没法复制了)
复制生成的token,(再关闭网页这个token就没法复制了) 配置PicGo
配置PicGo 设定自定义域名:https://cdn.jsdelivr.net/gh/wang1375830242/PicGo/
设定自定义域名:https://cdn.jsdelivr.net/gh/wang1375830242/PicGo/
https://cdn.jsdelivr.net/gh/用户名/仓库名/配置完这些就可以使用了,但是要注意这个图床是任何人都能看到的,不要上传私密照片。
如何做一个自用图床?
最新推荐文章于 2024-04-14 22:34:37 发布






















 8707
8707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








