
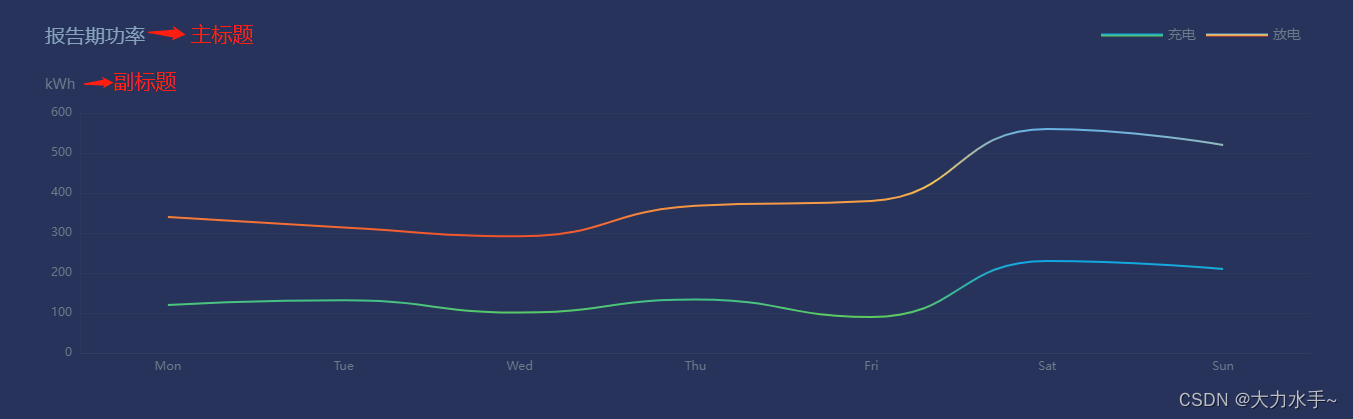
1.主标题和副标题之间的间距可以通过itemGap(项间隙)来改变主标题和副标题的间距
const option = {
title: {
text: "报告期功率",
subtext: "kWh",
itemGap: 30, // 调整主副标题之间的间距
// top: "0%",
// left: "61%",
textStyle: {
color: "#86A3C0",
fontSize: 20,
fontWeight: 400,
},
subtextStyle: {
color: "#6C7B8A",
fontSize: 14,
fontWeight: "normal",
},
},




















 6777
6777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








