- 点击访问下载链接:阿里巴巴矢量图标库
- 将需要的图标添加到购物车中

- 点击购物车图标

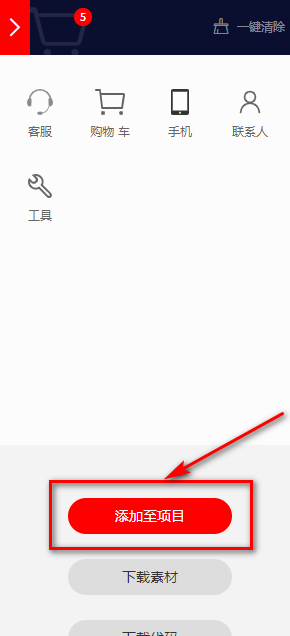
- 点击添加到项目

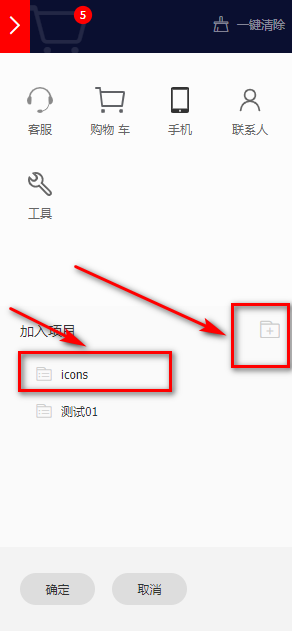
- 选择已有项目文件夹,或者重新添加

6. 选择下载到本地

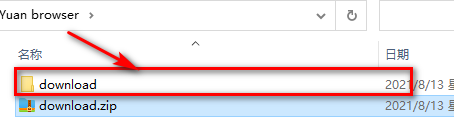
7. 找到下载的文件夹并解压

单击进入

继续单击进入,如图所示列表

8. 在vs文件夹中新建文件夹用于存放icons有关文件

9.除了demo.css和demo_index.html以外的所有文件放入icons文件夹下


10.在head中使用<link rel="stylesheet" href="./img/icons/iconfont.css">引入文件

11.打开demo_index.html文件

12.在网页中找到对应图标,复制对应的码

使用<i class="iconfont"></i>

网页中出现对应图标






















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








