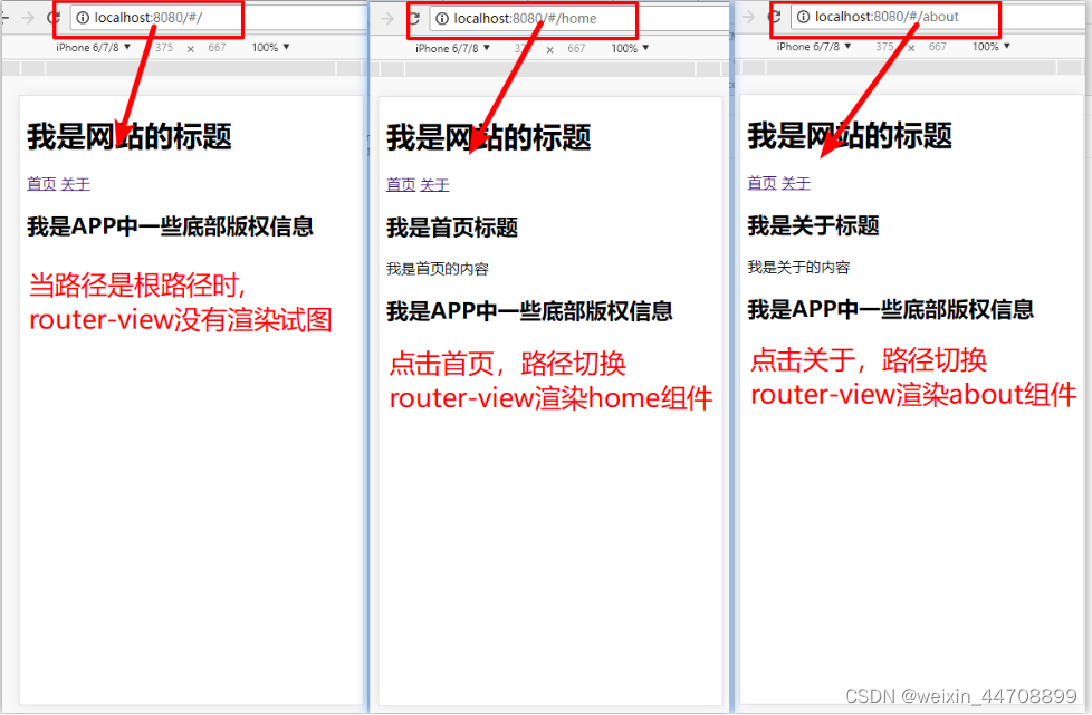
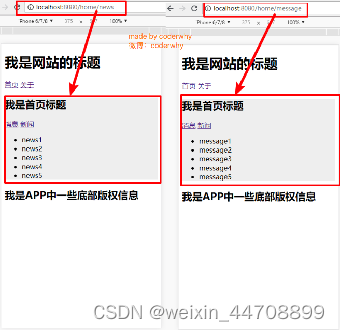
效果:

一、认识路由:
1.什么是路由:路由是决定数据包从来源到目的地的路径.
2.路由的前后端分离
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
二、安装和使用vue-router
(1)安装vue-router
步骤1:安装vue-router npm install vue-router --save
步骤2:在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
1.导入路由对象,并且调用 Vue.use(VueRouter)
2.创建路由实例,并且传入路由映射配置

import Vue from 'vue'
import VueRouter from 'vue-router'
import Hello from '../components/Hello.vue'//引入的组件
Vue.use(VueRouter)
const routes = [{
path: './',//path配置的是根路径: ./
//遇见的一个bug: path: '/',但是打包给后台后页面白屏(元素加载不出来)
//解决方法:vue.cofig.js里配置 publicPath: './' 后,path: 由'/' => './',解决
redirect: '/Hell0',//redirect是重定向, 也就是我们将根路径重定向到/home的路径下
}, {
path: '/Hello',
component: Hello,
}]
const router = new VueRouter({
routes
})
export default router
3.在Vue实例中挂载创建的路由实例

import router from './router'
new Vue({
el: '#app',
router,
render: h => h(App),
}).$mount('#app')
(2)使用vue-router
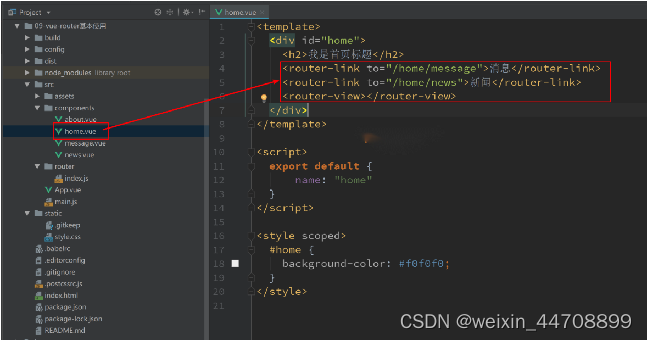
1.创建路由组件

2.配置路由映射: 组件和路径映射关系

3.使用路由: 通过<router-link>和<router-view>

三、路由的默认路径:(默认情况下, 路径的改变使用的URL的hash)

四、改变路径两种方式
1. URL的hash
2. HTML5的history

五、<router-link to='/home' tag='li'>
1. to, 用于指定跳转的路径.
2. tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个li元素, 而不是a
3. replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
4. active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称. 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类. 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.

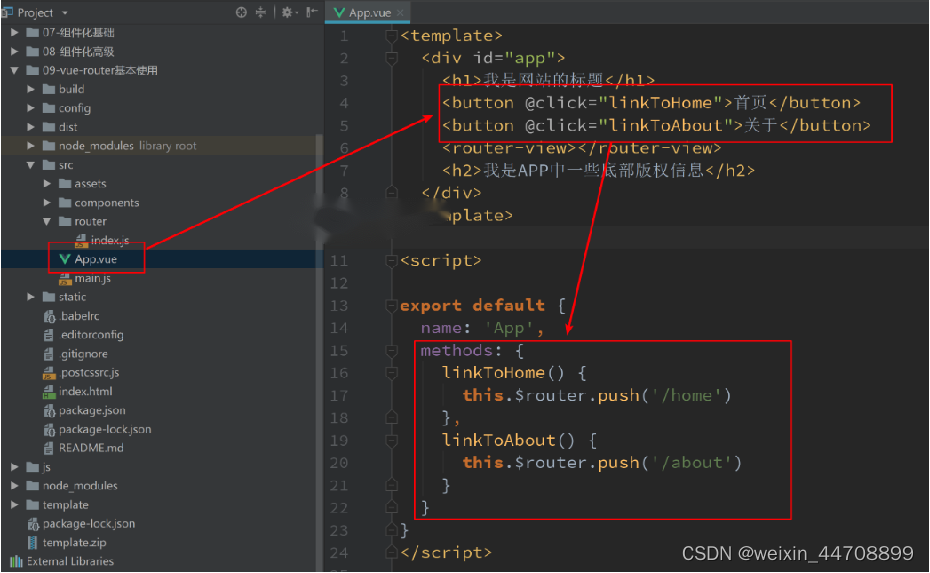
六、路由代码跳转

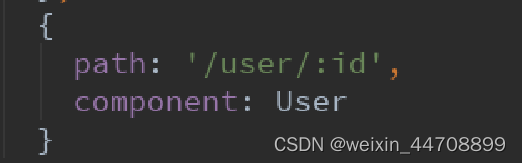
七、动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID 这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。

![]()


八、路由的懒加载:主要作用就是将路由对应的组件打包成一个个的js代码块. 只有在这个路由被访问到的时候, 才加载对应的组件。
(1)懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法 const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
(2)易出现的bug:
打包构建应用时,Javascript 包会变得非常大,一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
(3)代码
1.原本写法

2.路由懒加载

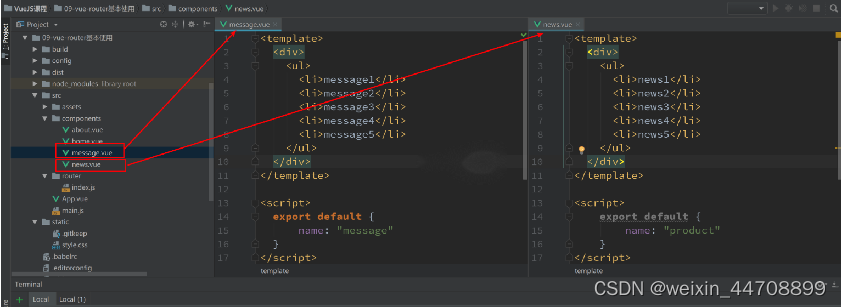
九、嵌套路由
实现嵌套路由有两个步骤:
1.创建对应的子组件, 并且在路由映射中配置对应的子路由.
2.在组件内部使用<router-view>标签.




9.2嵌套默认路径
十、路由传递参数params和query
10.1 传递参数的方式
params的类型:
1配置路由格式: /router/:id
2传递的方式: 在path后面跟上对应的值
3传递后形成的路径: /router/123, /router/abc
query的类型:
1配置路由格式: /router, 也就是普通配置
2传递的方式: 对象中使用query的key作为传递方式
3传递后形成的路径: /router?id=123, /router?id=abc
10.2.1传递参数方式一: <router-link>

10.2.2传递参数方式二: JavaScript代码
10.3获取参数
获取参数通过$route对象获取的. 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。 通过$route获取传递的信息如下:

10.4$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法 $route为当前
router跳转对象里面可以获取name、path、query、params等

十一、导航守卫:
11.1什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
11.2解决的问题:
在一个SPA应用中, 如何改变网页的标题:利用beforeEach来完成标题的修改
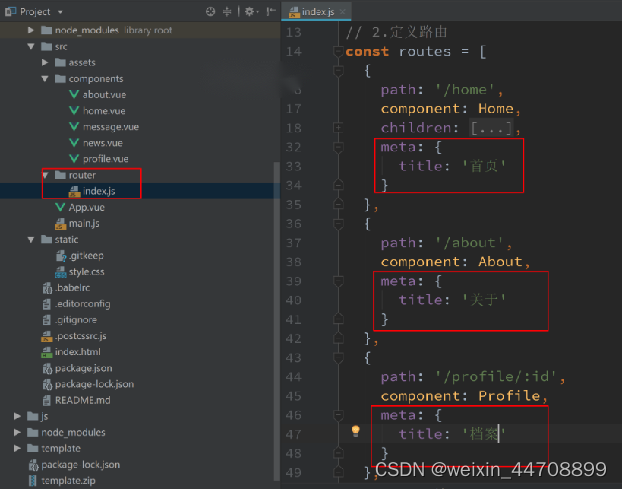
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
其次, 利用导航守卫,修改我们的标题.


导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子
如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变. 但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'.





















 3717
3717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








