小程序 获取手机号
获取微信用户绑定的手机号,要先调用wx.login接口登录;
而且是用户主动触发,所以该功能不用API来调用,需要button的点击事件来触发。
- 原生写法:
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">绑定手机号</button>


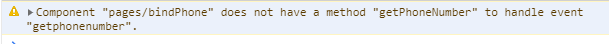
但是,用uni-app,一开始我也是这么写的,弹框可以调出来,点击允许后会发现根本不执行getPhoneNumber方法,应该说找不到此方法。报下面信息:

2. uni-app写法:
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">绑定手机号</button>
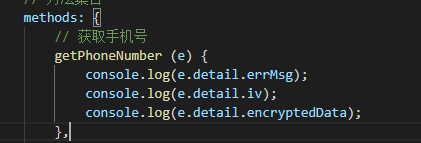
// 获取手机号
getPhoneNumber (e) {
// 参数e是绑定的授权方法自动传入过来的, 为了获取到iv和encryptedData值,让后端解析手机号
console.log(e.detail.errMsg);
console.log(e.detail.iv);
console.log(e.detail.encryptedData);
},
注:
encryptedData:包括敏感数据iv 在内的完整用户信息的加密数据
iv:加密算法的初始向量
如有错误或不足,欢迎各位大佬评论指正。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








