HTML基本语法
学习目标:
掌握HTML 基础知识
学习内容:
1、 HTML 标题
2、 HTML 段落
3、 HTML 空格
4、 HTML 换行
5、 HTML 表单
6、 HTML 表格
详细例子:
1、HTML 标题
实例:
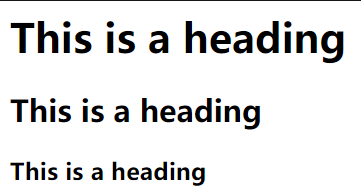
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
浏览器显示如下:

2、HTML 段落
实例:
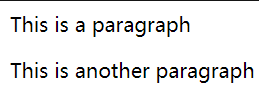
<p>This is a paragraph</p>
<p>This is another paragraph</p>
浏览器显示如下:

3、HTML 空格
知识点:
-
一个空格的键入
在HTML网页中一个空格,我们可以键入“空格”键即可实现 -
多个HTML空格字符
如果子啊HTML中想实现多个空格间隙,如果是键入多个“空格键”,但最终也只显示一个空格间隙,这个时候就需要真正的空格字符代码 ;了。
实例:
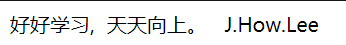
好好学习,  天天向上。   J.How.Lee
浏览器显示如下:

4、HTML 换行
实例:
<p>This is<br/>a para<br/>graph with line breaks</p>
<br / >标签在不产生一个新的段落的情况下进行换行,<br / >元素是一个空的 HTML元素。由于关闭标签没有任何意义,因此它没有结束标签。
区别:< br > 与 <br / >
你也许发现< br > 与 <br / > 很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 < br > 在所有浏览器中的显示都没有问题,使用 < br /> 也是更长远的保障。
5、 HTML 表单
5.1 表单是一个包含表单元素的区域
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(< form >)定义。
书写格式:
<form>
...
input 元素
...
</form>
5.2 文本域(Text Fields)
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
实例:
<form>
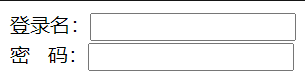
登录名:<input type="text" name="loginname" /><br/>
密   码:<input type="text" name="password" /></form>
浏览器显示如下:

5.3 密码框( JPasswordField)
在 HTML 中,把 标签的 type 属性设置为 password 可以表示密码框。
具体语法格式如下:
<input type="password" />
实例:
<form action="login.jsp" method="post" name="myForm">
密码:<input type="password" name="psd">
</form>
运行效果如图所示:

5.4 单选按钮(Radio Buttons)
当用户从若干给定的选择中选取其一时,就会用到单选框。
实例:
<form>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女">女
</form>
浏览器显示如下:

5.5 复选框(Checkboxes)
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
实例:
<form>
<input type="checkbox" name="basketball" />篮球<br/>
<input type="checkbox" name="football" />足球<br/>
<input type="checkbox" name="pingpong" />乒乓球<br/>
</form>
浏览器显示如下:

5.6 表单的动作属性(Action)和提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
实例:
<form name="input" action="login.jsp" method="get">
用户名:<input type="text" name="username"/>
提交<input type="submit" value="Submit"/>
</form>
浏览器显示如下:

6、HTML 表格
6.1 表格
表格由 < table > 标签来定义。每个表格均有若干行(由< tr > 标签定义),每行被分割为若干单元格(由 < td >标签定义)。字母 td 指的是表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
实例:
<table border="1">
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr><td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
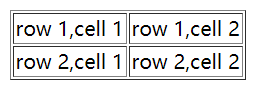
浏览器显示如下:

6.2 表格和边框属性
如果不顶用边框属性,表格将不显示边框,有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
实例:
<table border="1">
<tr>
<td>Row 1,cell 1</td>
<td>Row 1,cell 2</td>
</tr>
</table>
浏览器显示如下:

6.3 表格的表头
表格的表头使用< th > 标签进行定义。
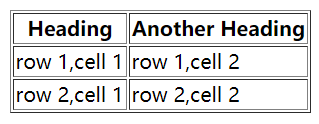
大多数浏览器会把表头显示为粗体居中的文本:
实例:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>
浏览器显示如下:

6.4 表格中的空单元格
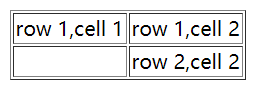
在一些浏览器中,没有内容的表格单元格显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
实例:
<table border="1">
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2,cell 2</td>
</tr>
</table>
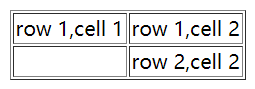
浏览器显示如下:

注意:
上例可以被正常显示出来,但一些浏览器对于这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来了。
实例:
<table border="1">
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2,cell 2</td>
</tr>
</table>
浏览器显示如下:

6.5 表格标签
| 表格 | 描述 |
|---|---|
| < table > | 定义表格 |
| < caption > | 定义表格标题 |
| < th > | 定义表格的表头 |
| < tr > | 定义表格的行 |
| < td > | 定义表格单元 |
| < thead > | 定义表格的页眉 |
| < tbody > | 定义表格的主体 |
| < tfoot > | 定义表格的页脚 |
| < col > | 定义用于表格列的属性 |
| < colgroup > | 定义表格列的粗 |






















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








