1.v-once 默认显示,阻止元素第二次被修改
2. v-html 服务器请求的HTML URL元素可以在页面被点击
3. v-text 数据在html文本显示不灵活,覆盖ms语法
4. v-pre 不解析语法
5. v-cloak 解决执行逻辑代码,时间过长,造成html内容最先显示。等逻辑代码执行完,在执行html元素。
6. v-bind 简写 : 给元素属性赋值变量、对象、数组、返回方法。
7. v-on简写 @ 事件,调用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" v-cloak>
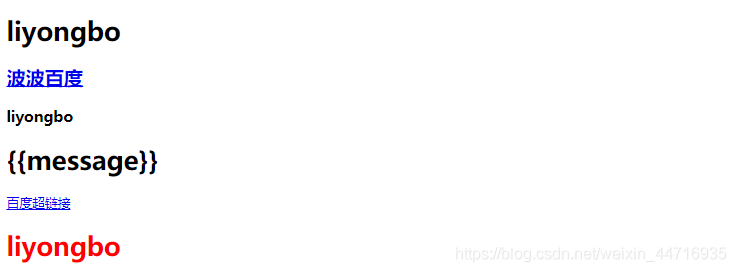
<h1 v-once>{{message}}</h1>
<h2 v-html="url"></h2>
<h3 v-text="message"></h3>
<h1 v-pre>{{message}}</h1>
<a v-bind:href='baidu'>百度超链接</a>
<h1 :style="{size: size,color: color}">{{message}}</h1>
<h2 :style="getStyles()">{{message}}</h2>
</div>
</body>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'liyongbo',
url: '<a href="www.baid.com">波波百度</a>',
baidu: 'www.baid.com',
size: '100px',
color: 'red'
},
// message: {
// getStyles: function () {
// return {size: this.size, color: this.color}
// }
// }
})
</script>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










