我现在只学了HTTP的一点皮毛,之后我在MDN上更深入地学习后,会回来更新。
前后端通信
前后端通信是在“请求”和“响应”中完成的。

概念
前端指浏览器端。客户端指能和服务器通信的平台。后端一般指服务器端。
前后端通信方式
1.使用浏览器访问网页
在浏览器地址栏输入网址,按下回车
2.html的标签
浏览器在解析HTML标签的时候,遇到一些特殊的标签,会再次向服务器发送请求。如link、img 、script 、 iframe等。

还有一些标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求。如a、form标签。
3.Ajax和Fetch
HTTP
概念
超文本:原先一个个单一的文本,通过超链接将其联系起来。由原先的单一的文本变成了可无限延伸扩展的超级文本、立体文本
**超文本传输协议(HTTP,hyper text transfer protocol )**是一个用于传输超媒体文档(例如 HTML)的应用层协议。它是为 Web 浏览器与 Web 服务器之间的通信而设计的,但也可以用于其他目的。
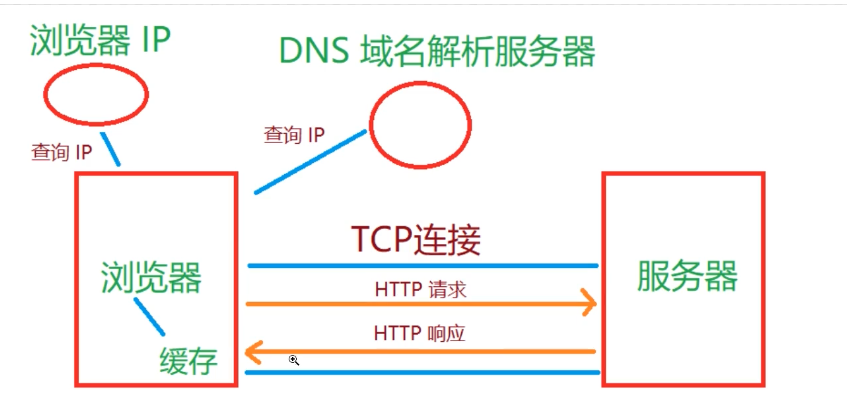
HTTP请求过程

HTTP报文
浏览器向服务器发送请求时,请求本身就是信息,叫请求报文。服务器向浏览器发送响应时传输的信息,叫响应报文。http报文指请求报文和响应报文。
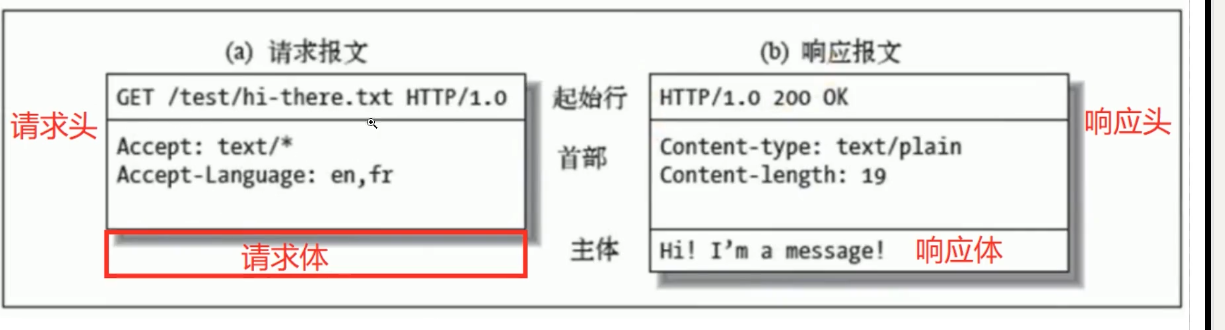
HTTP报文格式

请求报文=请求头(起始行+首部)+请求体 (get请求没有请求体)
响应报文=响应头(起始行+首部)+响应体
GET请求,没有请求体,数据通过请求头携带;POST请求,有请求体,数据通过请求体携带。
HTTP方法
HTTP 方法是浏览器发送请求时采用的方法,与响应无关。HTTP方法用来定义对于资源采用什么样的操作,有各自的语义。
get请求用于获取数据,post用于创造数据,put用于更新数据,delete用于删除数据(增删改查)。这些方法虽然有各自的语义,但并不是强制性的。
RESTful接口设计是一种接口设计风格,充分利用HTTP方法的语义。
GET和POST的区别

1.语义:
GET:获取数据;POST:创建数据
2.发送数据
GET通过地址在请求头中携带数据,能够携带的数据量和地址的长度有关系,一般最多就几KB。
POST既可以通过地址在请求头中携带数据,也可以通过请求体携带数据,理论上能携带数据的量是无限的 。
3.缓存
GET可以被缓存,POST一般不会被缓存。
4.安全性
GET和POST都不安全,发送密码或敏感信息时不要使用GET,主要是避免直接被他人窥屏或者通过历史记录找到你的密码。
HTTP状态码
HTTP状态码是服务器对请求的处理结果,是服务器返回的。
100~199,消息:请求已经被接受,需要继续被处理。
200~299,成功
300~399,重定向
301 moved permanently
302 move temporarily
304 not modified
400~499 请求错误
500~599 服务器错误






















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








