这两天跟着黑马的视频学习jQuery,发现自己html、css基础都忘了。
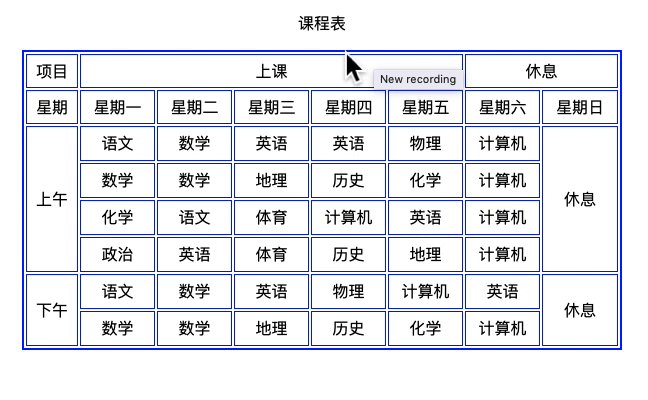
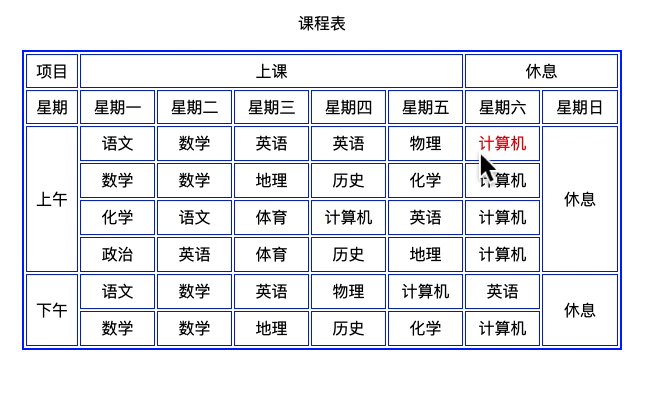
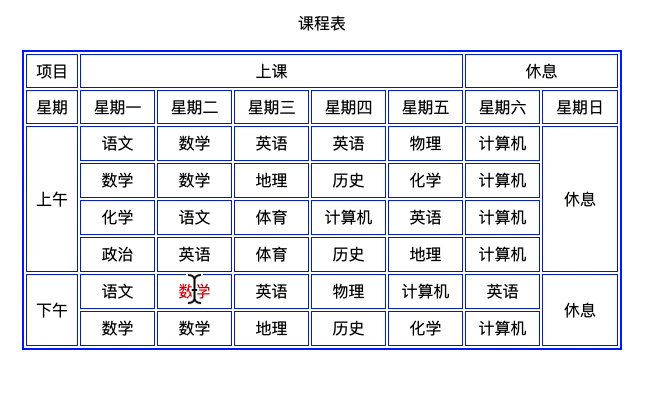
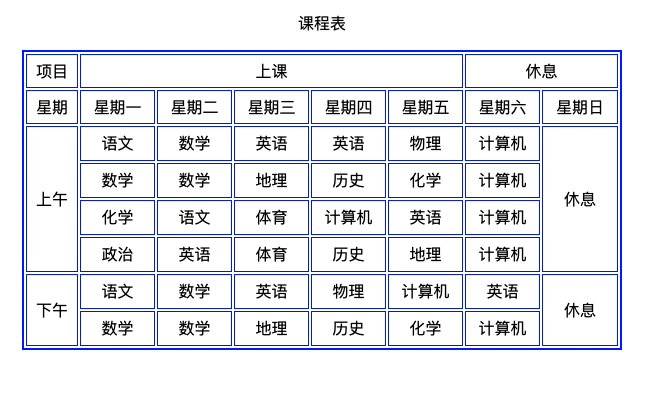
具体效果:

实现这种效果用jquery只需要3行代码,也是神奇。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
table{
margin: 30px auto;
}
table td{
width: 70px;
height: 25px;
line-height: 25px;
text-align: center;
border: 1px solid blue;
}
table{
border-collapse: collapse;
}
table caption{
margin-bottom: 5px;
}
</style>
</head>
<body>
<table>
<caption>课程表</caption>
<thead>
<tr>
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
</thead>
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td>地理</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
</tbody>
</table>
<script src="jquery.js"></script>
<script>
$('table td').mouseover(function(){
//让所有的变黑
$('table td').css('color','black');
// 让当前元素变红
$(this).css('color','red');
});
</script>
</body>
</html>
PS:如果要copy代码,记得准备好jquery。






















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








