表格边框
table, th, td { border: 1px solid blue; }

边框折叠
table
{
border-collapse:collapse;
}
表格宽度和高度
table
{
width:100%;
}
th
{
height:50px;
}
表格文本对齐
td
{
text-align:right;
/*text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:
*/
}
td
{
height:50px;
vertical-align:bottom;
/*vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:*/
}
表格内边距
这里可以给元素th,td设置属性
td
{
padding:15px;
}
表格颜色
分别为:边框的颜色, th 元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}

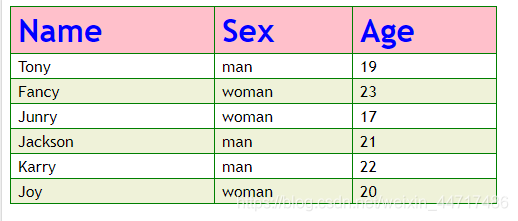
一个不算丑的表格例子
<html>
<head>
<style type="text/css">
#customers
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
width:80%;
border-collapse:collapse;
}
#customers td, #customers th
{
font-size:1em;
border:1px solid green;
padding:3px 7px 2px 7px;
}
#customers th
{
font-size:2em;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:pink;
color:blue;
}
#customers tr.alt td
{
color:#000000;
background-color:#EFF2D9;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Name</th>
<th>Sex</th>
<th>Age</th>
</tr>
<tr>
<td>Tony</td>
<td>man</td>
<td>19</td>
</tr>
<tr class="alt">
<td>Fancy</td>
<td>woman</td>
<td>23</td>
</tr>
<tr>
<td>Junry</td>
<td>woman</td>
<td>17</td>
</tr>
<tr class="alt">
<td>Jackson</td>
<td>man</td>
<td>21</td>
</tr>
<tr>
<td>Karry</td>
<td>man</td>
<td>22</td>
</tr>
<tr class="alt">
<td>Joy</td>
<td>woman</td>
<td>20</td>
</tr>
</table>
</body>
</html>






















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








