今天也要好好学习哦!
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。

- padding
padding 属性接受长度值或百分比值,但不允许使用负值。
td {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}

- border
2.1边框的样式
我们可以分别定义上下左右边框的样式
border-top-style:dotted;
border-right-style:dashed;
border-bottom-style:solid;
border-left-style:double;
常用样式:groove、 ridge、 inset、 outset
ps:我们也可以定义多种样式
p.aside {border-style: solid dotted dashed double;}
2.2边框宽度
指定长度值,比如 2px 或 0.1em;
或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
2.2.1
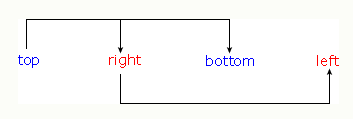
按照 top-right-bottom-left 的顺序设置元素的各边边框p {border-style: solid; border-width: 15px 5px 15px 5px;}
2.2.2值复制

2.2.3无边框
p {border-style: none; border-width: 50px;}
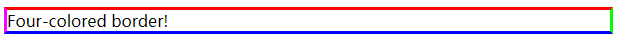
2.3边框颜色 border-color
它一次可以接受最多 4 个颜色值。
可以是命名颜色,也可以是十六进制和 RGB 值
也可以是透明边框transparent
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}

3.外边距margin
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
p {margin: 20px 30px 30px 20px;}
/* 也可以分别定义单边属性
margin-top
margin-right
margin-bottom
margin-left*/
3.1外边距的合并

例如:
<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#d1 {
width:100px;
height:100px;
margin-top:20px;
margin-bottom:20px;
background-color:red;
}
#d2 {
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
</style>
</head>
<body>
<div id="d1">
</div>
<div id="d2">
</div>
<p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p>
</body>
</html>

注:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。





















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








