vue数据双向绑定原理:

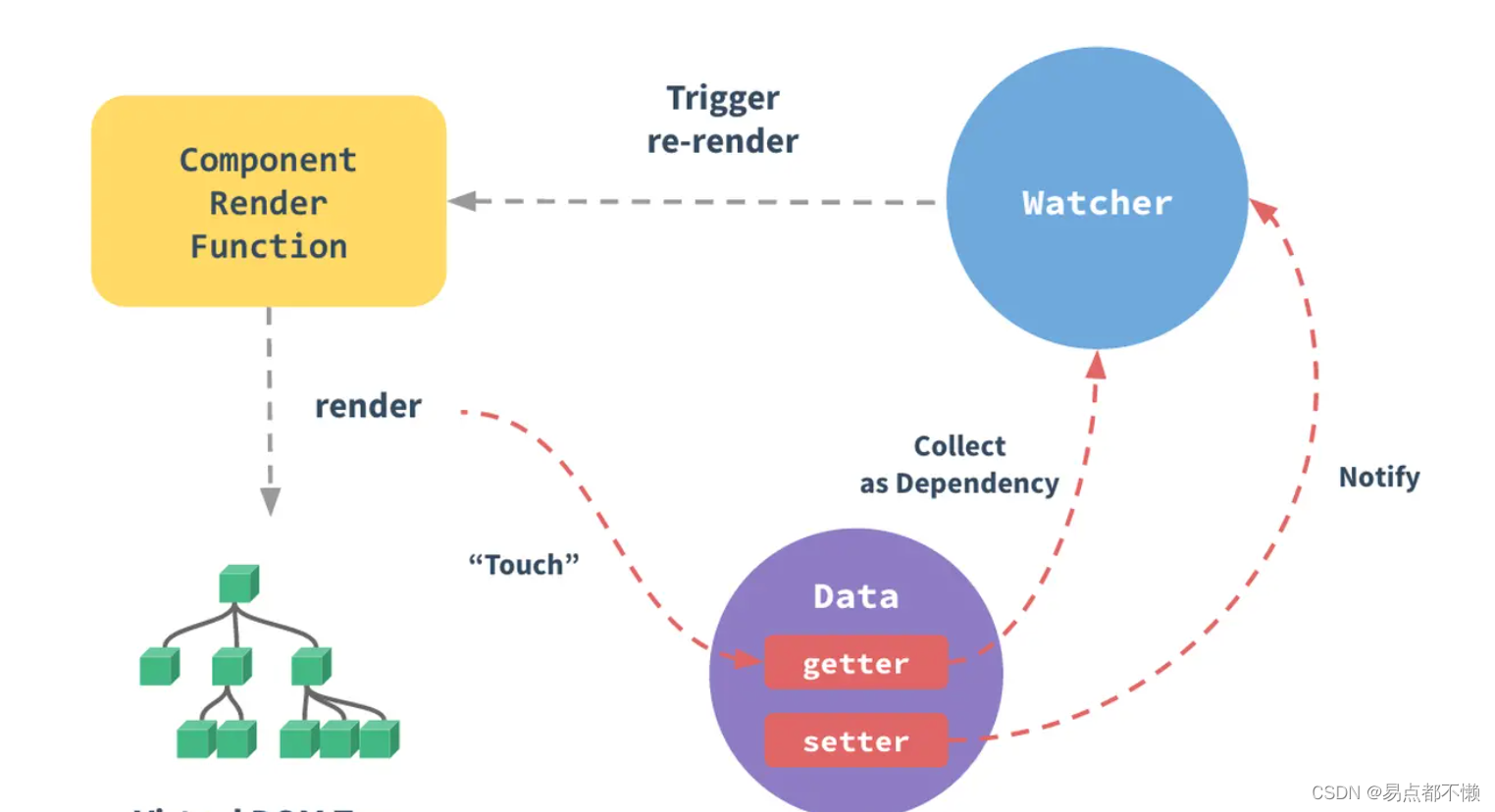
数据劫持: vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
observer:每个对象的属性,添加到订阅者容器Dependency(Dep)中,当数据发生变化的时候发出notice通知。
Watcher:某个属性数据的监听者/订阅者,一旦数据有变化,它会通知指令(directive)重新编译模板并渲染UI
Dep对象: 订阅者容器,负责维护watcher
订阅模型:
// 订阅器模型
let Dep = {
clientList: {},
// 添加订阅
listen: function(key, fn) {
(this.clientList[key] || (this.clientList[key] = [])).push(fn);
},
// 发布
trigger: function(){
// 将类数组转化为数组
let key = Array.prototype.shift.call(arguments),
fnd = this.clientList[key];
if(!fns || fns.length === 0){
return false;
}
for(let i = 0,fn; fn = fns[i++];) {
fn.apply(this,arguments)
}
}
}
数据劫持:
//数据劫持
/**
* data:要劫持的数据
* datakey:具体的属性值
* selector:dom节点
*/
let mydatadefineProperty = function ({data, tag, datakey, selector}){
let value = '',
el = document.querySelector(selector);
Object.defineProperty(data,datakey,{
get: function () {
return value;
},
set: function (val) {
value = val;
// 发布
Dep.trigger(tag, val);
}
})
// 订阅
Dep.listen(tag, function(text){
el.innerHtml = text;
})
}






















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








