EXTJS5.x学习笔记第一天
学习extjs的背景
交代一下学习背景吧,新入职公司用的是extjs5.x的前段框架,对于只用过bootstrap的而且是那种只会简单操作的我真的是头大,没办法只能在网上找相关的学习资料,所幸找到了一个叫Extjs5.0从入门到实战开发信息管理系统视频教程,接下来我将跟着这个视频跟大家一起学习extjs框架
在这里感谢行者老师做了这样一个视频,貌似是市面上唯一一个5.x版本的中文教学视频,再次感谢,第一天的感觉讲的挺通俗易懂的,我用的是1.5倍速观看的因为行者老师语速太慢啦哈哈哈
Day1
首先是extjs的核心文件分析

1,资源下载
extjs sdk:
sencha cmd:
- 下载地址
- 安装步骤,参考Sencha Cmd安装笔记
ruby:
- 下载地址
- 安装步骤,参考window下安装ruby与sass(附ruby)
2,生成程序框架
1,CMD命令建立文件夹
2,在文件夹下sencha -sdk extsdk安装路径 generate app 项目名称 ./
3,编译:sencha app build
4,运行:sencha web start
5,访问 http://localhost:1841
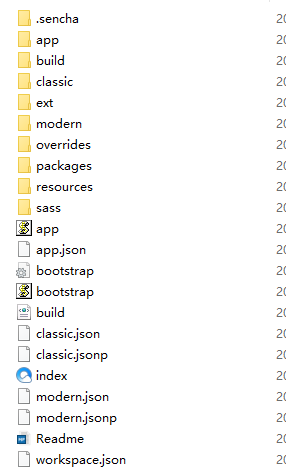
3 ,工程目录结构
生成的工程目录结构是这个样子



接下来我们来看一下一下index.html文件:源代码

4,接下来我们看一下extjs的一个加载顺序是怎样子的
首先我们来看一下他的MVC:

MVVC:

最重要的来啦,EXTJS项目的加载顺序请大家一定要弄清楚
附上























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








