1.引入的element-plus里面的分页样式
<!--
total总页数 page-size每页条数 currentPage当前页 handleCurrentChange触发函数 :hide-on-single-page="true"只有一条数据时不显示分页
-->
<el-pagination
background
layout="prev, pager, next"
:total="total"
:page-size="pageSize"
v-model:currentPage="currentPage"
@current-change="handleCurrentChange"
:hide-on-single-page="true"
/>
2.定义变量
//分页 total总数 currentPage当前第几页 pageSize每页条数 tableData 表格数据
const total = ref(0);
const pageSize = ref(10);
const currentPage = ref(1);
const tableData = ref([]);
3.编写分页触发函数
const callApi=()=>{
http
.post("/api/ordermaster", {
pageIndex: currentPage.value,
pageSize: pageSize.value,
})
.then((res: any) => {
tableData.value = res.items;
total.value = res.total;
console.log(res.items);
})
.catch((err: any) => {});
}
// 分页下标导航
const handleCurrentChange=(val:number)=>{
callApi();
}
前端完整代码
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="#ID" width="180" />
<el-table-column prop="receiver" label="收货人" width="180" />
<el-table-column prop="address1" label="地址" />
</el-table>
<!-- 分页 样式映入的element-plus里面的分页样式
total总页数 page-size每页条数 currentPage当前页 handleCurrentChange触发函数 :hide-on-single-page="true"只有一条数据时不显示分页
-->
<el-pagination
background
layout="prev, pager, next"
:total="total"
:page-size="pageSize"
v-model:currentPage="currentPage"
@current-change="handleCurrentChange"
:hide-on-single-page="true"
/>
</template>
<script lang="ts" setup>
import { ref, onMounted } from "vue";
import http from "@/http/index";
//定义变量 分页 total总数 currentPage当前第几页 pageSize每页条数
const total = ref(0);
const pageSize = ref(10);
const currentPage = ref(1);
const tableData = ref([]);
// 查询
const callApi=()=>{
http
.post("/api/ordermaster", {
pageIndex: currentPage.value,
pageSize: pageSize.value,
})
.then((res: any) => {
tableData.value = res.items;
total.value = res.total;
console.log(res.items);
})
.catch((err: any) => {});
}
onMounted(() => {
callApi();
});
// 分页下标导航
const handleCurrentChange=(val:number)=>{
callApi();
}
</script>
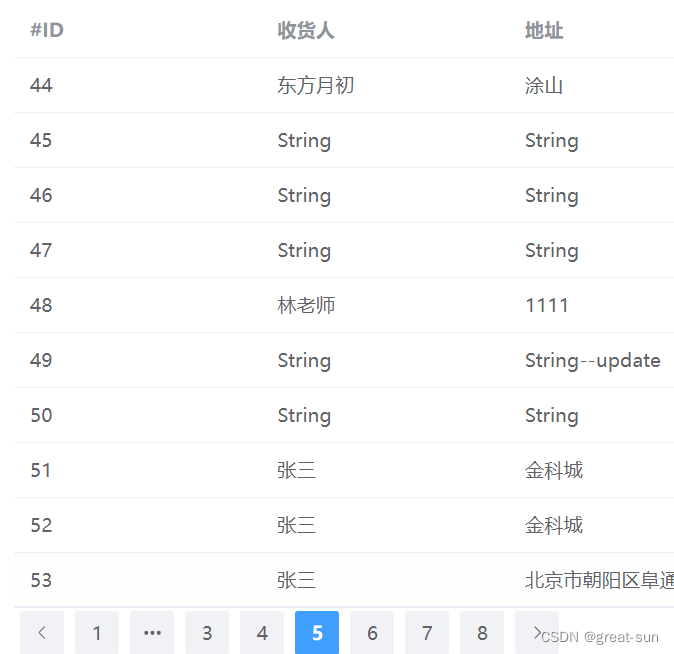
结果展示:
























 4046
4046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










