树形结构父子节点有关联的逻辑是:父节点选中,子节点自动选中,子节点全都选中,父节点自动选中。
项目需求是:父节点可以控制子节点,也就是点击选中父节点时,子节点全部选中,点击取消父节点时,子节点也随之取消;但是点击子节点选中或者取消都不会影响到父节点。
第一步:切断父子节点之间的关联。
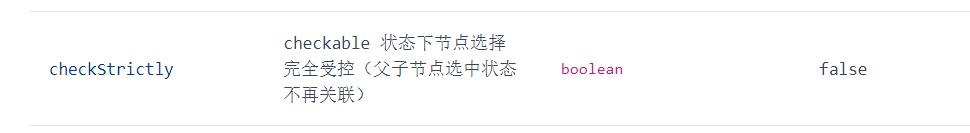
checkStrictly控制父子节点关联,默认为false,表示父子节点有关联,将他的值改为true,切断父子节点之间的关联。
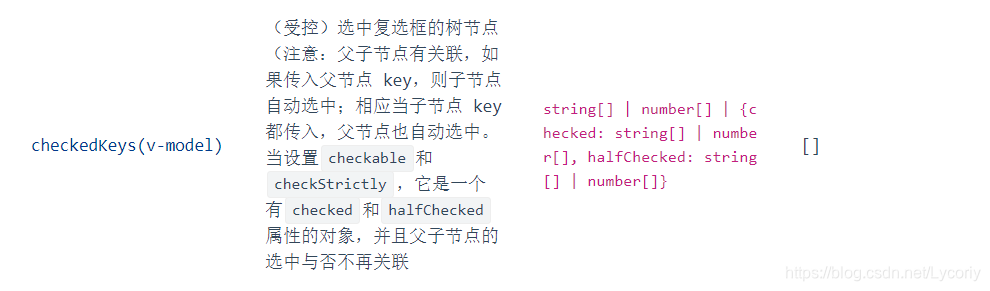
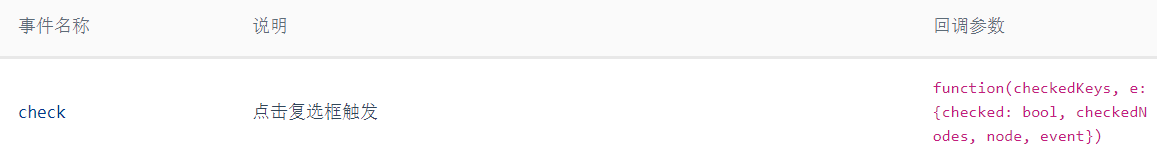
第二步:监控check事件,操作绑定数据checkedKeys。


点击复选框,e.checked为true,表示选中,为false,表示取消。
为true时,filter数据treeData,将父节点e.node.eventKey的子节点children里的key赋值给checkedKeys,这就完成了点击父节点,子节点自动选中的需求;
为false时,filter数据checkedKeys.checked,将父节点e.node.eventKey的子节点children里的key从checkedKeys里筛选出去,这就完成了取消父节点,子节点自动取消的需求。
onCheck(checkedKeys, e) {
if (e.checked) {
const arr1 = this.treeData.filter((item) => {
return item.key === e.node.eventKey;
});
if (arr1.length) {
if (arr1[0].children) {
arr1[0].children.filter((item) => {
this.checkedKeys.checked.push(item.key);
return item;
});
}
}
} else {
this.checkedKeys.checked = this.checkedKeys.checked.filter((item) => {
return !item.startsWith(e.node.eventKey);
});
}
},





















 5104
5104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








