跨域问题的解决方案和实现原理
浏览器本身的特点:
http:80
https:443
ftp:21
跨域问题的产生及其价值意义
JSONP跨域解决方案的底层原理
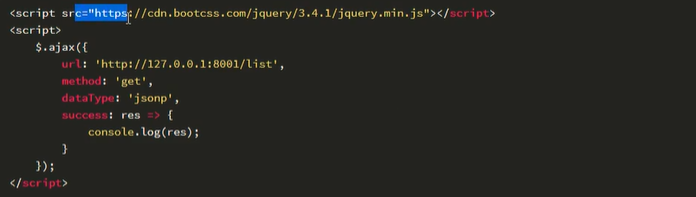
客户端
script请求资源文件是get请求,不存在域的限制

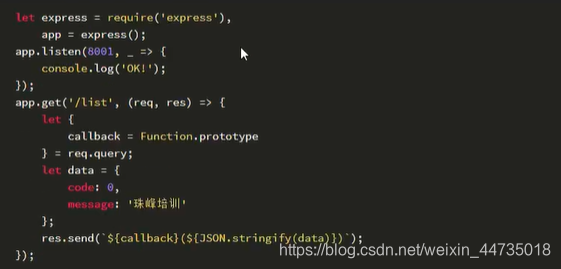
后台

将请求的路径放在script中的src中,路径中的?号后面是一个回调函数 比如http://api.qq.com/list?callback=func 客户端写一个函数叫做func(data) , 服务器接收到了请求后,准备要发送的数据,放在data中,然后拼接成这样的数据结果:“func({….})”传给客户端,客户端拿到“func({….})” 后,取出括号中的数据进行操作。
GET 的缺点:
- 不安全
- 有缓存
- 大小限制
基于iframe的跨域解决方案
- window.name
- document.domin
- location.hash
- post message
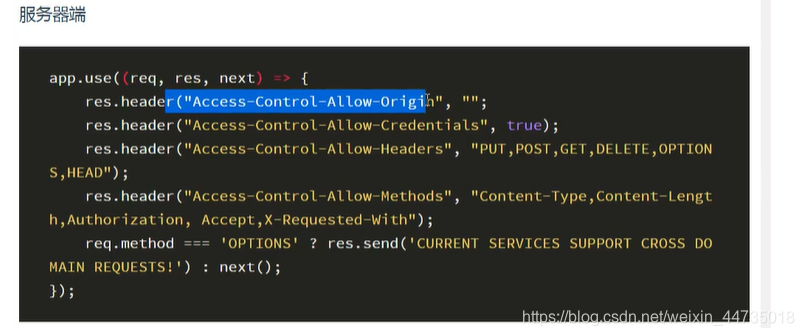
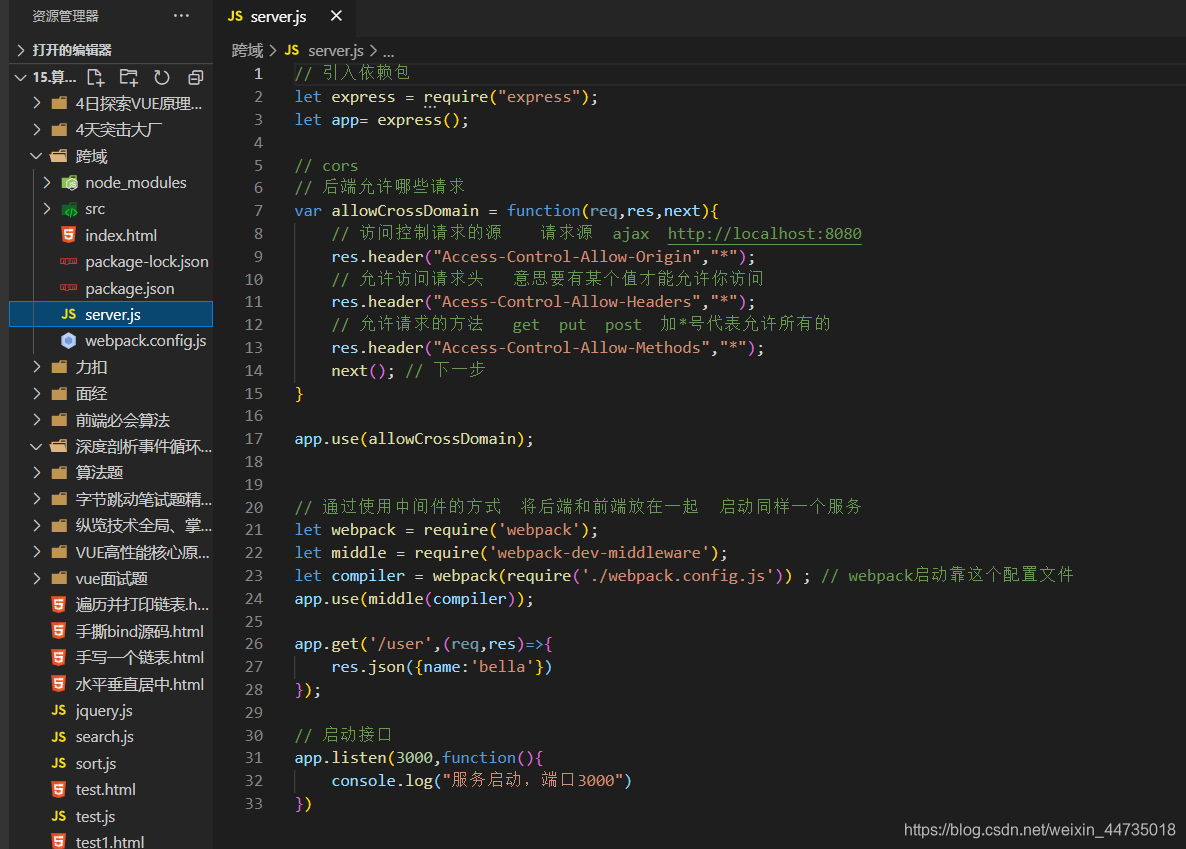
CORS跨域资源共享



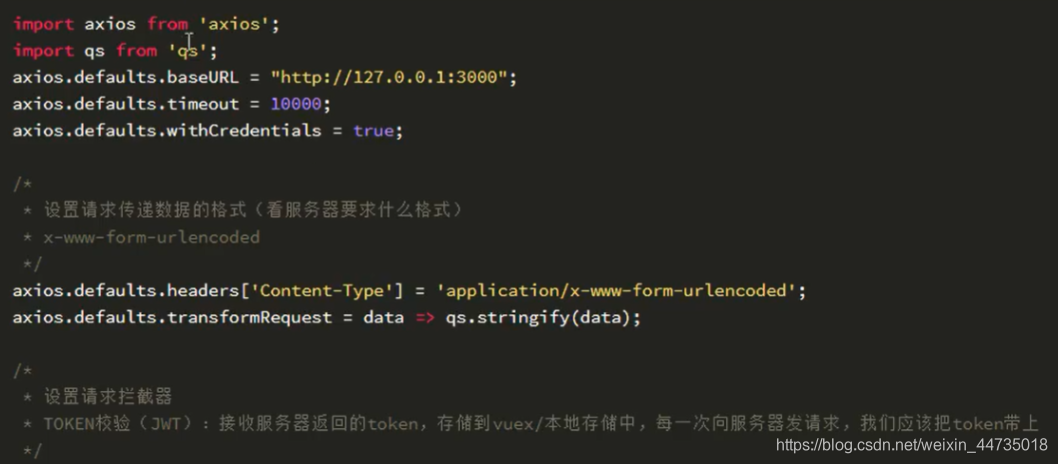
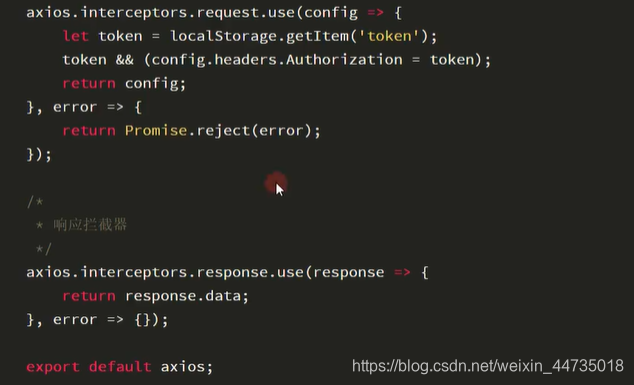
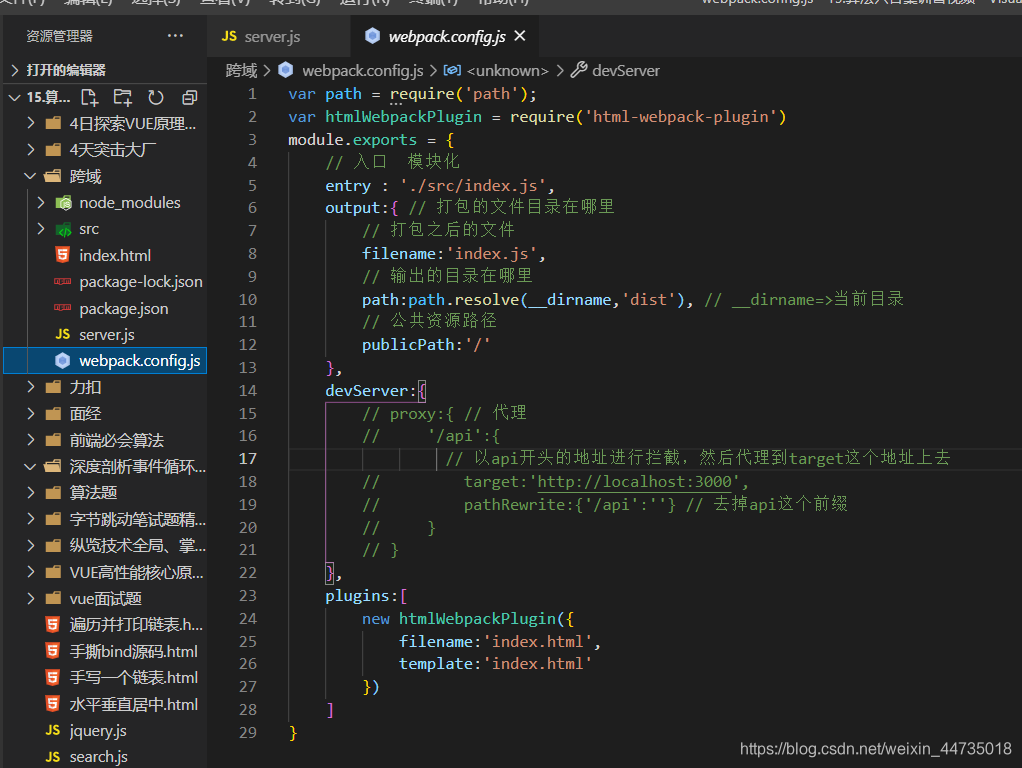
基于http proxy实现跨域请求
Nginx反向代理
之前会用到JSONP 但是JSONP只能get请求,get请求又不安全,后来会用post method来做,也用iframe来做,但多多少少会有不好的一点,iframe结合的那些方式有域的限制,必须是主域相同,子域不一样,也不是很方便,后来学习,发现CORS和proxy很方便























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








