发现问题
今天在使用Vue开发项目的过程中遇到一个小问题,在此记录一下。
由于导航栏是在很多页面都会存在的,所以是抽成组件注册到了App.vue文件中,但是出现一个问题,就是我的登录页面也出现导航栏了,这并不是我想要的,如图:

解决问题
方法1 - 不推荐
一开始我试着用v-if和计算属性来解决这个问题,但是并不理想,每次需要我手动刷新页面导航栏才会根据我的要求去变化,这里的原因好像是计算属性有缓存。所以就放弃了这种做法。
方法2 - 失败
想起我在用户登录成功后有存token在cookie中,我试着通过token的是否存在来通知v-if的布尔值,但是也没有成功,
方法3 - 推荐
后面看了一些文章,大概是通过$route.meta.keepAlive这样一个在router配置里面设置的属性值来控制,最后是实现了,这里的这个属性随便写成什么字符串都是可以的。但是有的教程说是跟keep-alive组件有关系??有关系吗?接触Vue半个月不到不敢大声说话QAQ
最后贴上我的部分代码
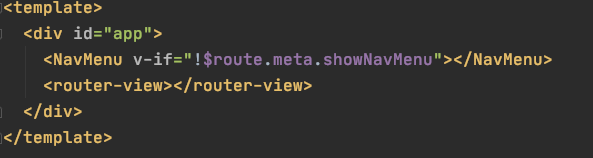
- App.vue文件

- router/index.js文件

我这里使用的是自己定义的一个meta属性,因为不显示导航栏的界面很少,我目前要做的个人项目可能只有登录页不显示,所有就只在登录页设置了该属性为true,在v-if中是取反操作。





















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








