最近的一个项目中 有使用图表的需求 记录一下!!
1,首先在gitHub上下载wx-charts;
然后将wxcharts粘贴在自己项目的目录中;
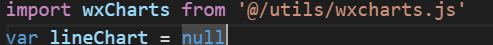
2.在需要使用图表的js页面引入wxcharts.js

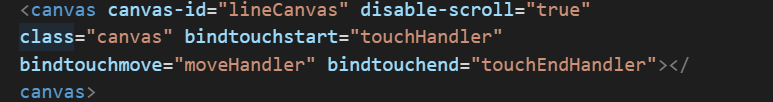
在.wpy页面中使用

官方定义的三个函数在js中使用即可; (我使用的是滚动的)这三个函数在methods中定义

3.创建图表注意:this.xuhunaArr是我后台的数据
wepy开发微信小程序,在页面内绘制图表 使用wxCharts插件
最新推荐文章于 2021-03-08 09:04:01 发布
 最近的一个项目中 有使用图表的需求 记录一下!!1,首先在gitHub上下载wx-charts;然后将wxcharts粘贴在自己项目的目录中;2.在需要使用图表的js页面引入wxcharts.js在.wpy页面中使用官方定义的三个函数在js中使用即可; (我使用的是滚动的)这三个函数在methods中定义3.创建图表注意:this.xuhunaArr是我后台的数据下面的就如同...
最近的一个项目中 有使用图表的需求 记录一下!!1,首先在gitHub上下载wx-charts;然后将wxcharts粘贴在自己项目的目录中;2.在需要使用图表的js页面引入wxcharts.js在.wpy页面中使用官方定义的三个函数在js中使用即可; (我使用的是滚动的)这三个函数在methods中定义3.创建图表注意:this.xuhunaArr是我后台的数据下面的就如同...








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








